JetBrAIns WebStorm 2019 for Mac是一款知名的前端开发工具,提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码辅助。WebStorm2019 mac在JavaScript和TypeScript、框架、HTML和样式表、测试、工具、IDE等方面进行了更新和改进,大大提高了程序的性能,WebStorm目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。本站提供webstorm mac破解版下载,需要的朋友千万不要错过!

WebStorm 2019 for mac软件安装激活教程
此版本JetBrAIns WebStorm 2019已经成功破解!!!支持联网使用!!!请放心使用!
1、软件镜像包下载完成后打开,将左侧的“WebStorm”拖到右边的应用程序中进行安装,如图:
在应用程序中打开WebStorm2019,出现以下界面,点击【Activation code】,如图:

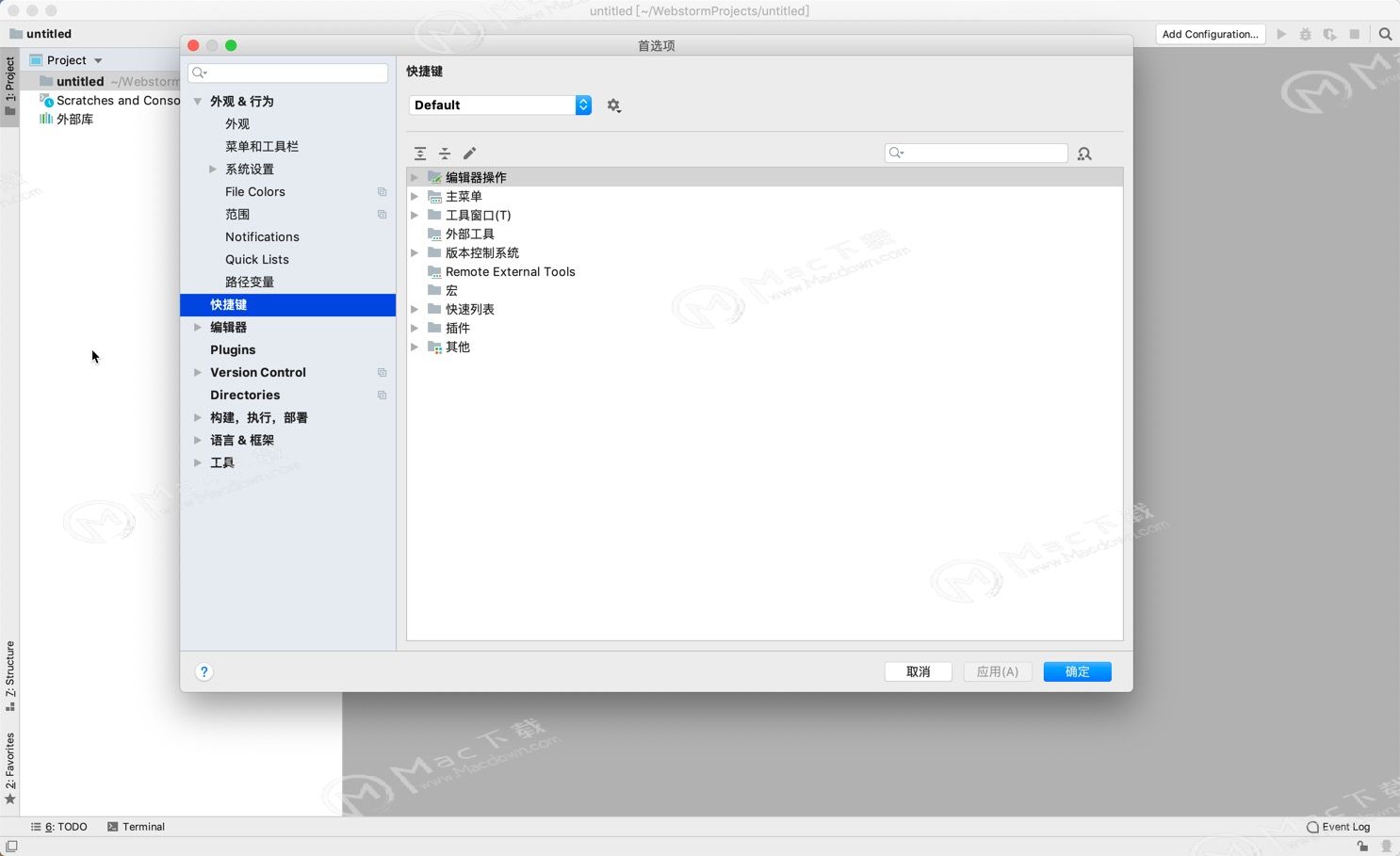
打开“WebStorm破解版”镜像包,内【WebStorm激活码】,如图:

将WebStorm激活码复制到注册页面,点击【确定】,即可破解,如图:

JetBrAIns WebStorm 2019 for Mac已经破解成功,可以直接进入使用!

