Principle for Mac是一款新开发的交互设计软件。相比 Pixate 更容易上手,界面类似 Sketch 等做图软件,思路有点像用 Keynote 做动画,更「可视化」一些。如果您还没有合适的或者喜欢的交互原型设计软件,可以考虑一下这一款Principle for Mac!
一、背景
1、为何要做动效?做动效的好处!
做动效有以下显而易见的优势和使用场景:
【检测】验证年头效果和可行性:“原来我设想的效果行不通/行得通!”
【沟通】说服相关方接纳/放弃某方案:“这样做真的合适/不合适,老板您请看这个Demo”
【直观】提供开发/测试同事参考:“我们想要的效果是这样的”
2、Principle 介绍
Principle 是由 Apple 前设计工程师 Daniel Hooper 开发的动效制作软件,具有轻便,高效和学习曲线平缓等众多优点,一面世便广受设计师好评。
(一款真正由设计师开发,而非工程师开发的设计软件;让广大设计师们感受到了设计同行的好心… 咳,『快速上手做动效』的魅力)
业内比拟:要是说 sketch 是简洁版的ps,那 Principle 即是简洁版的AE
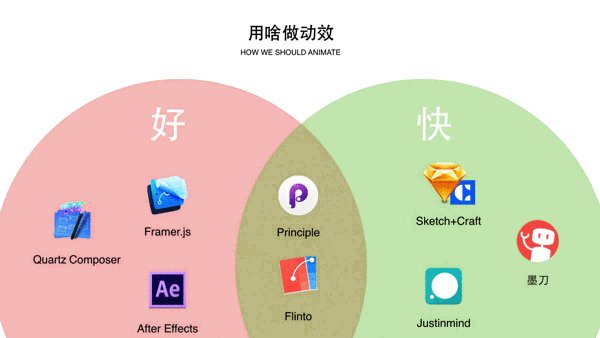
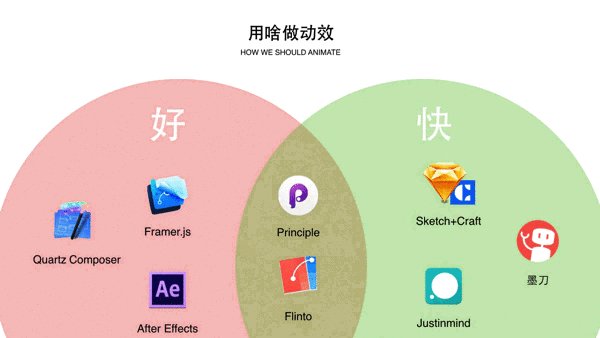
3、 为何用 Principle 做动效?
一个字:快
