为了使街道场景是立方体的一部分,它需要有一个类似的透视作为立方体。 不大可能找到一模一样的图片,但是这三个图像相识度很高。今天给大家带来的如何在Photoshop创造一个具有Tous-Les-Memes风格的几何形场景教程。

1.建立文档。
由于原图的几何性质,该文档的实际像素大小非常重要的,我们需要网格绘图。
步骤1
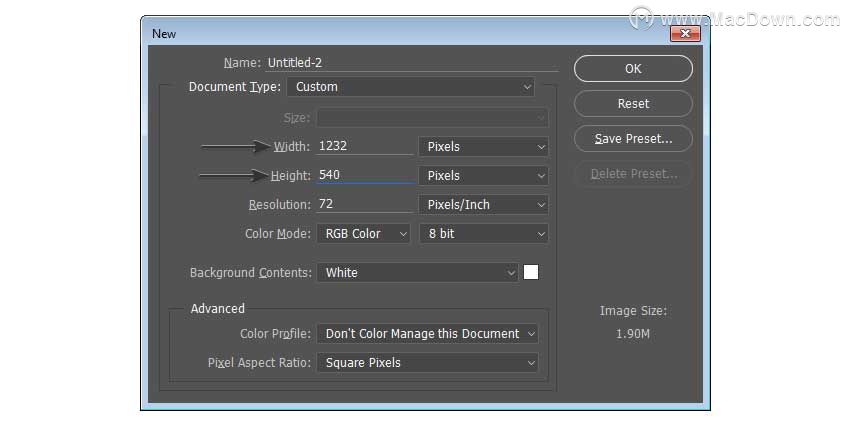
打开 Photoshop,选择文档-新建文档。 将文档宽设定为 1231像素,高540像素。

步骤2.
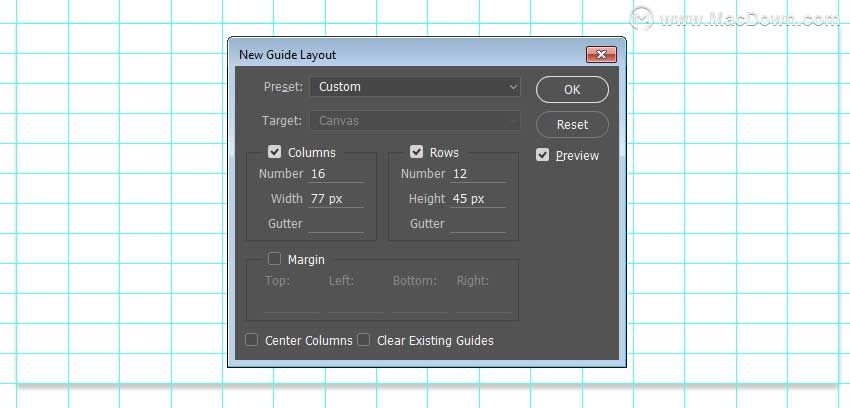
选择视图-新的网格 选中列选项框,并设置数16,宽度77像素。 选中行选项框,并设置数为12,高度为45。 这将是会被用于对准的设计元素的的网格。

2.创建3D魔方图案
这个效果的另外一点是伪3D外观。 让大家觉得这个好像是三维效果一样。 要实现这个效果,我们需要为之填充自定义图形。
步骤1
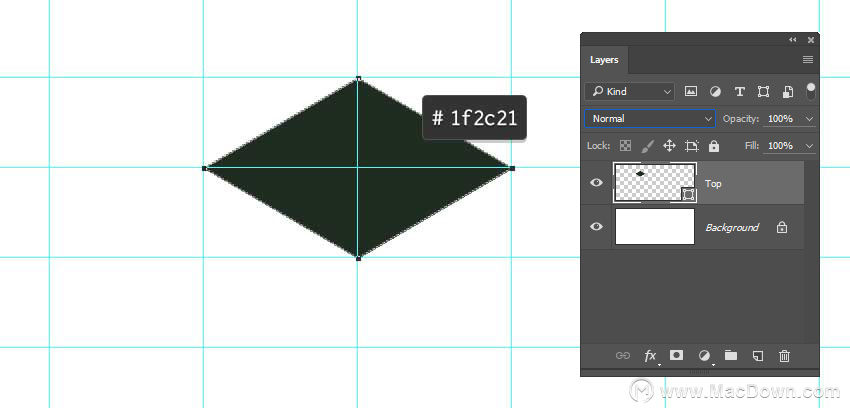
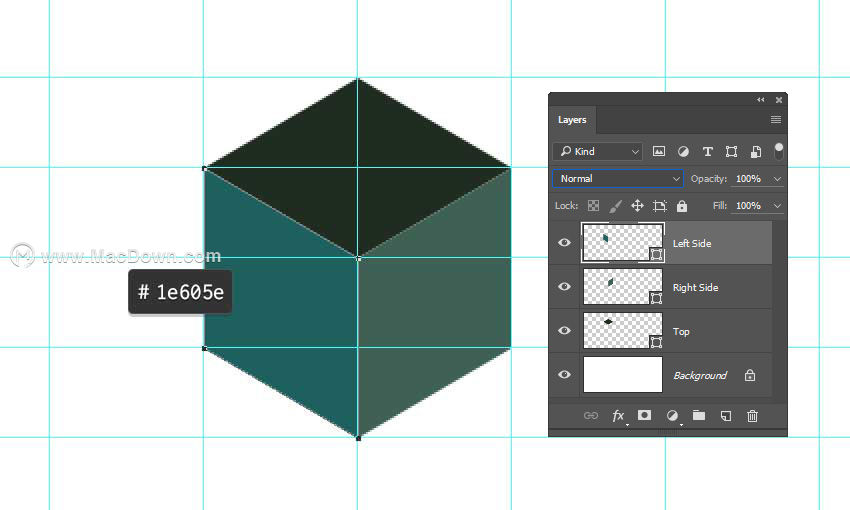
确认检视栏里面的对齐被勾选,这将更加方便我们使用网格。 在形状模式下在使用钢笔工具(P),填充深绿色(#1f2c21)无需填充外轮廓。 然后根据网格绘制出如下所示的钻石形状。

