Principle for Mac是一款新开发的交互设计软件。相比 Pixate 更容易上手,界面类似 Sketch 等做图软件,思路有点像用 Keynote 做动画,更「可视化」一些。如果您还没有合适的或者喜欢的交互原型设计软件,可以考虑一下这一款Principle for Mac!
此次小编来带大家看看,Principle是如何做“卡片滑动”和“按钮点击”变化的效果。
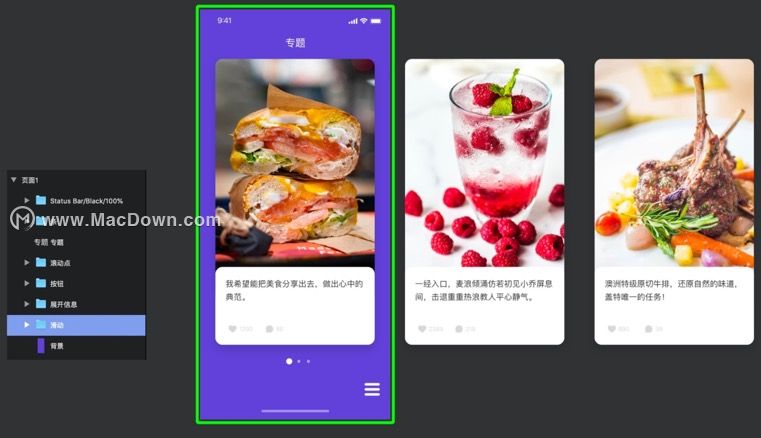
界面设计
我这里使用了iPhone x的设计尺寸(375x812),为了后面能更好的按照流程走,最好都是用375x812设计尺寸,因为后面制作动效会使用到一些参数。界面设计如图下所示。

明确交互
根据界面设计,这里要实现的交互动效是#主题卡片滑动背景色随主题色变# #滚动条随卡片变化# #点击右下按钮展开信息#,这就是我们待会要在principle实现的动效。
图层整理
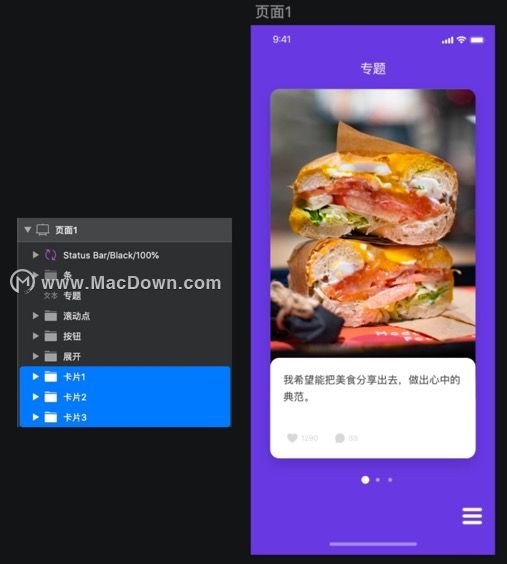
1、根据要实现的交互动效,把所有页面内容整理在一个画板里(命名页面1),滑动卡片图层分别按卡片1/卡片2/卡3命名好。

