WebStorm是jetbrAIns公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。在本文中,我们介绍的是使用WebStorm 2018 for mac如何配置IDE。

WebStorm 2018 for mac使用教程
项目级设置
该项目级别设置仅应用到当前项目。这些设置与.idea目录中的其他项目文件一起存储。
如果您的项目受版本控制,建议您在版本控制下存储具有项目特定设置(项目文件夹中的.idea文件夹)的XML文件 ,例外是 workspace.xml 和 tasks.xml,它们存储用户 - 特定设置。
访问项目级设置
选择 文件| Windows和Linux或 WebStorm的设置 macOS的首选项。
或者,按 Ctrl+Alt+S,或使用 设置工具栏上的图标。
IDE级(全局)设置
在IDE级别(全局)设置应用于所有新创建的项目。IDE级别设置列表包含的选项较少,但您可以更改编辑器设置,创建自定义范围,配置检查,设置VCS特定设置等。
如果要在现有项目之间共享IDE设置,可以使用 Settings Repository 或 Settings Sync插件。您还可以 将设置导出到ZIP存档, 然后将其导入其他IDE实例。但请注意,如果您已使用设置存储库 或同步插件,则导入设置可能无法正常工作 。
访问IDE级别设置
从主菜单中,选择File | 适用于Windows和Linux或文件的新项目的设置 macOS 新项目的首选项。
恢复默认设置
要还原WebStorm默认设置,可以在IDE未运行时删除配置目录(idea.config.path)。该目录位于:
〜/Library/first/<PRODUCT> <VERSION>
请注意,Library文件夹可能隐藏在Finder中。
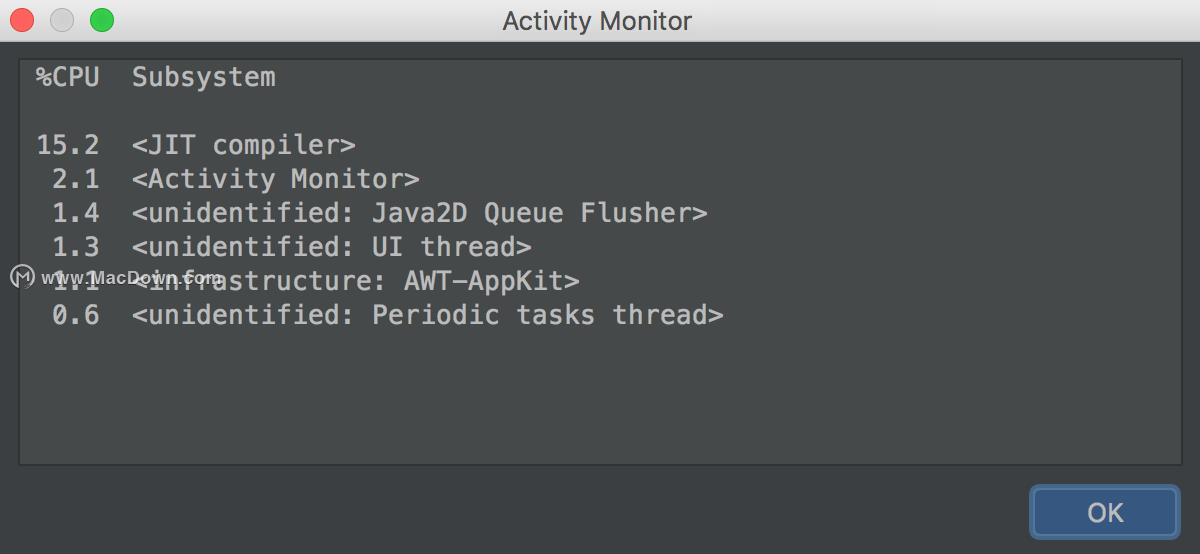
监控IDE性能
Activity Monitor是WebStorm中的一项实验性功能。
WebStorm自动完成标准语言API和项目依赖项中的关键字,符号。按
从主菜单中,选择“ 帮助”| 活动监视器。它列出了目前正在消耗CPU的所有子系统和插件,并根据它们使用的CPU百分比来排列它们。
以上就是使用WebStorm 2018 for mac如何配置IDE的教程,希望能帮到你。