步骤2
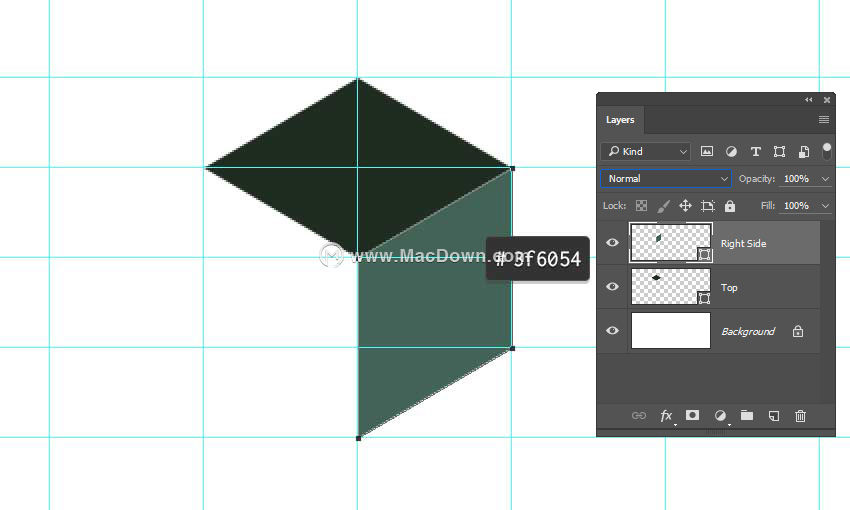
使用钢笔工具(P)绘制出一个平行四边形是相邻右下的菱形。 使用网格线,以确保所有点完美对齐。 将颜色填充为中间色调的绿色(#3f6054)

步骤3
使用钢笔工具(P)再次绘出相同的形状,并将其翻转到正方形的另一边。 将此形状的颜色填充为蓝绿色(#1e605e)

步骤4
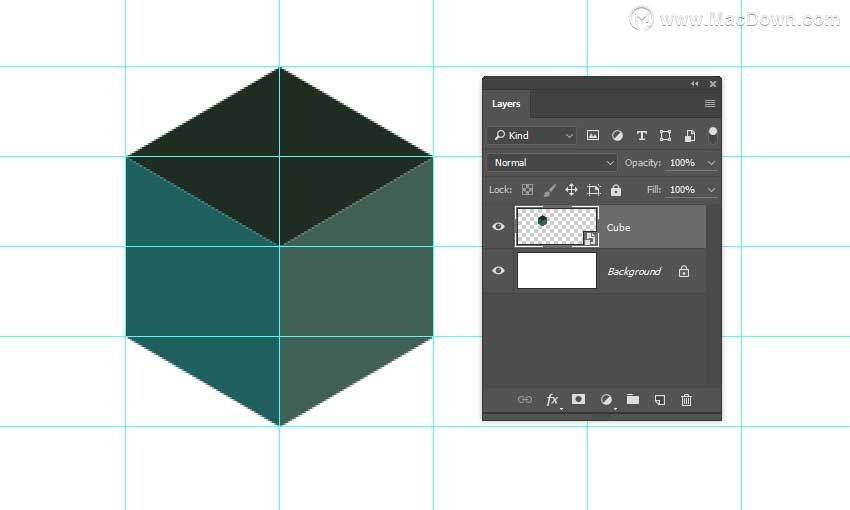
选择所有的形状,快捷键:shift +点击相应的图层 选择图层>智能图形>转化为智能图形。 这使他们它们组合成一个图层中的三个单独色彩的形状。 重命名智能对象为Cube。

步骤5
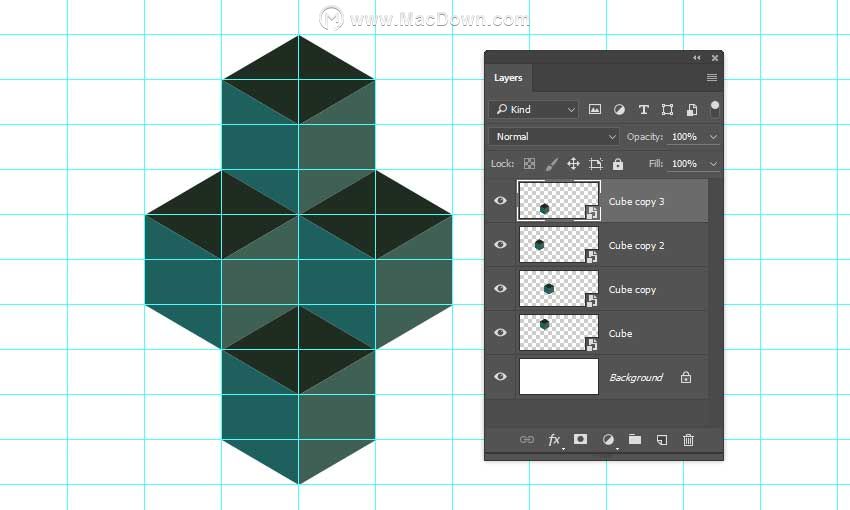
使用移动工具(V),并按住Alt 键单击并拖动cube复制一个新的。 如下图所示复制,并将它们摆在相应的位置。 确保所有的形状都在相应的网格线内对齐。