目前市面上已经有种种原型制作软件和动效制作软件,AE, Framer.js, Form, Oragami, Flinto等等,从每个软件的产出作品来看,似乎每一个都能生成种种拟真的原型。
然而,做动效普通具有『耗时』,『方案修改慢』,『开发无法复用』,『分享不方便』等缺点,与当下急迅迭代的望相抵触。因此除非分外需求,很少设计师会主动做动效。Principle 的出现,改变了这个现状。
优势环节词:快速搭建,sketch 联动,及时预览,可互动

二、基本操作
1、初识 Principle
问:『 平时项目都忙不过来,哪有心情和时间重新学一款软件?』
解:『以 Principle 贴地的学习曲线,完全可以找一个做动效的需求,边做边学 』

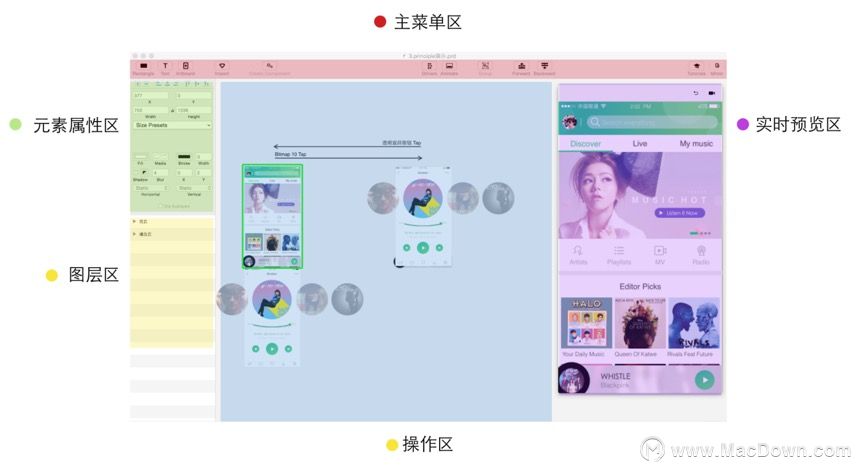
默认界面里,Principle 有『主菜单』,『元素属性』,『及时预览』『图层』和『操纵区』五个片面。现实操纵中,还会视现实情况打开底部的『时间轴』面板和顶部『传动器(drivers)』面板。
从布局来看,sketch老枪们应该发现,他的界面和布局和sketch具有极高的相似度,乃至连快捷键都高度重合
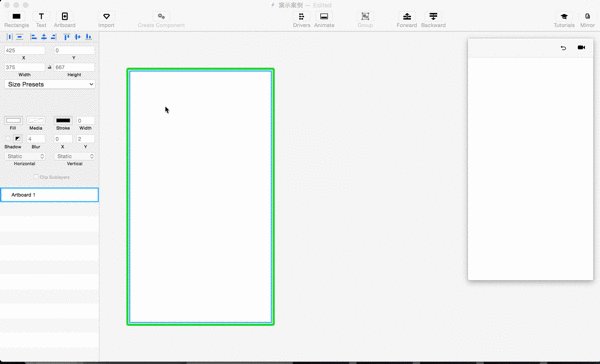
(来来来,让我们 A 一个画板,R 一个矩形,T 一段文字…)