JetBrAIns WebStorm 2019注册码有效期2019年11月27日!
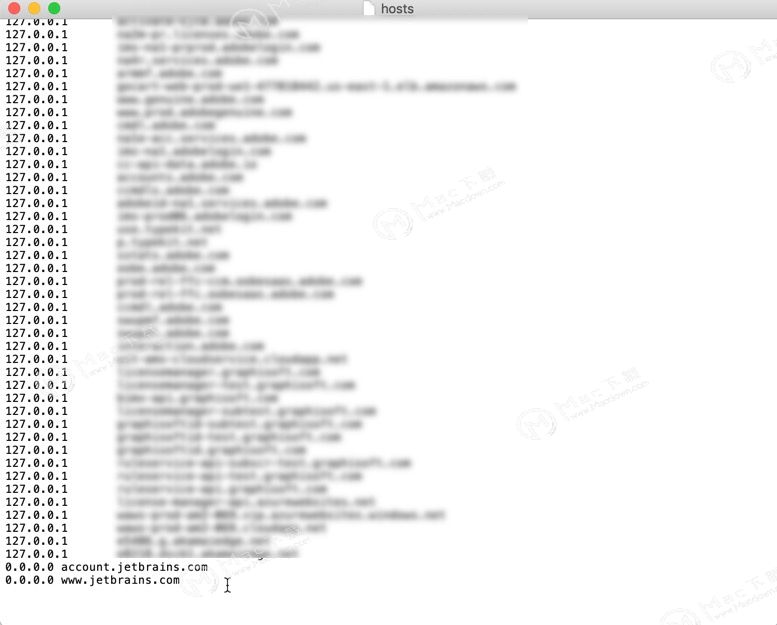
注意:如果之前安装过JetBrAIns,并在hosts中添加过【0.0.0.0 account.jetbrAIns.com】和【0.0.0.0 www.jetbrAIns.com】的请删除,否则将破解失败!
删除步骤
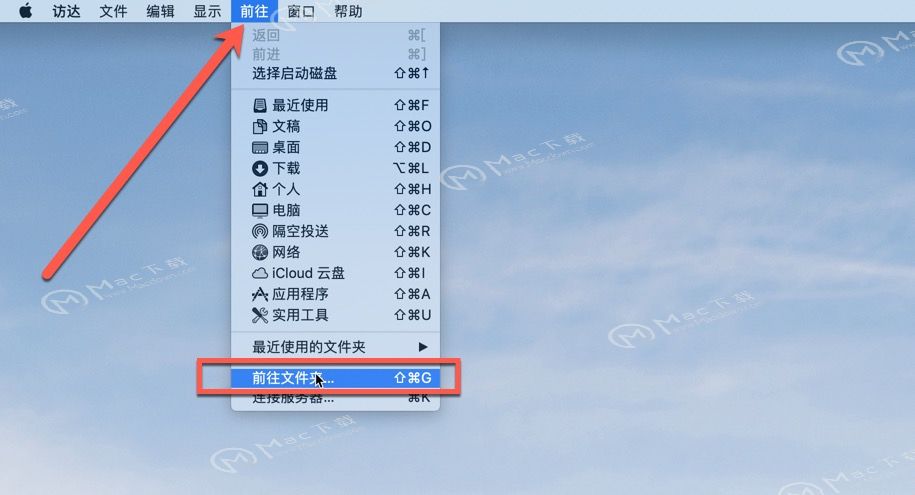
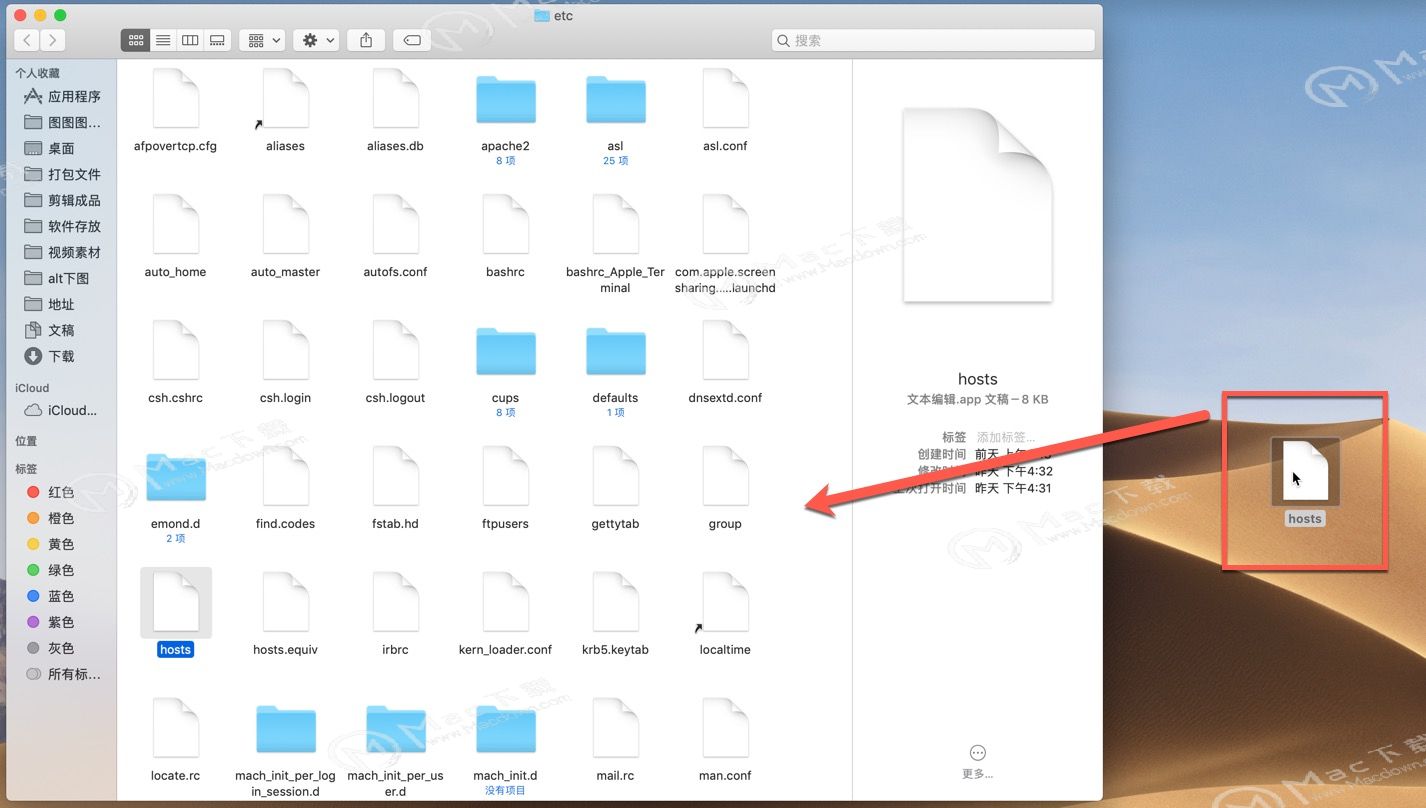
打开前往文件夹,如图: 输入文件夹路径/etc,然后点击前往,如图:
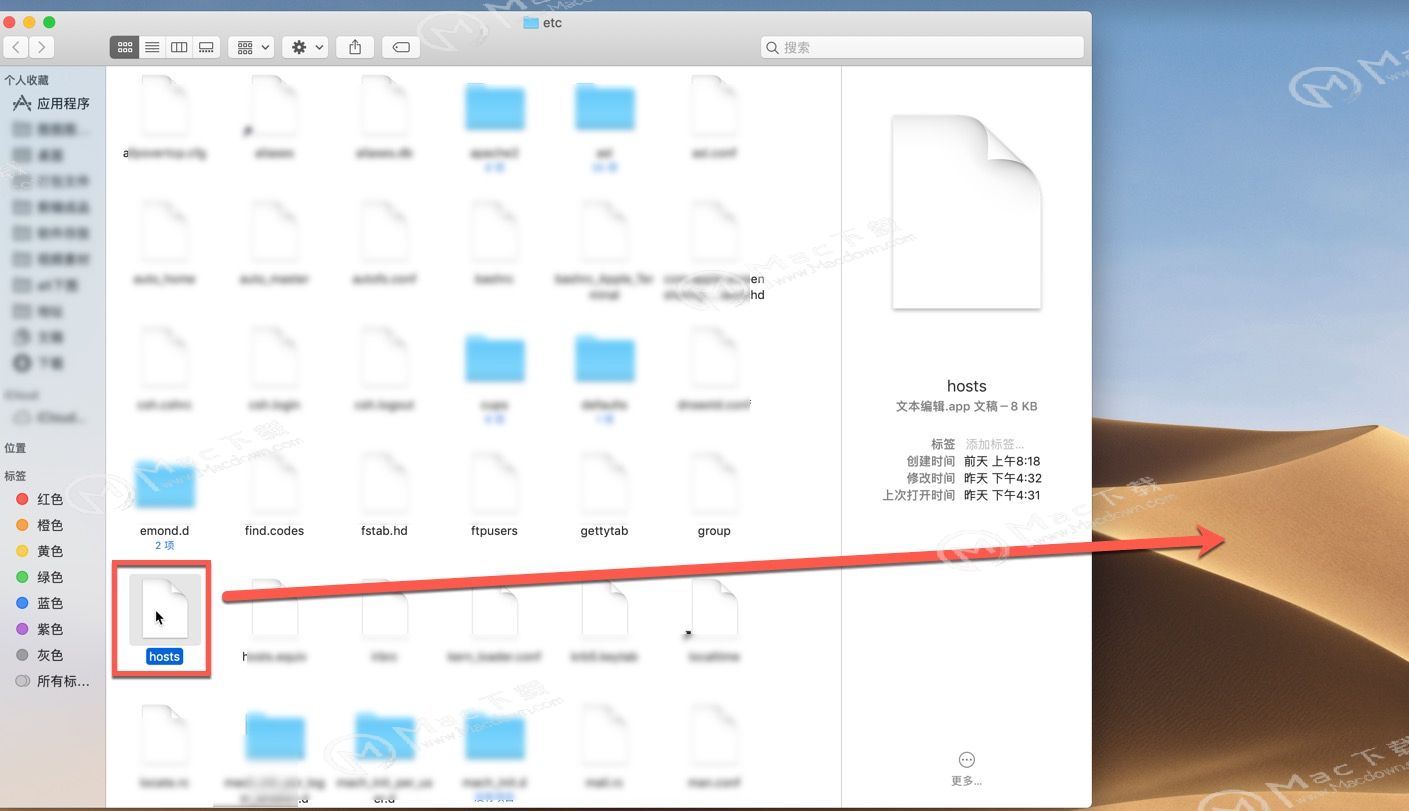
输入文件夹路径/etc,然后点击前往,如图: 在里面找到hosts文件并拖到桌面上,如图:
在里面找到hosts文件并拖到桌面上,如图: 打开host文件,然后找到0.0.0.0 account.jetbrAIns.com和0.0.0.0 www.jetbrAIns.com后删除,如图:
打开host文件,然后找到0.0.0.0 account.jetbrAIns.com和0.0.0.0 www.jetbrAIns.com后删除,如图: 现在将修改的好的hosts文件拖回到etc文件夹中,如图:
现在将修改的好的hosts文件拖回到etc文件夹中,如图: 点击”替换“,如图:
点击”替换“,如图:
WebStorm 2019 for mac软件功能
1.JavaScript和TypeScript
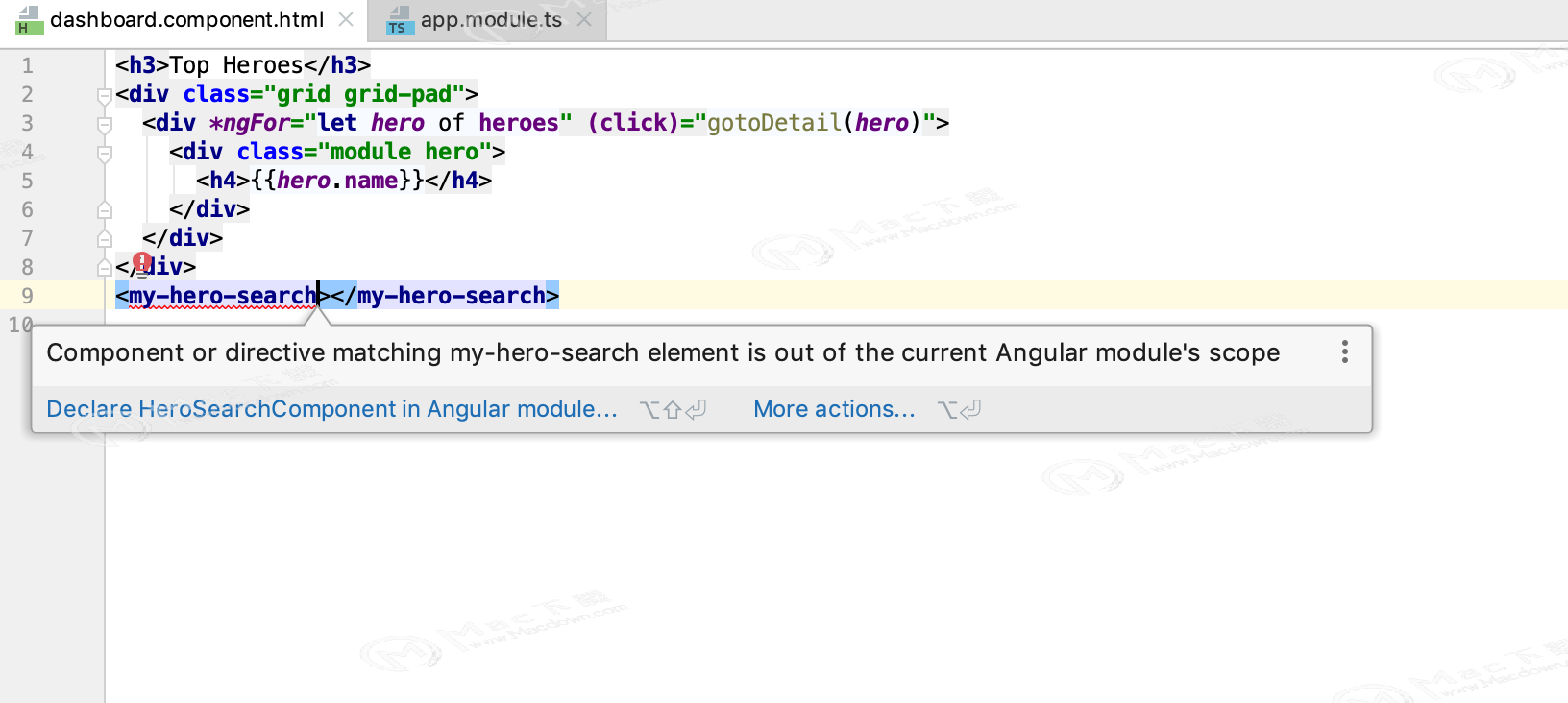