步骤6
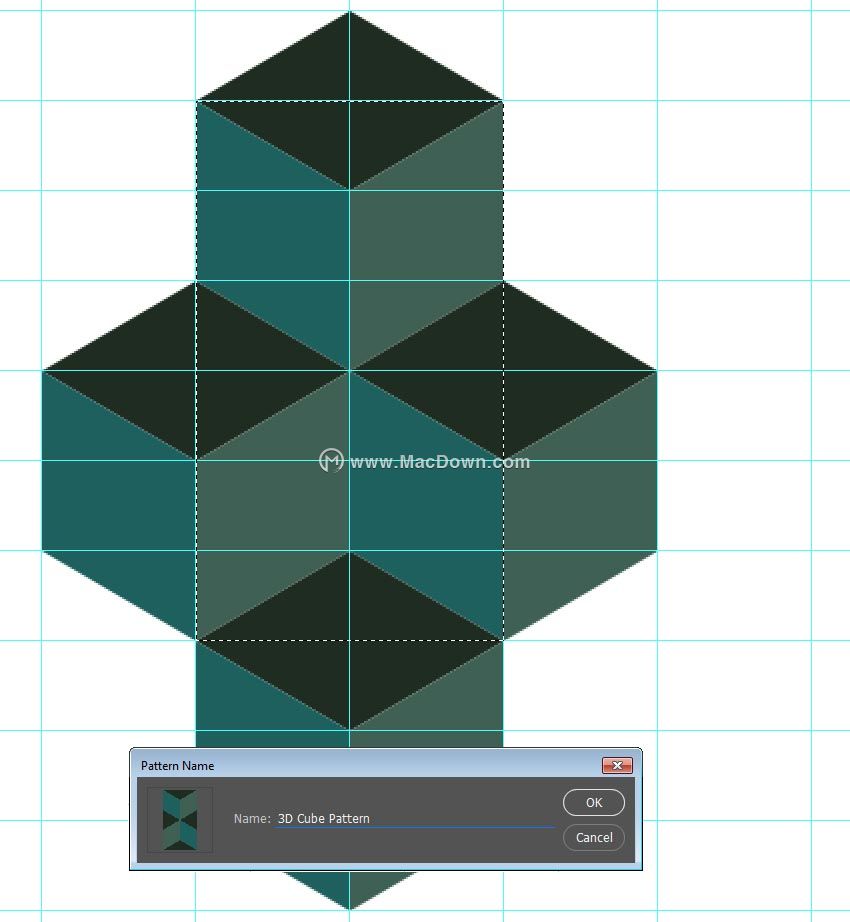
使用矩形选框工具(M)创建一个四边形的选区。 确保这个四边形(如下图)有两个网格宽六个网格高,不然图形不能很好的重复。 然后选择 编辑>定义图案 并且命名为3D Cube (3D魔方图案)。

步骤7
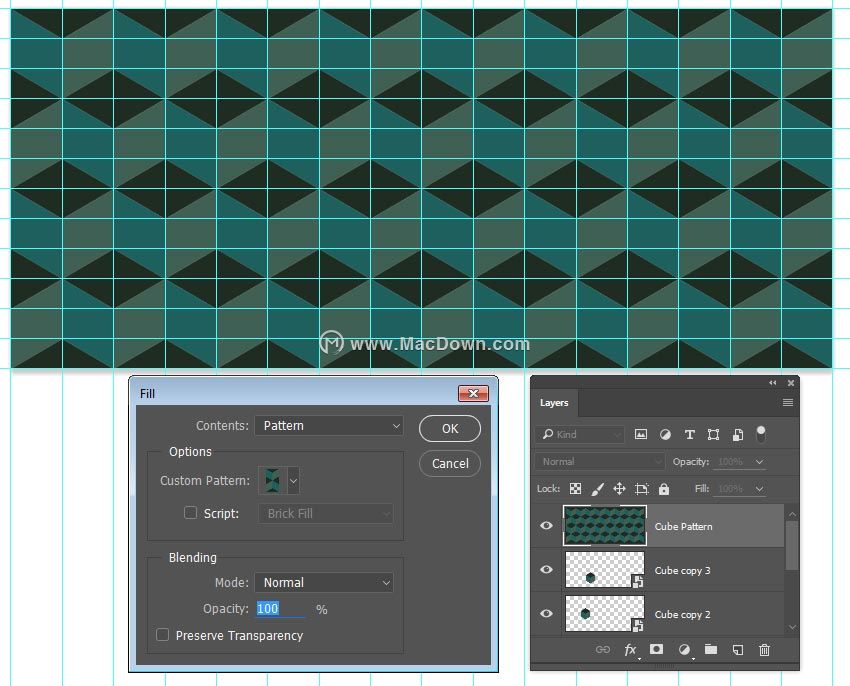
取消此选区-选择>取消(Control-D / Ctrl + D) 然后在Cube图层上面再新建一层,命名为(Cube Pattern魔方图案)。 然后选择编辑>填充和填充内容设置为图案。 在自定义图形里选择3D Cube Pattern/3D魔方图案。

步骤 8
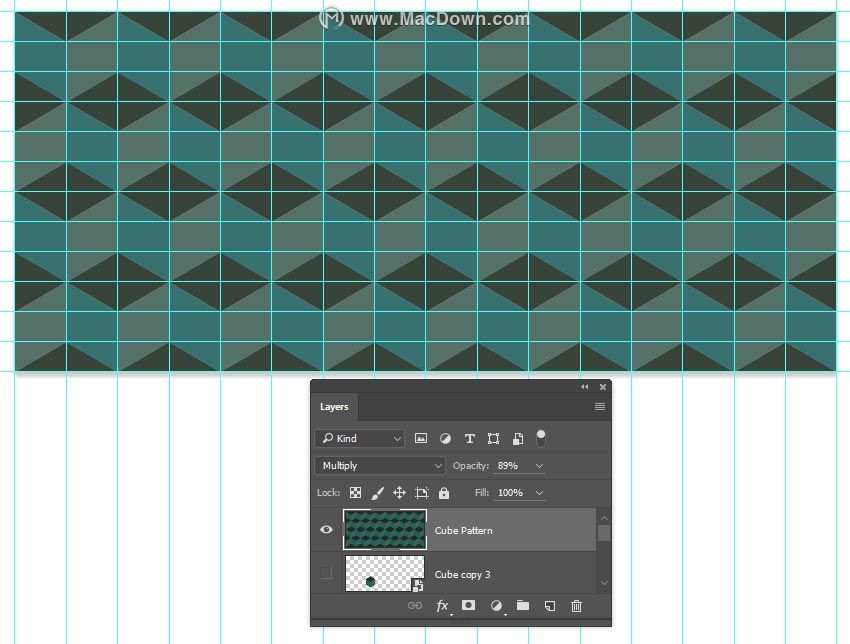
隐藏曾用来创造图案的图层。 然后设置Cube Pattern/立方图案图层为混合模式,并降低此图层的不透明度为89%。