Principle 支持种种导入姿势: 从 Finder 拖拽导入, sketch 工程文件导入,乃至支持『sketch内复制』,『在principle内粘贴』的逆天联动,直接省去了『导出切图』的繁琐过程。
2、多页动效
Principle 基本道理(敲黑板):『多页面+触发节点』实现动效。

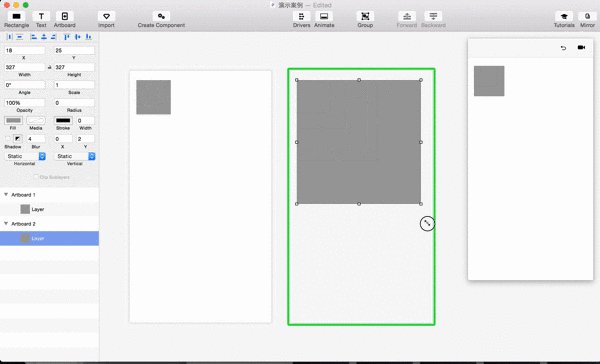
1>『开始页』:绘制动画开始前的状况
2>『结束页』:绘制动画结束时的状况
3>『触发连接』:通过选中元素附近的“动作”按钮,选定触发动画的操纵,连接开始页和结束页。
和flash的补间动画的概念有一定的相似,在Principle中,画板(artboard)即是页面的不同状况,软件会识别画板间元素的差异,生成过场动画。而设计师要做的,即是画好这些状况,并通过触发效果来连接它们。
注:同一个元素在两个画板的图层命名要相像,软件才会实现动画。
一个简单例子:

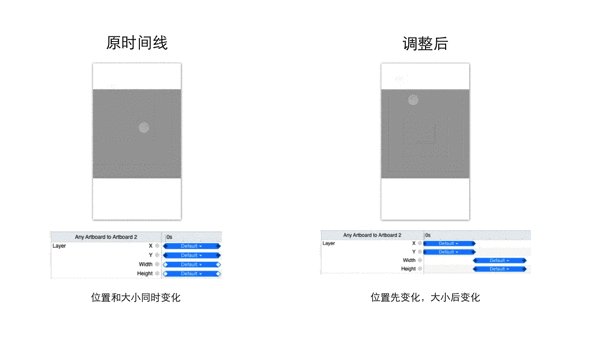
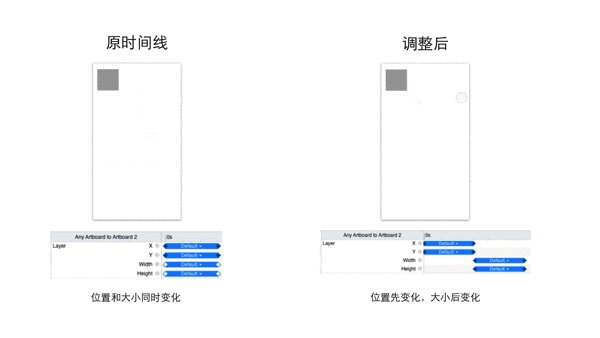
在画板一预览窗点击『Layer』,即可看到图层放大的过程。反向连接道理同上。

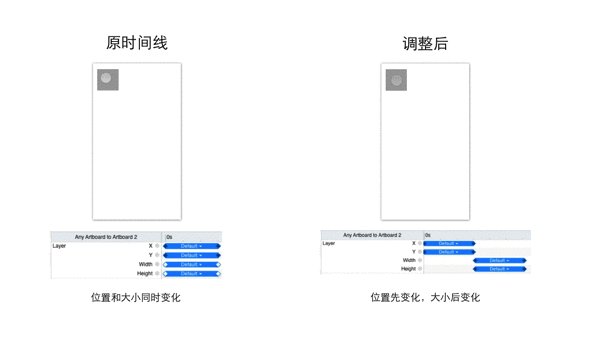
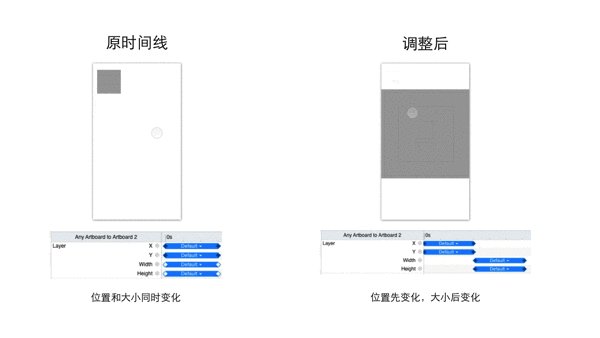