新的检查工具提示新的检查工具提示现在不仅显示错误或警告的描述,而且还显示最佳的快速修复。按Alt-Shift-Enter应用它或按Alt-Enter 查看WebStorm在那里提供的可用自动修复的完整列表。
查找未使用的代码使用新的代码覆盖功能,您可以在客户端应用中找到任何未使用的代码。在WebStorm中启动覆盖范围的JavaScript调试配置,在Chrome中与您的应用进行交互,然后停止配置。该报告将显示每个文件和文件夹中使用的代码和数量。
新意图为了在使用JavaScript和TypeScript时提高工作效率,WebStorm 在按Alt-Enter时有许多新意图。这里只是其中的一些:实现接口,创建派生类,实现一个接口或抽象类的成员,生成的“开关”的情况下,并用“for..of”迭代。
TypeScript改进WebStorm现在支持最新的TypeScript 2.9和即将发布的TypeScript 3.0版本中添加的所有新语言功能。除此之外,WebStorm现在提供了更多由TypeScript语言服务本身提供的快速修复,例如来自JSDoc的Annotate类型。
2.构架
提取并转换React组件需要将React组件重构为两个?忘记复制和粘贴:在render方法中选择JSX代码并使用Refactor - Extract Component。有了新的意图,您现在可以将React类组件转换为功能组件,然后再返回。
与Angular CLI的新集成使用New ... |为您的应用添加功能 角度依赖......行动。IDE将使用Angular CLI ng add命令安装依赖项并使用特殊安装脚本更新应用程序。您现在还可以使用库中定义的Angular示意图生成代码,例如 @angular/material使用New ... | 角度示意图...行动。