3.设置背景
视频里面的效果是有相机拉远以显示所有街景交织在一起,并且组合成多个三维网格的场景,这个也就是这篇教程的灵感激发点。 这是一个迷幻的效果,同一时间让人在视觉上感到迷惑和漂亮。
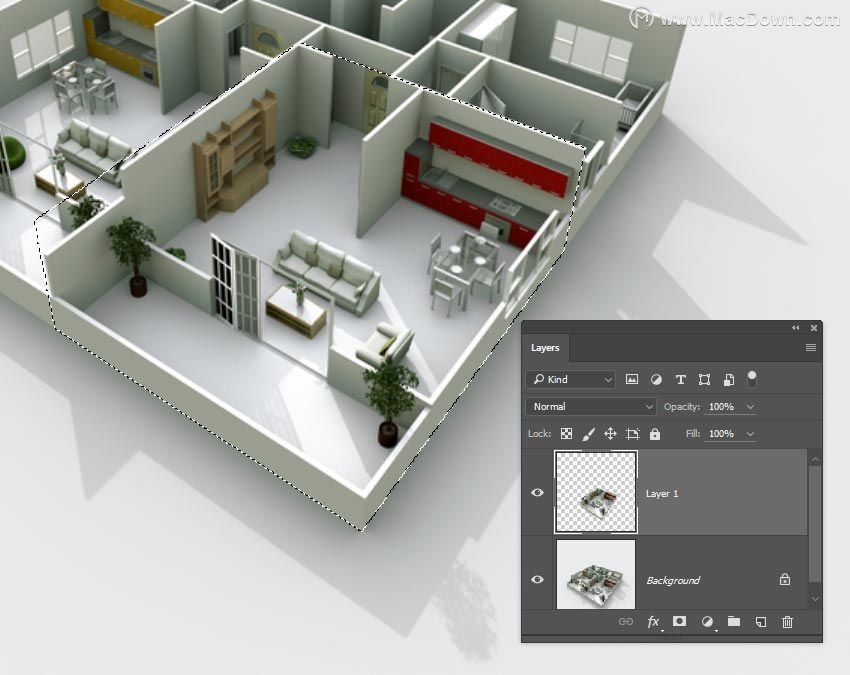
步骤1
打开公寓图片。 使用多边形套索工具(L),沿着公寓前方,创建一个选区。 然后选择 图层>新建>通过拷贝的图层(Control-JControl/ Ctrl+J)来创建一个只有那间房的新图层。

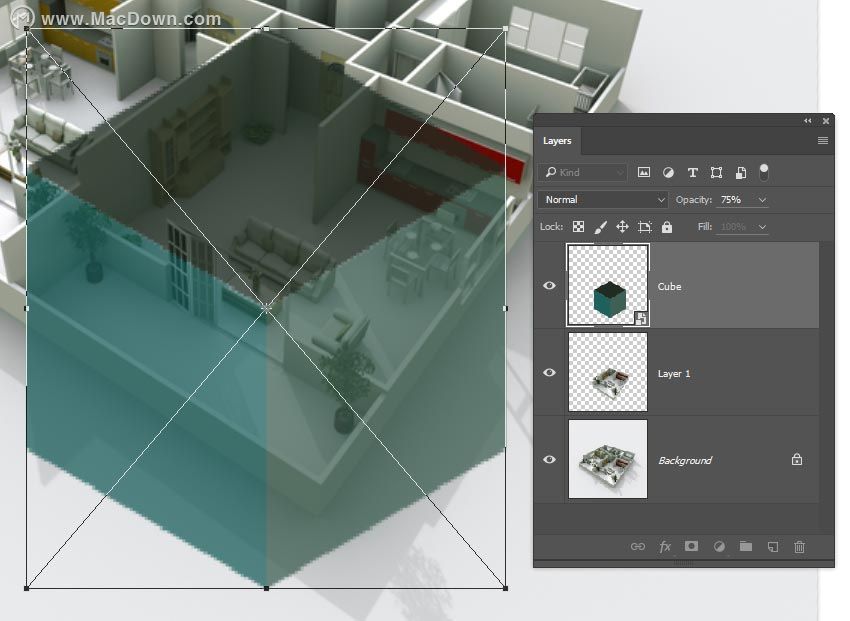
步骤 2
返回到主文档,拖动智能对象-立方体文档到公寓图片之上。 然后使用编辑>变换>缩放,以扩大立方体以至同房间大小相同。 然后降低不透明度为75%。 注意如何哪些地方公寓图片和立方体图形在透视上不同。

步骤 3
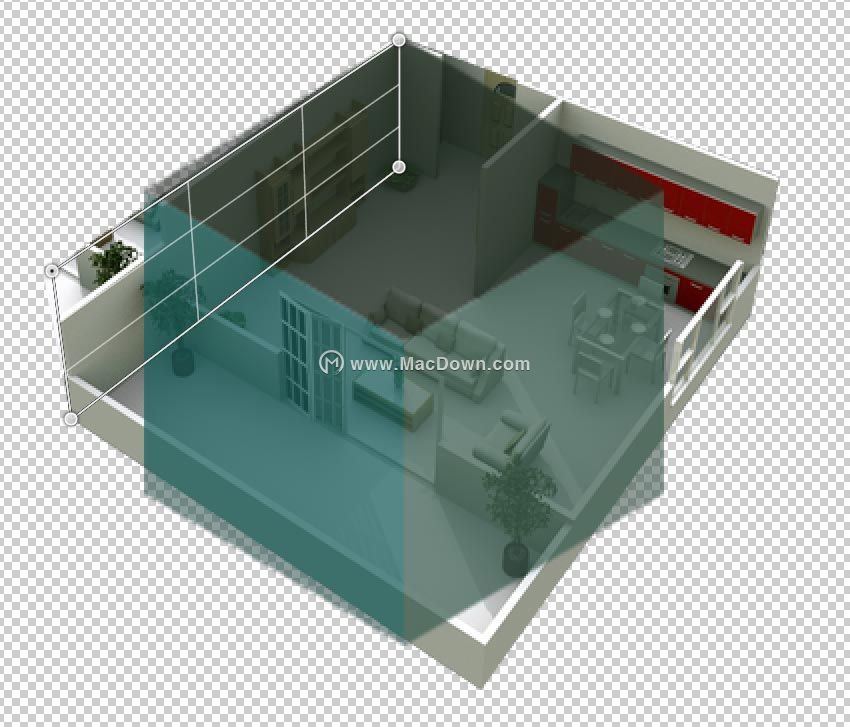
隐藏背景层,并确保公寓图形处于激活状态。 选择 编辑>透视扭曲。 点击画布,上存入一个可调节的网格。 然后,重新定位边角的控制点与墙壁的公寓之一对齐。