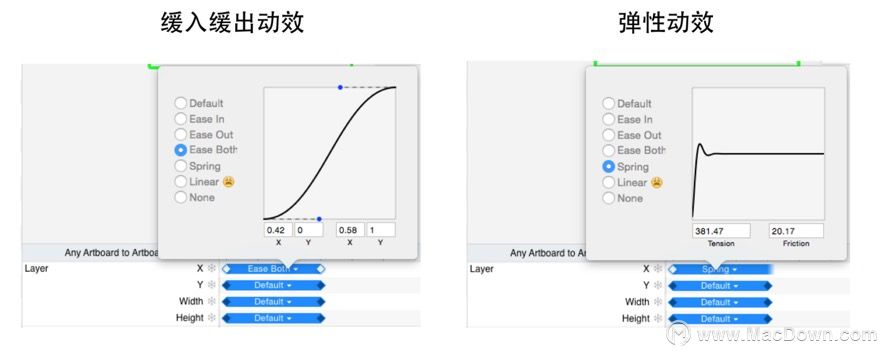
除了动效时长和顺序外,Timeline窗口还支持运动速度曲线的设置,同时有方便的预置曲线可供选定。要是前端开发GG对实现速度变更的贝塞尔函数有疑问的话,可以尝试提供缓动函数速查表 http://easings.net/zh-cn 并附实现道理,以赞助实现Demo效果。

进一步复杂的效果,则可以由多个开始页和结束页,以及他们之间的触发而逐步连接而成。
3、单页动效
单页动效,即在单页内发生的动效,如页面可滚动,或元素可拖拽等。需要实现这类动效时,可选中元素,并在左侧选定『水平方向』(Horizontal)或『垂直方向』(Vertical)的下拉窗,并选定『静止/拖拽/滚动/分页滚动』四种效果的一个。
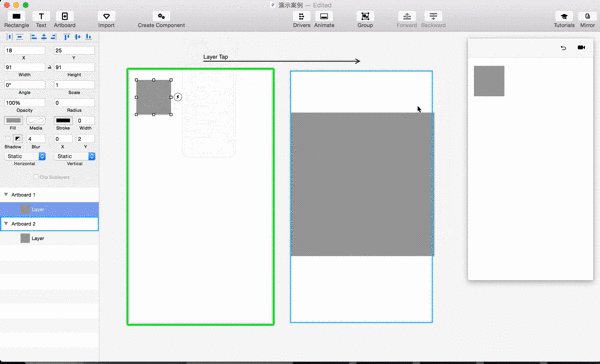
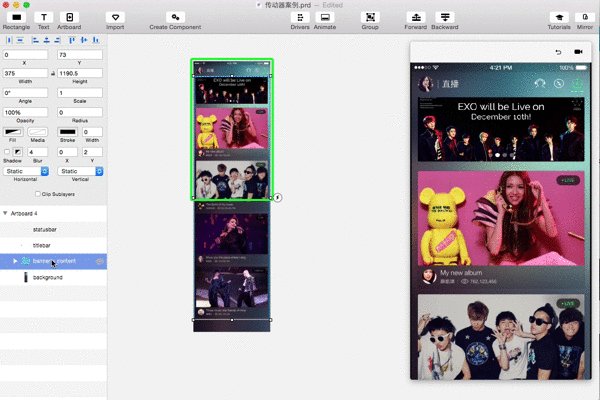
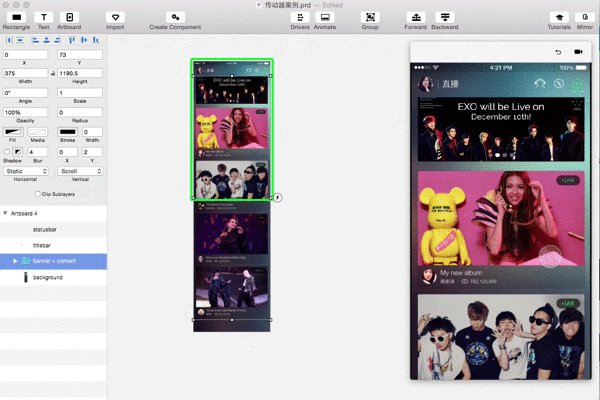
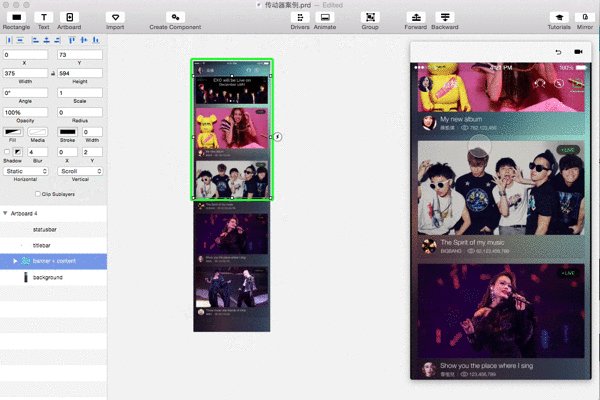
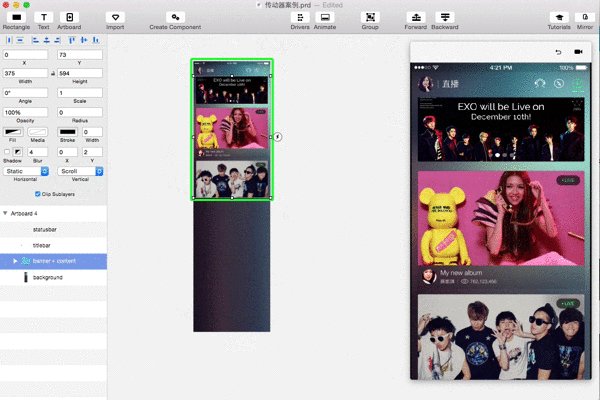
以下是实战中最常见的,列表区域可纵向滚动的实现案例。

注:1、需要通过改变文件夹区域来定义滚动区域的大小;2、须要时,可选中 “clip sublayers” 来隐藏滚动区域外的内容