完成Vue.js中的活动在Vue模板中,WebStorm现在为事件提供代码完成。在v-on:使用简写表示法之后或之后建议使用事件名称@event。还有事件修饰符的代码完成。
3.测试
重新运行测试失败当您在WebStorm中使用Karma,Jest或 mocha运行测试时,您现在可以仅重新运行失败的测试,而不是在您进行修复后运行所有测试。
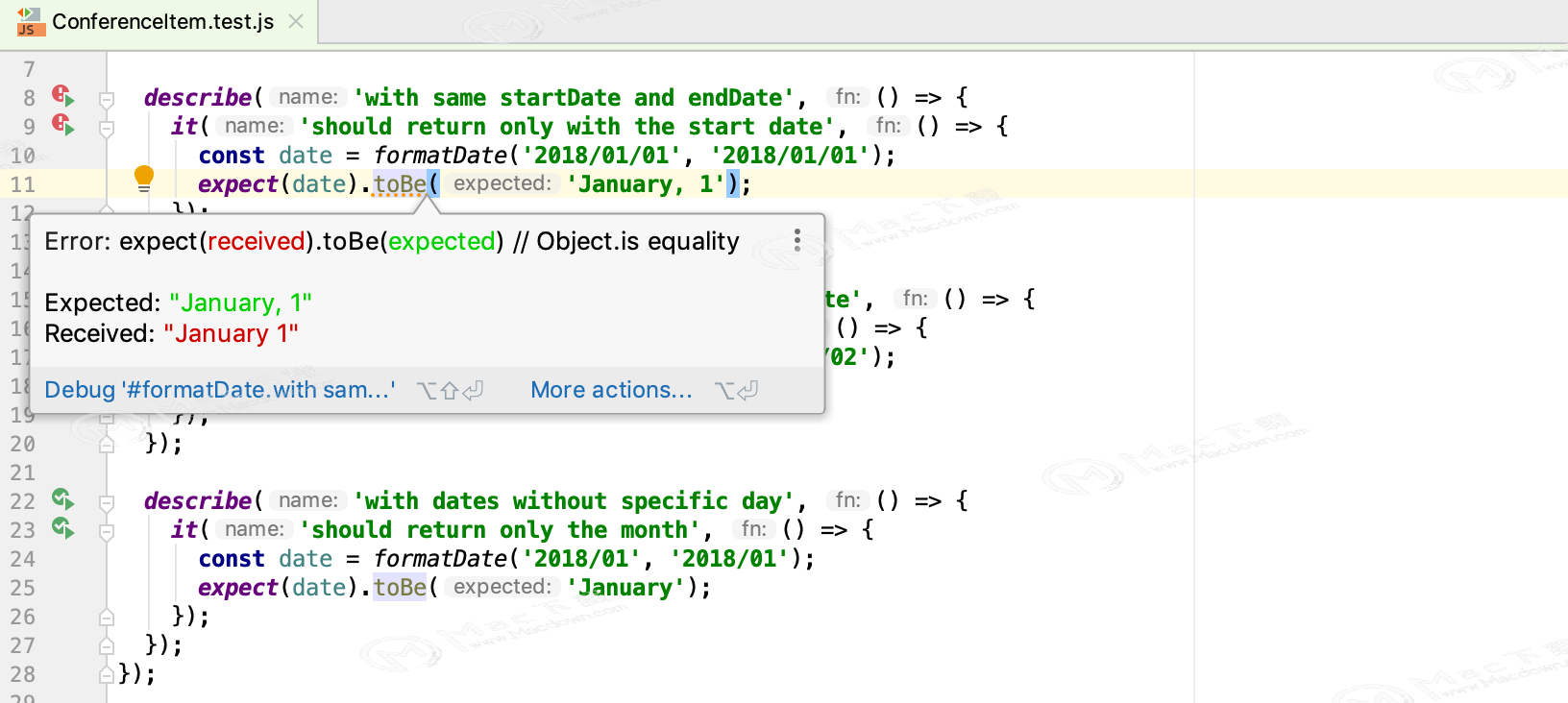
Jest快照的差异视图如果您的Jest测试由于快照不匹配而失败,您现在可以看到为什么使用熟悉的IDE 并排差异视图。现在,通过单击编辑器中测试旁边的新图标,可以快速从测试文件跳转到相关快照。
4.工具
在WSL上支持Node.js.您现在可以在Windows Subsystem for Linux上使用Node.js来运行和调试 WebStorm中的Node.js应用程序以及IDE中的所有其他开发任务,例如运行测试,使用linters和构建工具。
重新连接Node.js调试器由于Attach to Node.js / Chrome 调试配置中新的自动重新连接选项,现在可以更轻松地调试使用nodemon的Node.js应用程序。在更改后重新加载节点进程时,您无需自行重新启动调试器以继续调试。
全球文件观察者您现在可以将已配置的文件监视器存储在IDE设置中,并在不同的项目中使用它们。以前,只能为特定项目配置文件监视器。使用文件监视器,您可以在IDE中更改或保存文件时自动运行命令行工具。
WebStorm 2019 for mac软件特色
JavaScript和TypeScript
JavaScript中的自动导入