步骤 4
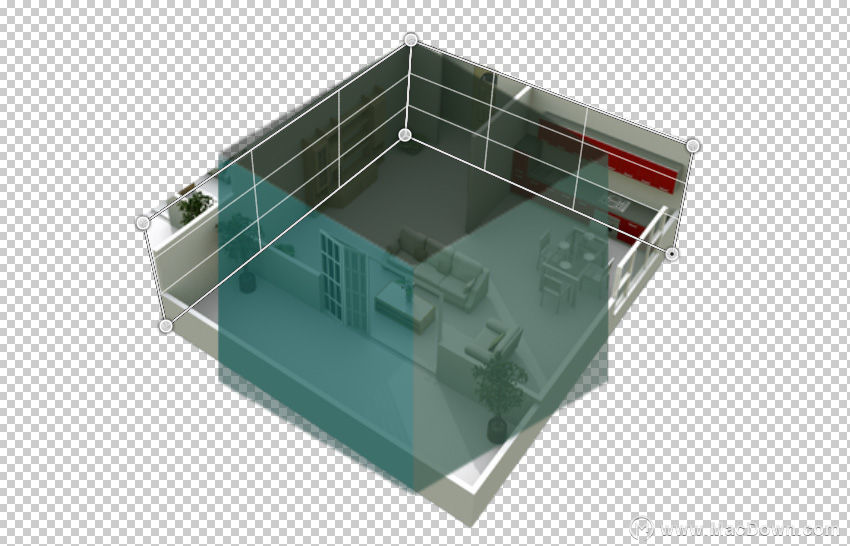
绘制出的第二格子状在房间的一角与所述第一连接。 将该网格点与第二组墙对其。

步骤 5
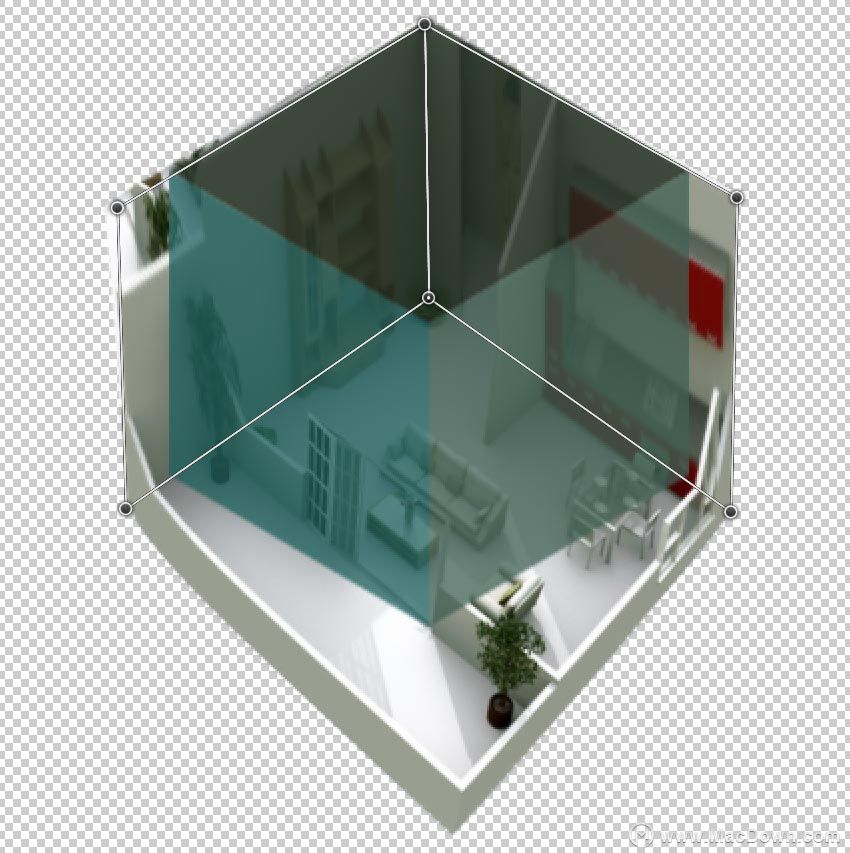
当所有墙面的点都固定了,按 Enter 键,转化为 Warp(弯曲变形) 模式。 使用透视变形工具的调节室内图像的视角。 我们的目的是使室内房间图片和叠加的立方体视角匹配,并将严重弯曲的元素留在立方体边界之外。

步骤 6
应用透视变形后,立方体层上按住Ctrl键单击创建的形状选择。 然后确保扭曲公寓一层是激活的,选择编辑>复制(Ctrl-C组合)。 切换回到主项目文件,选择编辑>粘贴。 重命名粘贴层为公寓1,并将它放置在立方图案层下方。