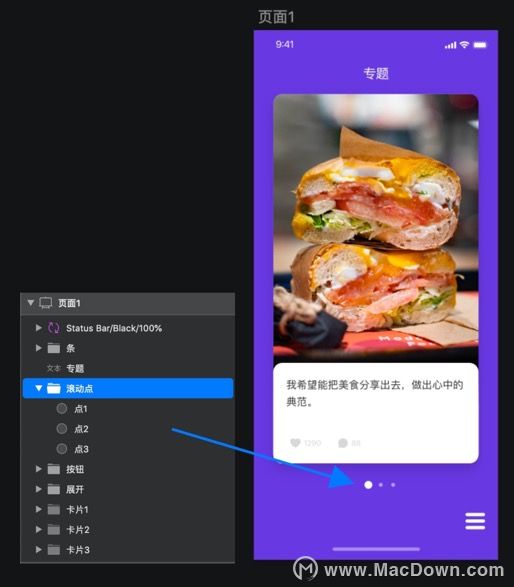
2、滚动条就按点1/点2/点3命名好

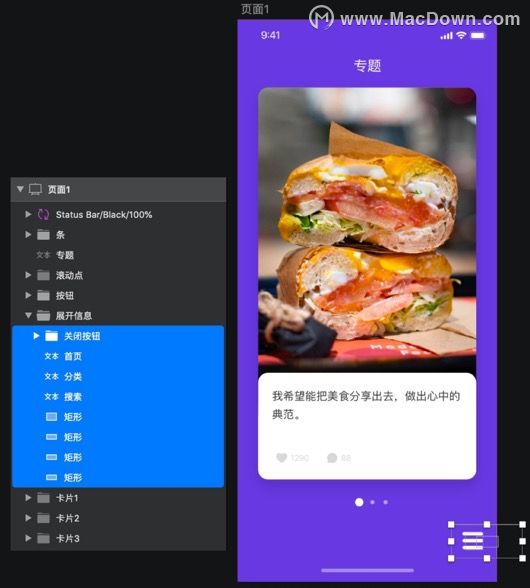
3、点击按钮展开的信息先隐藏,展开信息放置左边每个图层元素不透明度为百分之0

打开Principle
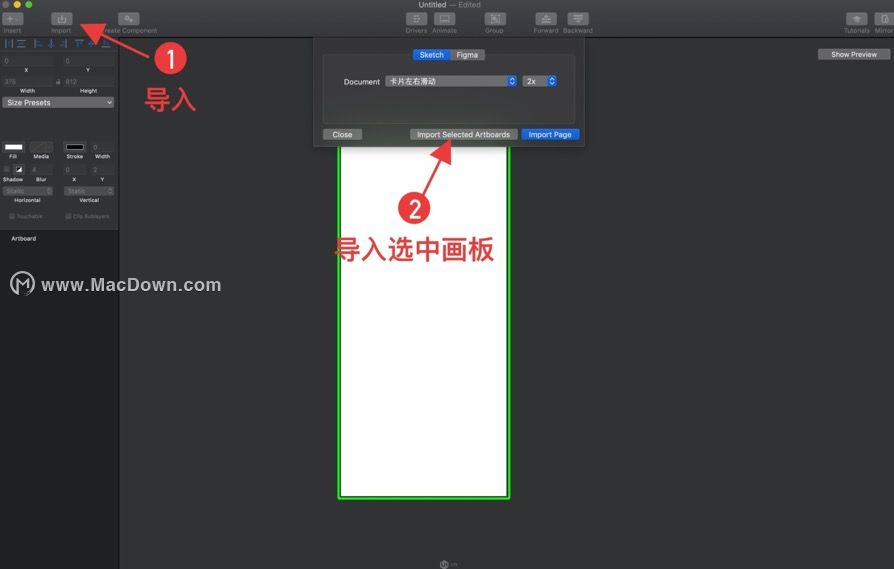
1、导入刚刚整理好的页面1,导入sketch里选中的画版(页面1)