在JavaScript文件中,WebStorm现在不仅可以自动为项目中定义的符号添加导入,还可以为项目依赖项中的符号添加导入。只要库具有作为ES模块或TypeScript类型定义文件编写的源,这就可以工作。
参数提示
现在,JavaScript文件中提供了参数提示。它们显示方法和函数中的参数名称,使您的代码更易于阅读。
多线待办事项
您现在可以添加多行Todo注释:键入todo或fixme然后在下一行添加额外的缩进以继续todo。
覆盖方法
当你重写的方法从父类或接口,并从完成建议选择它,IDE会自动将参数,super()调用和类型的信息。
使用箭头功能转换为变量
新意图(Alt-Enter)有助于将函数转换为包含箭头函数的变量,或将类方法转换为字段。
更好'null'和'undefined'检查
WebStorm现在可以更好地检测何时会出现TypeError的情况,因为在一个undefined或多个值上调用了一个方法 null,或者它被传递给一个函数,或者使用了它的属性。
构架
改进角度支撑
WebStorm现在可以更好地帮助您编辑Angular模板。Сode完成和转到变量,管道和异步管道的定义,以及模板引用变量现在更加准确。总共有超过50个已知问题已在Angular和AngularJS支持中得到修复。
Node.js API
Node.js API的参数信息和文档现在更加详细,因为它们使用来自node.d.ts的数据。如果要查看方法的实际实现,转到定义仍将带您到Node.js源。
Vuetify支持
WebStorm现在为Vuetify 1.1或更高版本的组件提供代码完成。
反应改进
在React应用程序中,代码完成现在建议所有组件生命周期方法。在 未解决的可变检查现在警告你的可能是不确定的成分。
HTML和样式表
HTML的辅助功能检查