步骤 7
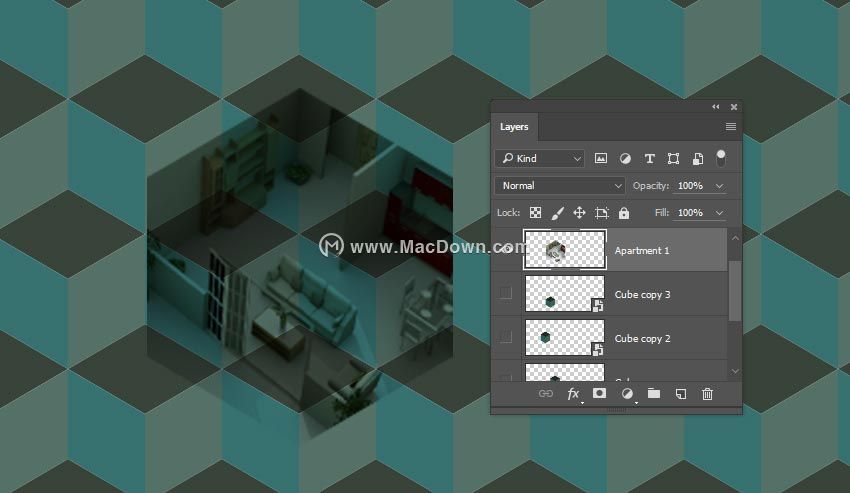
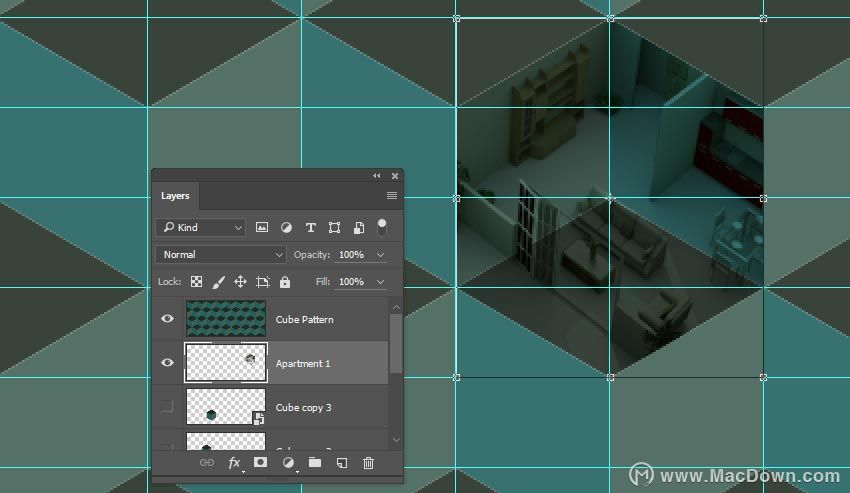
缩放公寓图像选择 编辑>自由变换(Control-T/ Ctrl+T),让这个图形大小可以放入其中一个方块之中。 希望公寓图像的它配合到负形状底板与立方体的顶部对准。 为了确保完美定位,请使用网格。

步骤 8
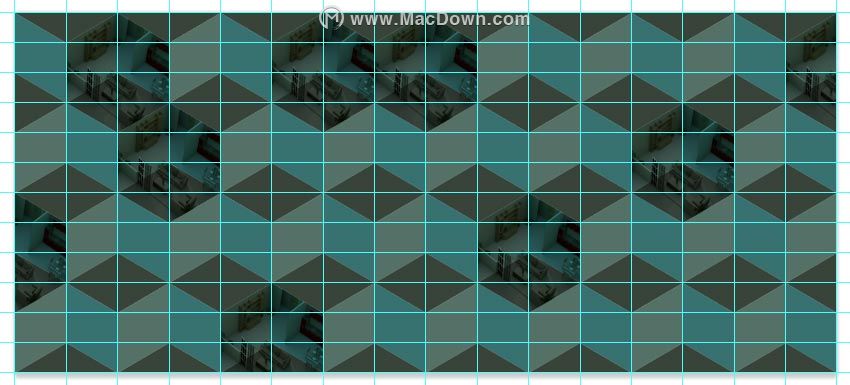
多复制几个公寓层,并随意摆放在不同的位置。 确保各层相邻图像之间没有重叠图像。

步骤 9
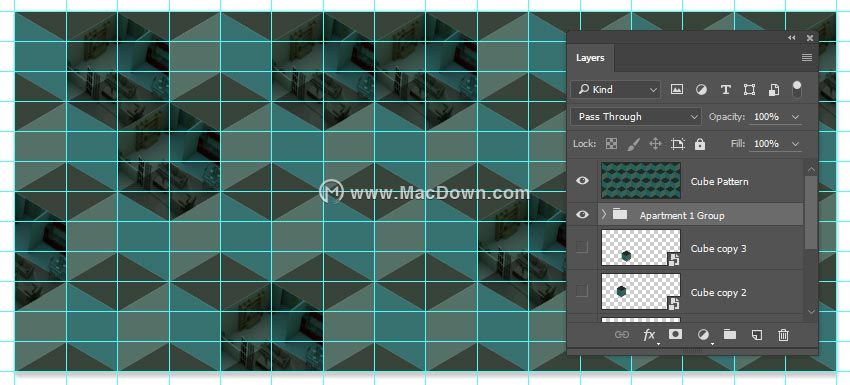
选择所有公寓图层,在图层选项里将图层成组,选择 图层>图层组(Control-G/Ctrl+G)。

步骤 10
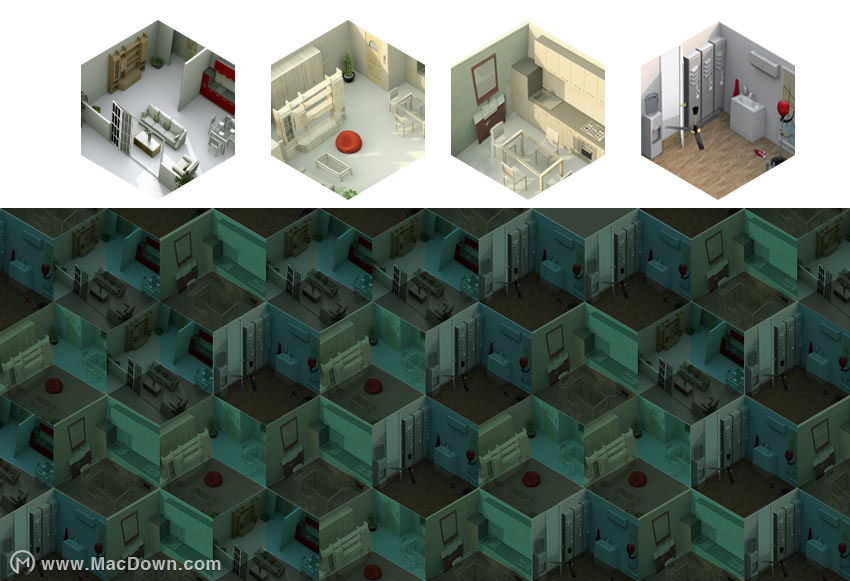
使用相同的方法添加不同的房间,直到设计完全被填充。 在本次教程中,有四个不同的房间填充了最后整个设计。

