想用闲暇功夫想学习React-Native却苦于找不到一款好的代码编辑器?macdown小编向您推荐WebStorm 2019 for mac。WebStorm 2019 for mac是最专业的JavaScript和HTML编辑器IDE,被中国JS开发人员称赞为“Web前端开发工件”,“强大的HTML5编辑器”,“最智能的JavaScript IDE”等。它与IntelliJ IDEA相同,并继承了IntelliJ IDEA强大的JS部分。

那么mac下如何安装WebStorm呢?今天小编就给大家介绍一下WebStorm 2019 mac安装激活完整教程,快来跟上小编的步伐吧!
WebStorm 2019 mac安装破解教程
注意,如果您不需要中文版,亲在此文件夹删除,右键GoLand显示包内容,打开lib文件,删除resources_zh.._2019_r1.jar文件即可,如图:

1、WebStorm 2019mac 破解版镜像包下载完成后打开,将左侧的【WebStorm】拖到右边的应用程序中进行安装。

2、打开“前往文件夹”。
 3、输入/etc,然后点击前往
3、输入/etc,然后点击前往
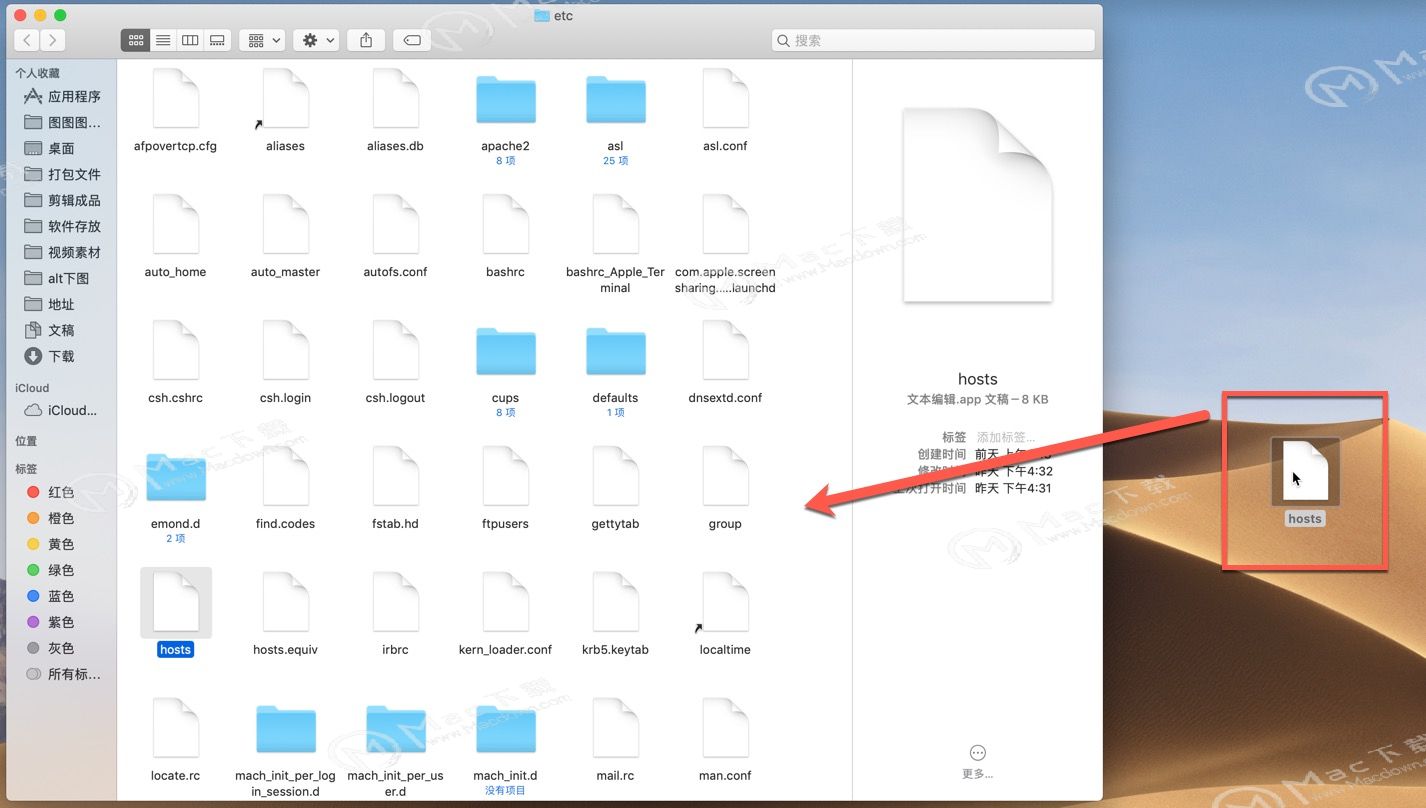
 4、找到hosts文件并拖到桌面上。