4、传动动效
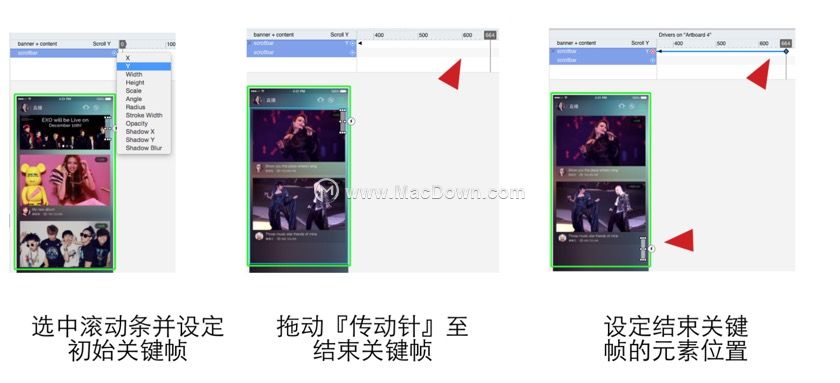
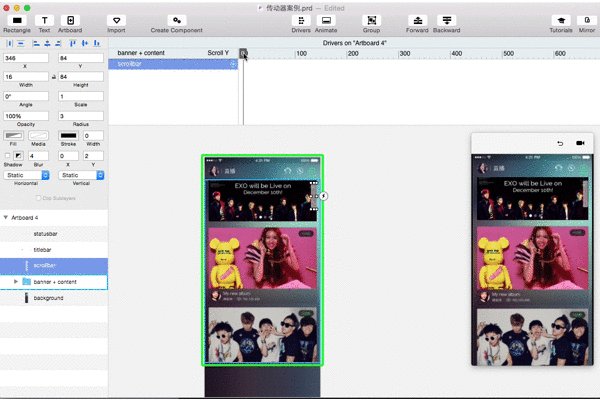
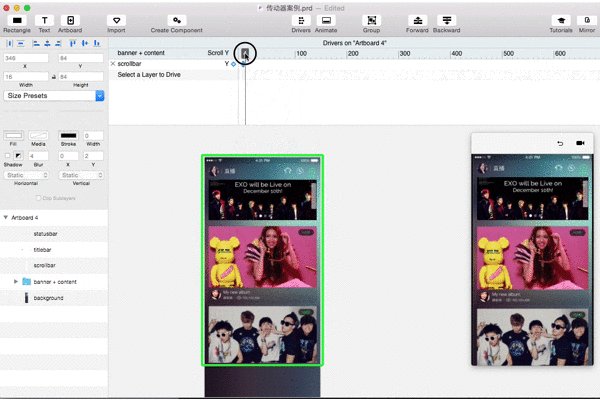
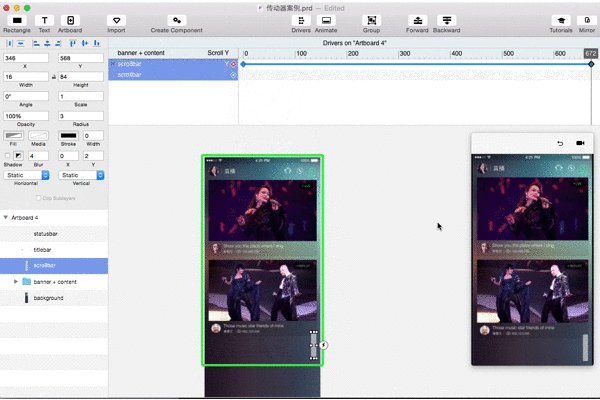
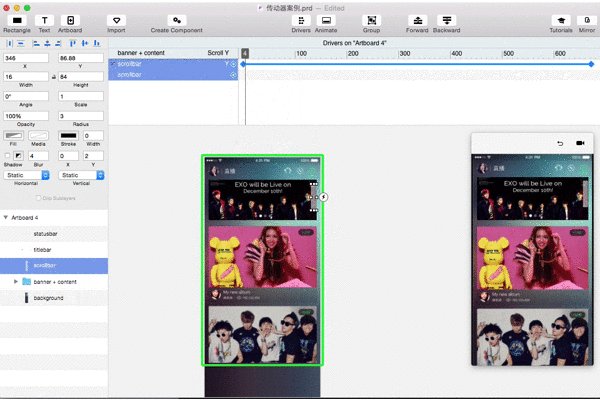
传动动效是基于单页动效的页面效果,可初步理解为某『元素』随着『单页动效』运动而发生运动。当页面内有单页动效时,我们可以通过 传动器(drivers)来产生传动动效。

打开drivers面板,拖动传动针,即可看到『单页动效』的不同状况。此时我们可以选中任一元素,增加属性到环节帧里,来设定该元素在不同动静下状况。
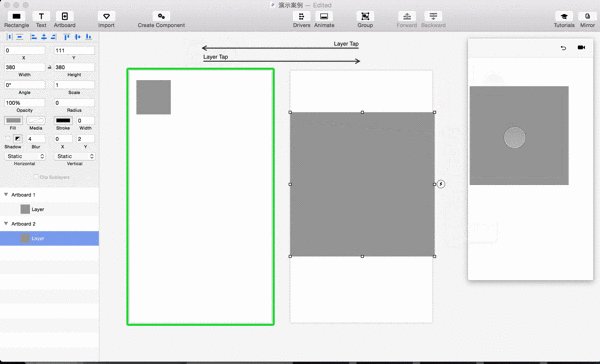
接上一个案例,当实现页面的滚动效果后,若我们想做一个『滚动指示条』,可以跟随页面滚动而进行相应滑动,即可运用到传动动效。


5、及时预览和分享
同步:Principle 有可以及时预览的 ios 应用,且操纵非常便捷,只需在手机上下载并打开 Principle,用usb连接mac,电脑中当前打开的principle项目即登时同步得手机中,且可以及时交互。