4增加核心效果
随着基本图案的完成工作,我们开始执行第二个效果,在立方图案里创造心形。
步骤 1
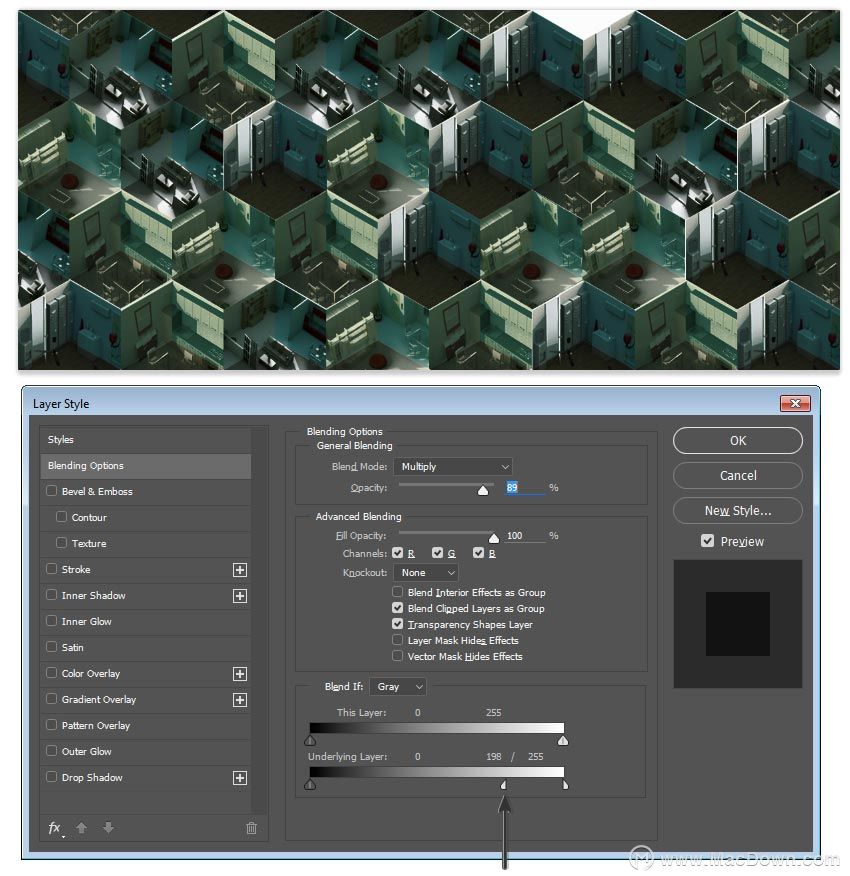
确保 Cube/立方图案选中,选择 图层>图层样式>混合选项。 在选项框的底部有一个渐变条名为Underlying Layer。 按住Alt键并拖动白色指标,将第一个白色指标设置为198,第二个为255. 这使得房间最亮的部分,通过立方体图案层发光。

步骤 2
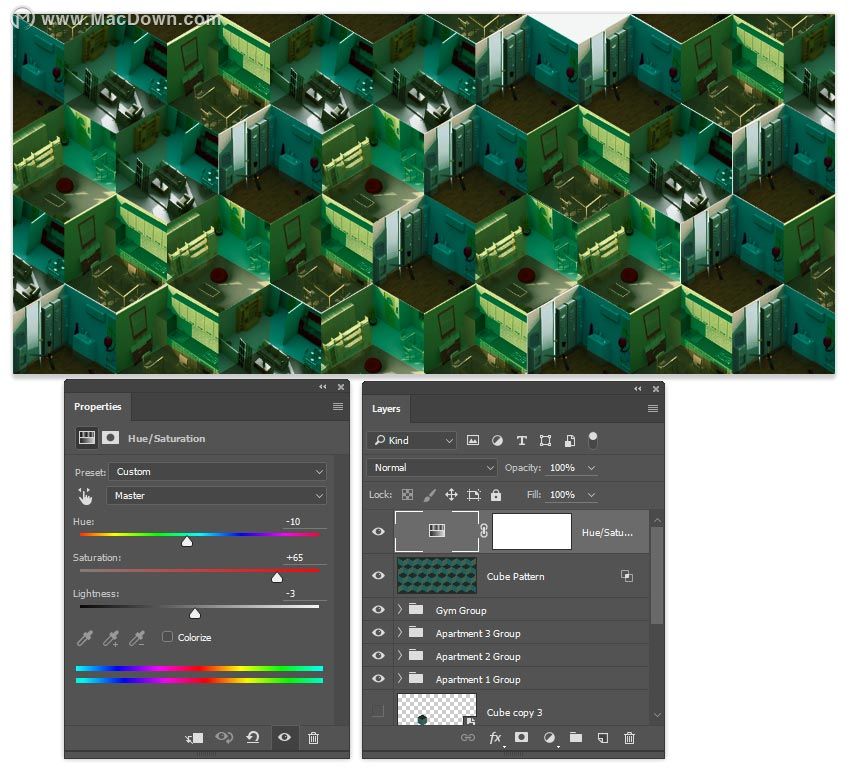
添加色相/饱和度调整层,色相为-10,饱和度设置为+65,而亮度为-3。 这将进一步强化绿色色调。