为了帮助您编写更易于访问的HTML代码,WebStorm添加了基于Web内容可访问性指南(WCAG)建议的新检查 。这些检查涵盖了大约十几种技术,并在您按Alt-Enter时建议有用的快速修复。
移动并提取规则集
使用新的“ 提取”规则集操作(按Alt-Enter时可用) ,可以快速将CSS声明从一个规则集提取到新的更具体的规则集。而移动重构可以帮助你从一个CSS,SCSS,萨斯,减,或手写笔的文件移动到另一个整个规则集。
新的CSS代码样式选项
CSS,SCSS,Sass,Less和Stylus的代码样式现在具有使用空行的配置。此外,您现在可以按字母顺序或按某种自定义顺序对块内的CSS属性进行排序。
删除标签
HTML和JSX标记的Unwrap / Remove操作(可通过Alt-Enter或 Shift-Cmd-Backspace / Ctrl-Shift-Delete获得)现在自动更新缩进。
测试
更轻松地进行测试导航
该结构视图现在显示的测试名称的文件和套房。开始键入测试名称以过滤列表,然后快速跳转到文件中所需的名称。对于失败的测试,双击测试工具窗口中的测试名称(或跳转到源)以转到失败行(如果它在堆栈跟踪中指定)。
工具
支持Node.js工作线程
WebStorm现在为工作线程的API 提供代码完成,并允许您调试工作程序 - 使用Node.js 10.12或更高版本以及 --experimental-worker标志。您将知道断点被击中的线程。您还可以在线程之间切换以查看调用堆栈和变量。
在package.json中完成
对于package.json文件中的依赖项,WebStorm现在提供最新版本以及之前版本的建议。
运行量角器测试
使用Protractor测试旁边的编辑器装订线图标来运行或调试单个测试或套件。
实时编辑