4、找到hosts文件并拖到桌面上。
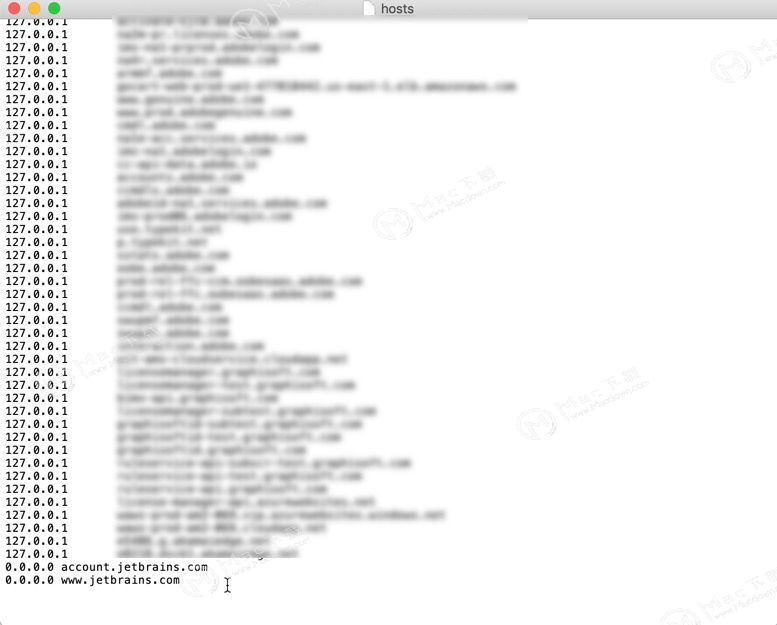
 5、打开桌面上的host文件,然后将【0.0.0.0 account.jetbrAIns.com】和【0.0.0.0 www.jetbrAIns.com】添加到桌面的hosts文件中。
5、打开桌面上的host文件,然后将【0.0.0.0 account.jetbrAIns.com】和【0.0.0.0 www.jetbrAIns.com】添加到桌面的hosts文件中。
 6、现在将修改的好的hosts文件拖回到etc文件夹中。
6、现在将修改的好的hosts文件拖回到etc文件夹中。
 7、点击“鉴定"
7、点击“鉴定"
 8、点击”替换“。
8、点击”替换“。
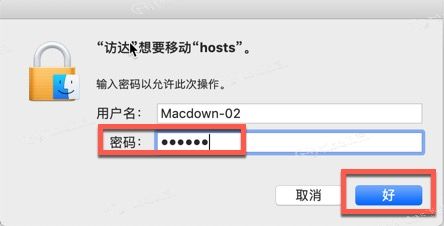
 9、输入您的Mac电脑开机密码,点击”好“。
9、输入您的Mac电脑开机密码,点击”好“。
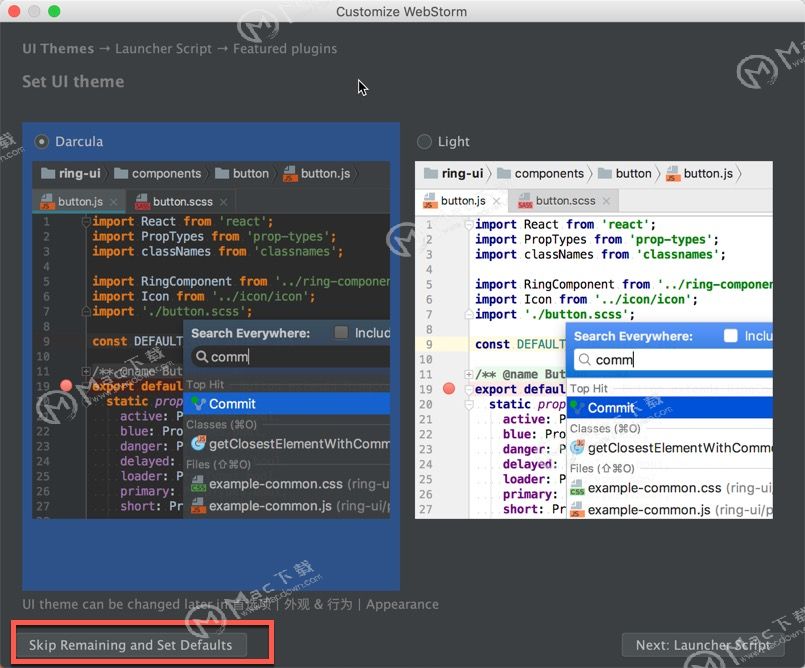
 10、弹出以下页面,如图,点击"skip RemAIning and Set Defaults";
10、弹出以下页面,如图,点击"skip RemAIning and Set Defaults";