步骤 3
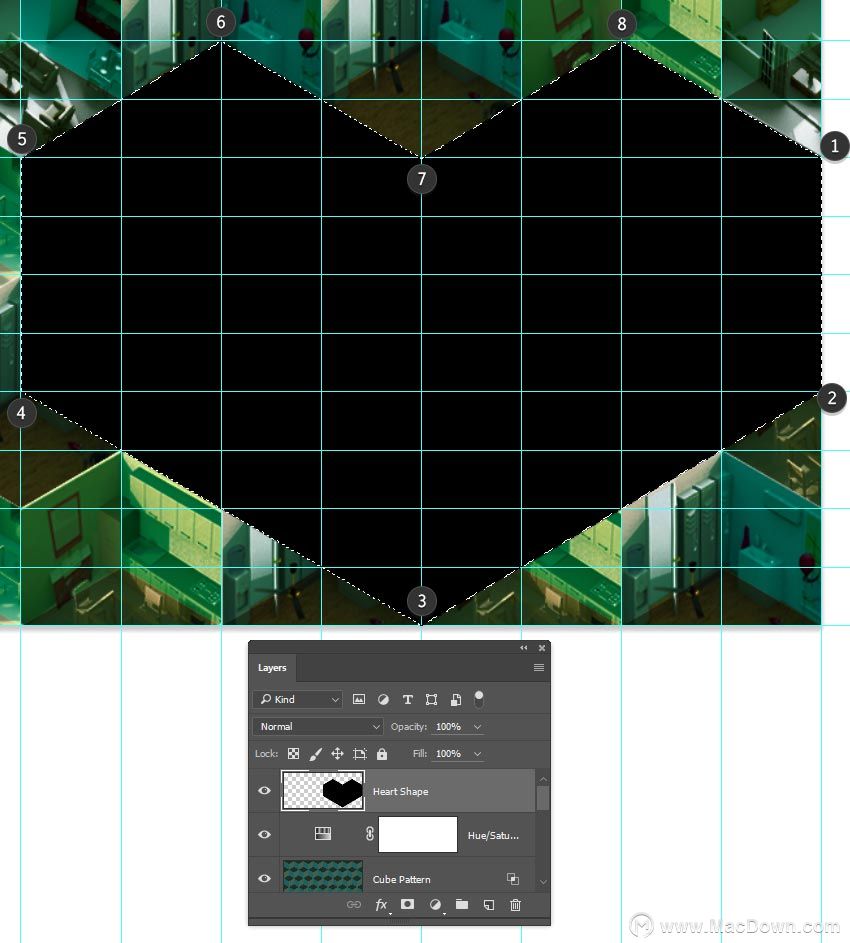
新建一个新图层并命名为心形。 然后使用多边形套索工具(L)来创建一个选区,使用网格线进行精确选择。 从最右边按照顺时针旋转,以下是步骤:
- 最右向下移动4个网格。
- 从第一点向下四个网格。
- 向下移动四个网格(至设计底)和并向左移动4个网格。
- 向上和向左4个网格。
- 向上移动4个网格。
- 向上两个向右两个网格点。
- 向下和向右两个网格。
- 向上和向右各连个网格。
- 向下两点,向右两点,链接第一点。
选择 编辑>填充,将这个选区填充为黑色。

步骤 4
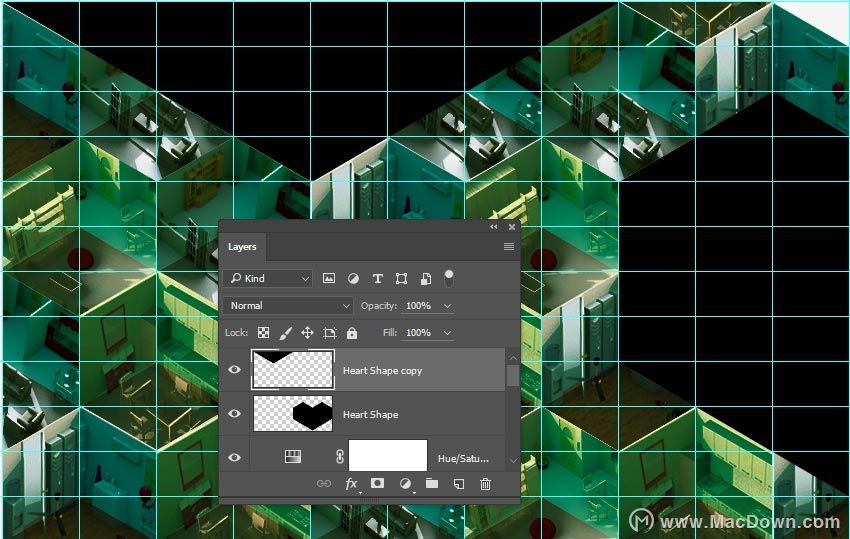
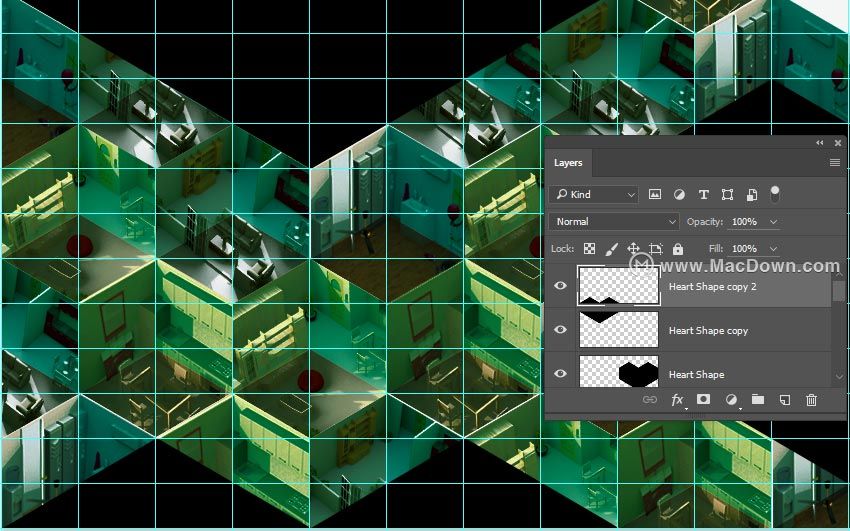
取消选区 选择>取消选择。 然后使用移动工具(V),并按住Alt键拖动心脏图层,并的复制一个心脏层的副本 移动副本,以便底部点是恰好四个格点到原来的左上点的左侧。

步骤 5
复制复制层的心脏坐在画布的底部边缘垂直向下移动这个新副本,直到“山谷”。

步骤 6
隐藏的心脏层,Control并点击 每个心脏缩略图,创建同时拥有这三个图层的选区。 然后添加色相/饱和度调整图层。 检查颜色选项框,并设置色相为327,饱和度为68,而亮度为17。 这将使红色的心脏层更加红润美艳!
现在你完成啦!
受Tous的音乐视频启发,你现在可以享受立方式的万花筒效果的设计啦。

尽管从图片库选择的角度都不同,但此设计需要几十个立方体形状,Photoshop广泛多样的工具,可以轻松助你实现最独特的效果。 你做出来的效果怎么样?