分享:除此以外,mac 上保存的 .prd 工程文件也能够通过qq或微信传送得手机,手机端即可打开并交互。
录制:要是仅仅用于展示或分享,Principle支持快捷录制视频或gif,满足基本的分享操纵;乃至可以导出为特地用于在mac上展示的『应用程序』文件,可在mac 操纵系统内实现可交互的演示。
三、进阶知识
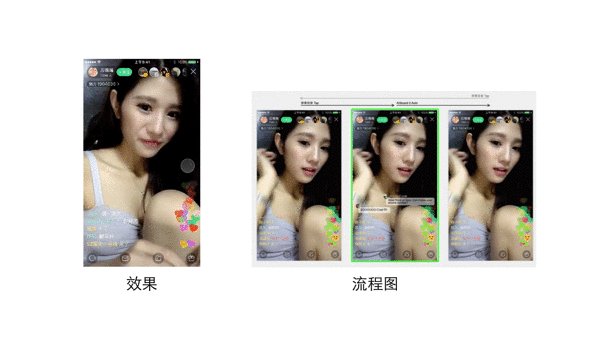
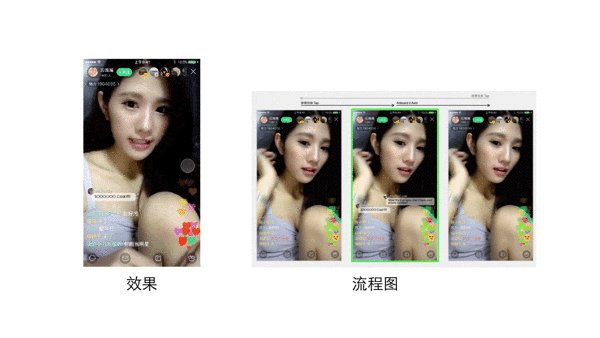
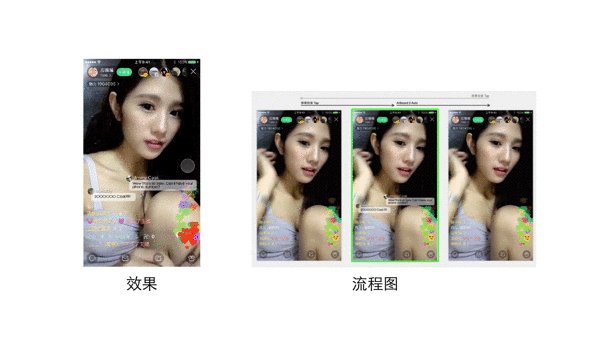
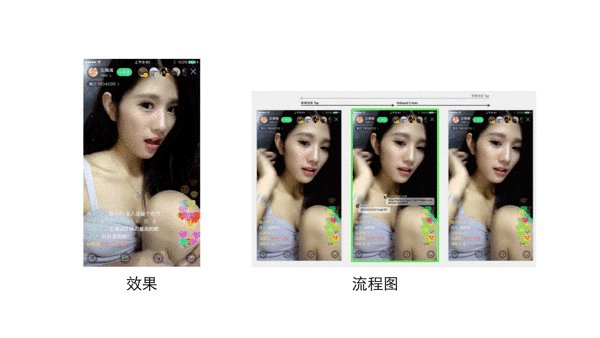
1、视频层(Video Layer)的引入
在Principle 1.2 版本中,Daniel 让软件支持了『视频』图层和『音频』图层,让原型的制作增加了更多可能。设计师们可以将原有在AE中实现的动效视频导入到 Principle工程文件中,作为其中之一的元素,也增加了principle 效果的想象空间。

该工程项目的是为了实验弹幕的不同效果。看似包含了很多动效,其实背景为录制的某直播app的视频,节省了用软件做动效的时间,也极大地增加了Demo的仿真度(fidelity)。
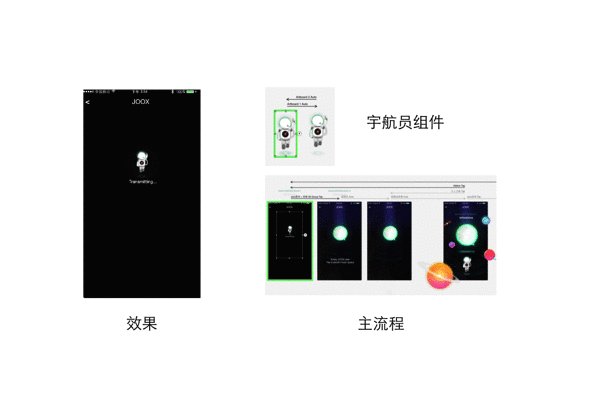