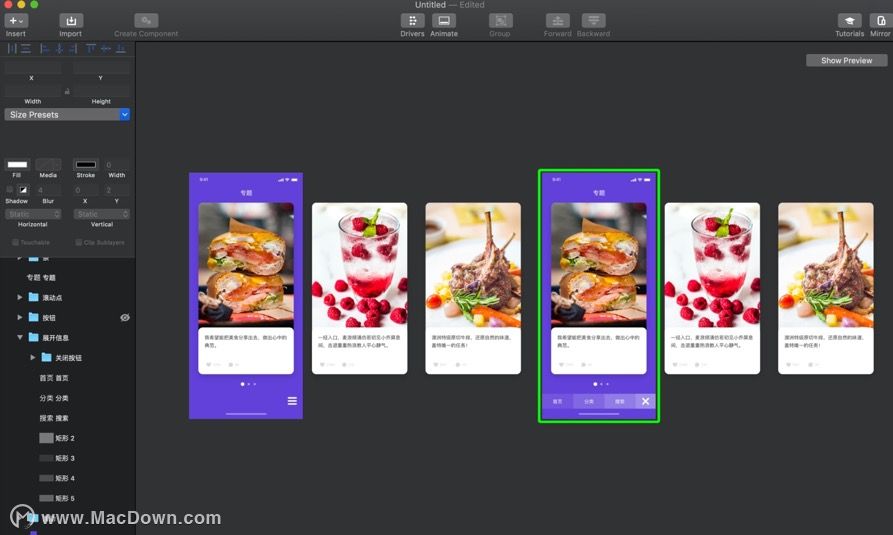
2、把卡片1/卡片2/卡片3放置新建文件夹命名滑动, 将卡片2/卡片3向x轴移动375/750个单位,移动后把卡片2/卡片3背景图层去掉,卡片1背景放置滑动图层底部。

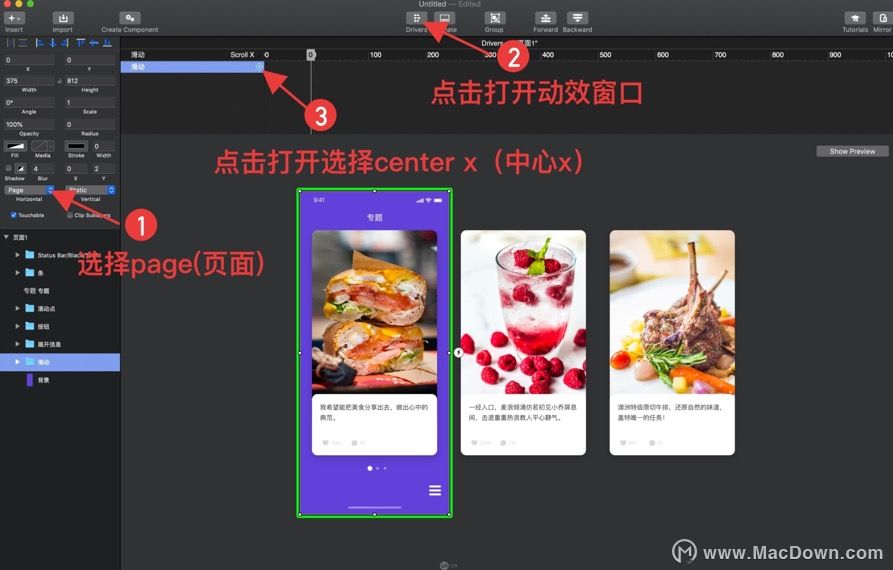
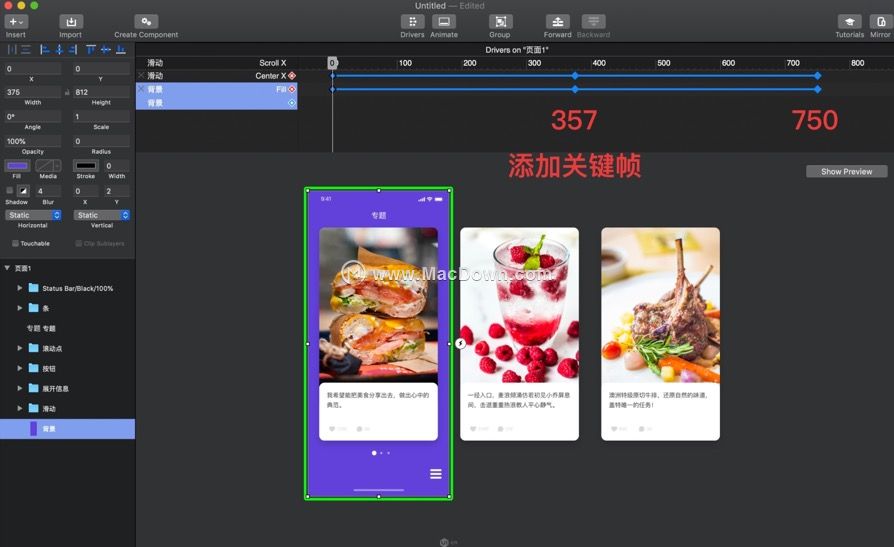
3、按图中指示操作,设置完后,就可以预览一下效果了,但是背景色还不会变,请继续往下看吧。