实时编辑功能现在无需Chrome扩展程序即可使用。
ESLint和TSLint具有更大的灵活性
WebStorm在编辑器中以及在提交之前检查代码时使用linter配置文件中的严重性级别。现在,您可以在IDE中覆盖这些严重性级别,并将linter中的所有问题都视为错误或警告。对于TSLint错误,请按Alt-Enter,然后按右箭头键添加注释以禁止显示规则。
版本控制
github PRs
您现在可以在WebStorm中的github上查看项目中的所有Pull请求。在菜单 VCS - Git中,选择View Pull Requests以打开一个新工具窗口,其中显示PR的描述,受理人,标签,当然还有已更改的文件。从那里,看到差异或创建一个新的本地分支。
Git子模块
Git集成中的所有熟悉功能,例如更新项目,提交更改,视图差异和冲突解决,现在都可以使用Git子模块。
忽略空格
现在,您可以在合并时忽略或修剪空格 - 该配置在“ 合并修订...”对话框的新下拉列表中可用。当您对文件使用Annotate时,默认情况下也会忽略空格。
更好地支持precommit钩子
现在,“ 提交”对话框可以正确显示和处理使用预提交挂钩对文件所做的更改(例如,当您使用lint-staged时)。
IDE
新搜索弹出窗口
在统一的搜索弹出可以更容易地搜索类,符号,并在项目文件。您甚至可以使用它来搜索IDE设置和操作!从Search Everywhere(Shift-Shift)或任何Go to action开始,然后按Tab切换搜索上下文。
高对比度主题
为了让每个人都能访问 WebStorm ,我们添加了一个新的高对比度UI主题。IDE现在允许屏幕阅读器读取行号,VCS注释,断点和其他装订图标。
插件配置