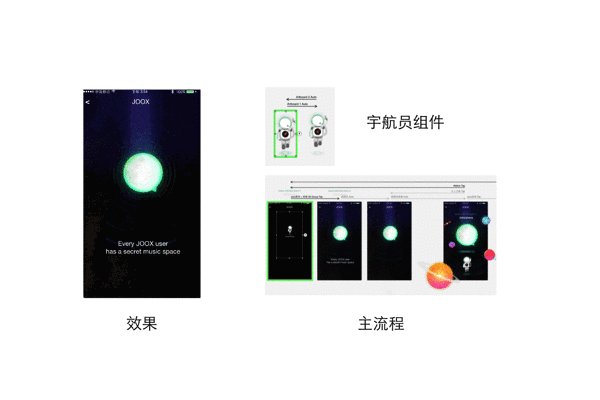
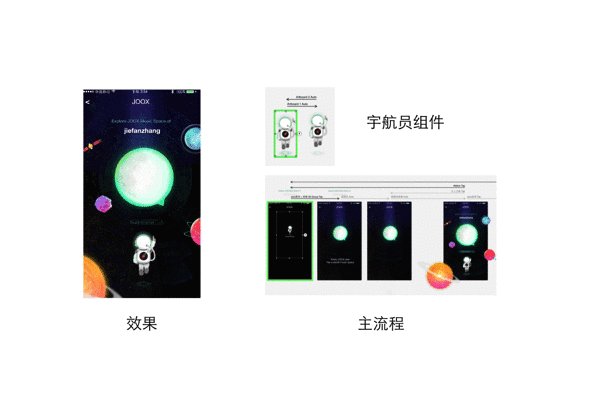
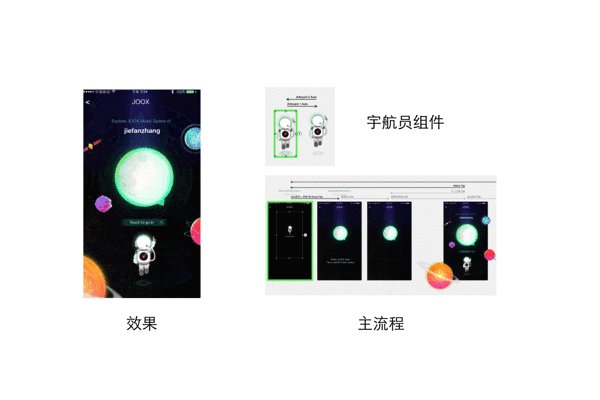
2、组件(Components)的引入
在Principle 2.0 版本中,原型支持了『组件』的功效,即工程文件中的一片面动效可以生成『组件』,复用到该工程的其余地方。对该『组件』的修改,会影响到同一个工程文件内所有相像的组件。
Sketch老枪们应该又双叒叕发现了,Principle组件对齐的是sketch 的元件(symbols)功效。有了这个功效,便可以将某些复杂的动效做成组件,复用到工程的其余地方,乃至备用到未来的项目中。
建立组件的要领很简单,选中元素后,点击顶部主菜单面板中的『建立组件』(create component)即可。你将在一个新的 principle 面板中编辑元素和效果,并可以随时通过顶部的『返回上一级』(back to parent)返回。

请无视本案例试验的伪3D动效,聚焦在宇航员身上。在loading页面的宇航员和在动效结束页的宇航员,运用了同一个组件。当对任逐一个进行修改后,另一个宇航员也会进行相应调整。
除此以外,2.0的这次重要晋级,还允许 prd文件多层嵌套prd文件,让『协同设计动效』和积累『动效控件库』成为了可能。