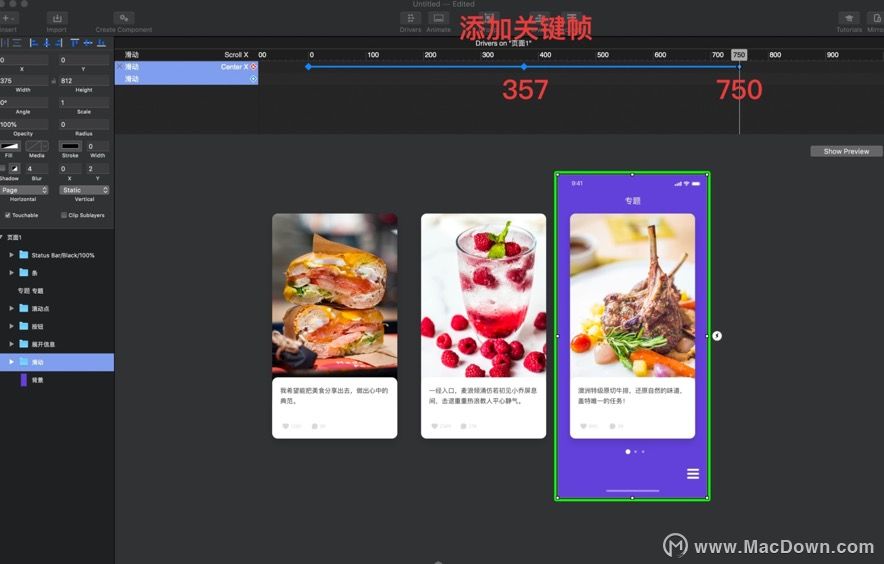
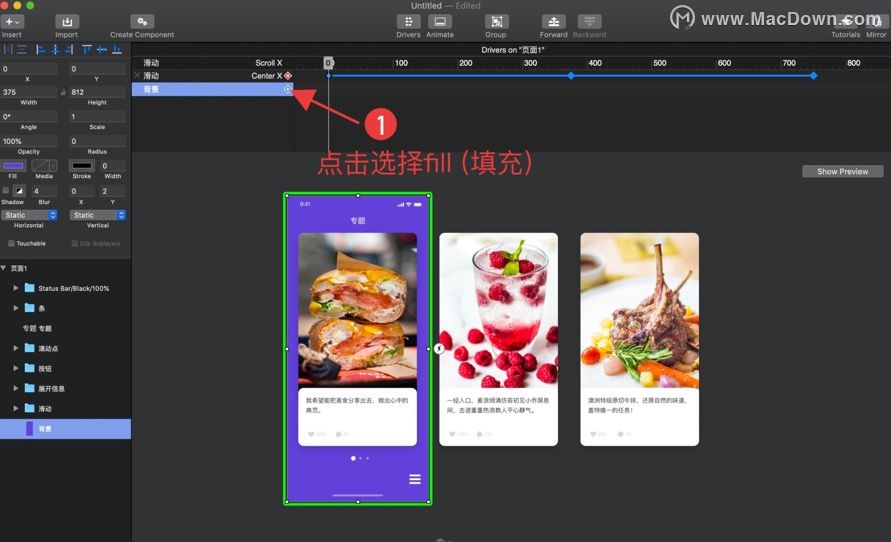
 4、选中背景图层,在联动窗口设置填充,然后移动时间轴设置卡片2/卡片3关键帧,再次预览效果背景就有了变化了。
4、选中背景图层,在联动窗口设置填充,然后移动时间轴设置卡片2/卡片3关键帧,再次预览效果背景就有了变化了。