“ 首选项”中重新设计的“插件”页面现在显示了特色和最受欢迎的插件。您可以按类别搜索插件,并按下载和评级对其进行排序。
拖动文件夹以打开
将带有代码的文件夹从文件管理器或桌面拖到IDE的欢迎屏幕,以在WebStorm中将其打开。
WebStorm 2019 for mac软件更新日志
IDE工具栏和工具窗口上新的更清晰,更简单的图标可确保可读性并减少视觉混乱。
运行并调试您的应用程序,提交更改并直接从MacBook上的触控栏更新项目。
用于React开发的 50多个代码片段的新集合。
WebStorm现在将新的Angular项目编入索引的速度提高了两倍,但没有任何妥协影响代码完成和解析的质量。
现在可以在JavaScript和TypeScript文件中添加用于后缀完成的自定义模板。
使用JavaScript和Node.js调试器中的新Drop框架操作,如果您错过了想要再次看到的关键位置,则可以重新输入一个函数。
在带有断点的行上按Alt-Enter,并在意图列表中查看与断点相关的操作。
对于JSON5支持现在与可用的文件.json5扩展
JSON Schemas文件现在可以从schemastore.Org 自动下载,并根据文件名应用于您的文件。
可以登录多个github帐户。
“修订”操作中的“新建浏览存储库”允许您在任何给定的修订版本中浏览项目中的文件,而无需签出。
WebStorm 2019 for mac软件小编点评
WebStorm为大多数版本控制系统提供支持,例如Git,github Mercurial,Perforce,Subversion和SVN,可用于创建各种网站和应用程序,强大而灵活!MacDown.com提供WebStorm 2019 for mac2019.1中文激活版下载,欢迎有需要的朋友下载使用!