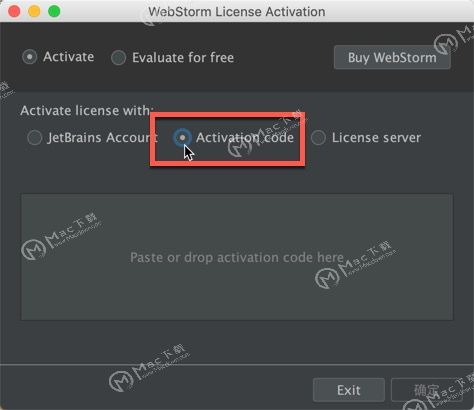
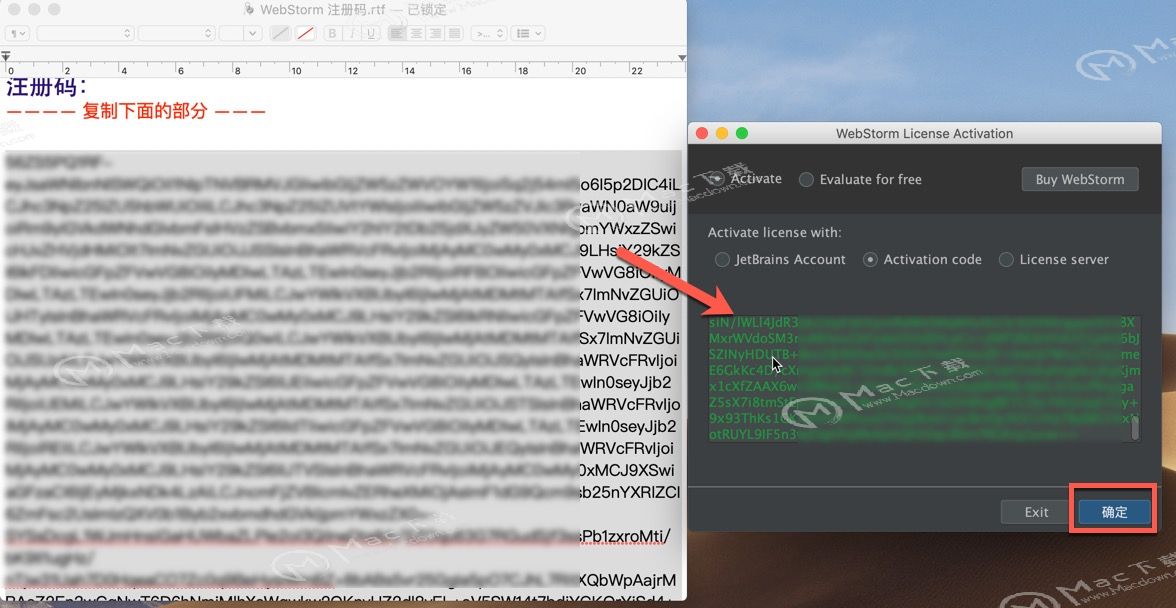
11、自动跳转到WebStorm for Mac软件的注册页面,选择Activation Code,如图

12、回到WebStorm Mac软件包,打开【WebStorm 注册码】。
 13、将WebStorm注册码复制到Activation Code中,然后点击ok,完成注册。现在WebStorm即将自动开启,你将使用的是WebStorm 2019 mac最新破解版全部功能!!
13、将WebStorm注册码复制到Activation Code中,然后点击ok,完成注册。现在WebStorm即将自动开启,你将使用的是WebStorm 2019 mac最新破解版全部功能!!


以上就是小编为大家介绍的WebStorm 2019 mac安装破解教程,跟上小编步伐了吗?如果您已经安装成功,那就赶快体验吧!相信您一定能成为一名优秀的前端开发人员!