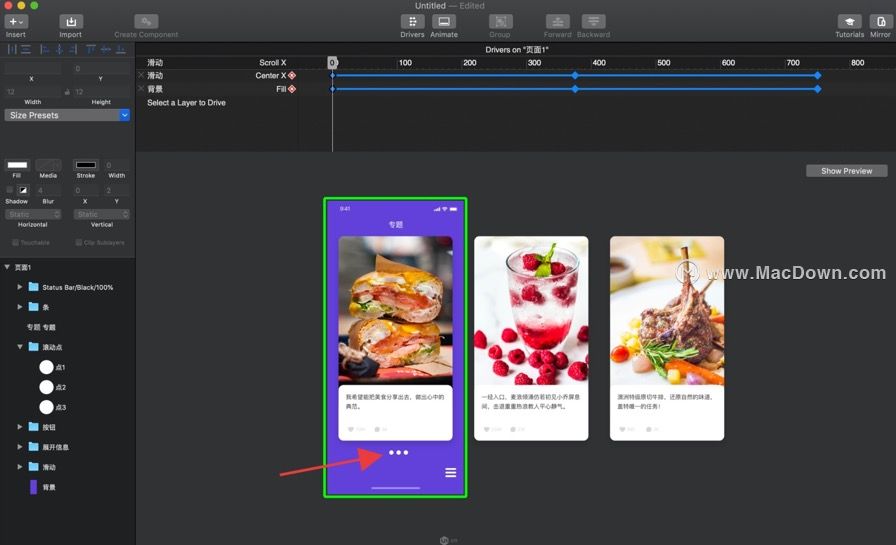
5、设置滚动点,现在把点2/点3滚动点删除,把点1滚动点复制两个命名为点2/点3,移动到合适位置

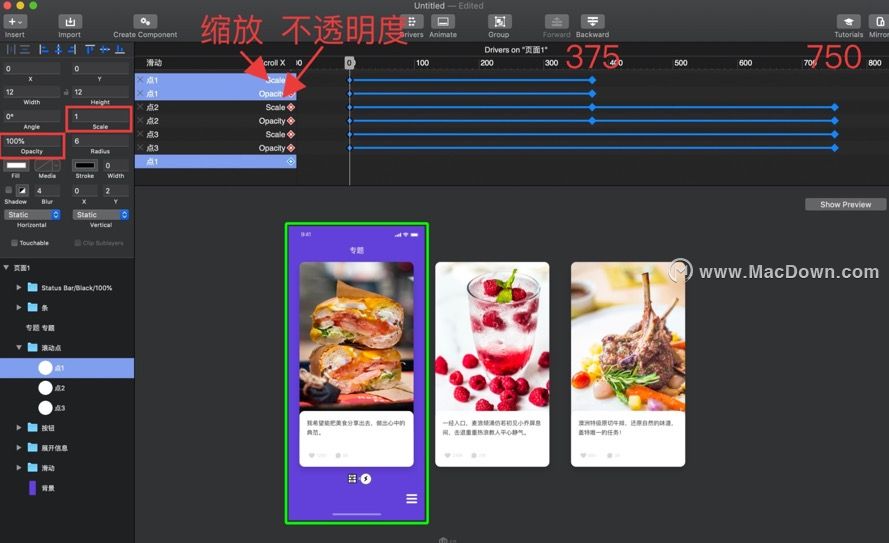
选中点1/点2/点3图层,在联动窗口设置缩放和不透明度(scale/opacity),当前点1参数(scale 1/opacity 100%),那么点2/点3 就是0.6和50%,点的缩放不透明度随时间轴变化设置