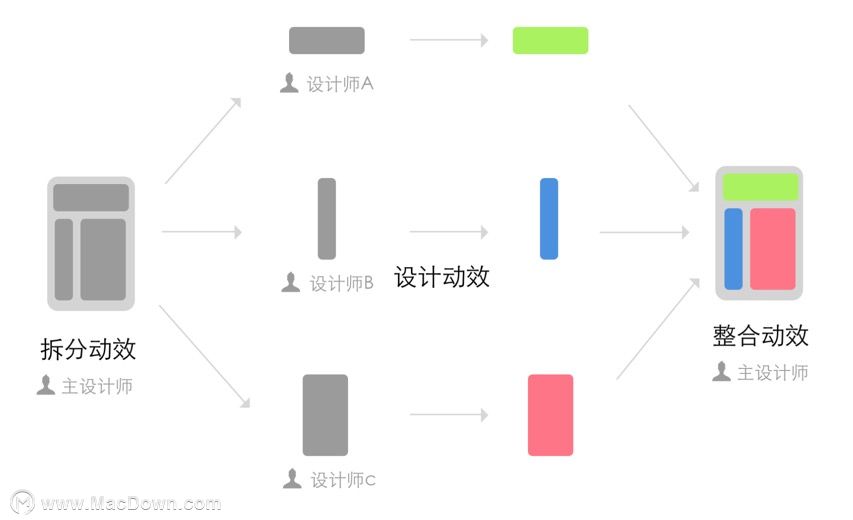
动效模块化设计:要实现一个较繁琐的动效项目时,主设计师可以将动效事情拆分给多个设计师实现,在实现后负责整合所有动效。Daniel 在他的component 教学视频 中也对这种事情模式进行了初步的构想。
3、其余在现实中的一些tips
- 可以设置透明度为1的方块来作为触发热区(透明度为0的元素不可交互)
- 需要设计以本身为轴心的旋转时,可行使和隐藏物体建组,改变整组的 angle 来实现。
- 希望改变某图片内容时,可以选中该元素,点击左侧的media来更换。Principle会自动识别相似元素,并扣问是否批量更换。
- 设置auto转场时,若想在页面内停留一段时间,可设置透明度为0的物体,并在两个页面产生位移。通过控制位移的时间,来自定义某页面停留时间。
- 目前还不能实现跨组件的动效关联
- 目前还不支持画曲线的路径动画
总结
Principle旨在让设计师能更轻松,高效地设计可互动的界面,从而产出超越静态界面、可表白一定情感的动静界面。辩证地来看,做 Demo 快的另一个好处是,你不会过度地眷恋某一个Demo。当你意识到这并不是你想要的结果时,你可以更容易地放下她,去尝试更好的方案。还有更多详细、实用的功能以及相关软件Principle和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。