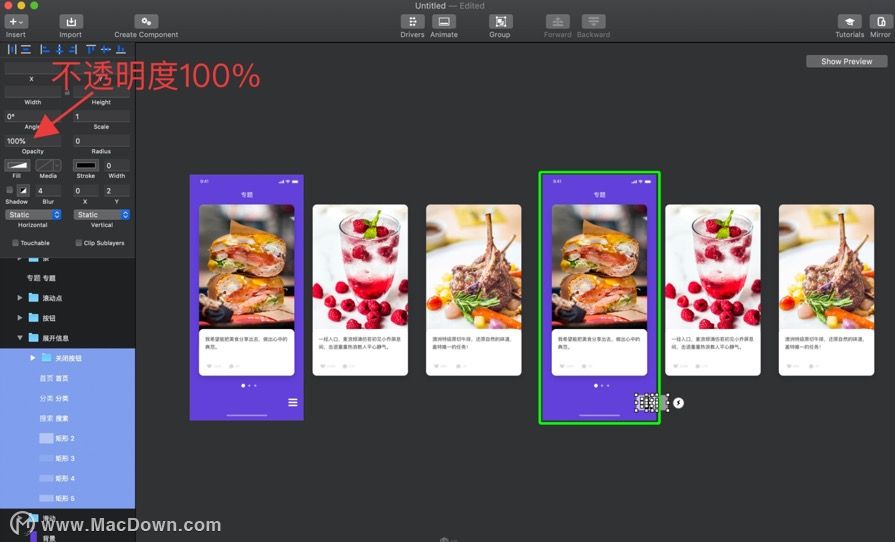
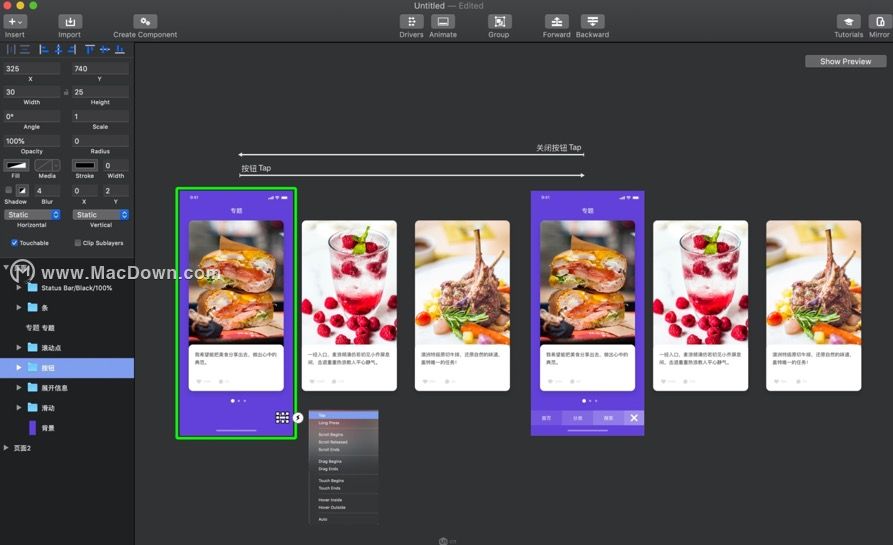
6、现在要点击右下方按钮展开功能,所以把页面1再复制一个命名为页面2,页面2把之前隐藏的展开信息显示出来(不透明度为100%)

然后将展开信息按设计效果图调整位置

下面做点击按钮切换状态,选中按钮图层,点击闪电图标选择tap(点击)将箭头指向页面2,同样的在页面2点击关闭将箭头指向页面1,页面2按钮图层记得隐藏(不透明度0%)不然就跟关闭按钮重叠了。
 好了到这里就已经完成了,赶紧预览一下效果吧!
好了到这里就已经完成了,赶紧预览一下效果吧!
以上就是小编为大家带来的Principle实例教程:如何制作“卡片滑动”和“按钮点击”变化的效果。还有更多详细、实用的功能以及相关软件Principle和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。