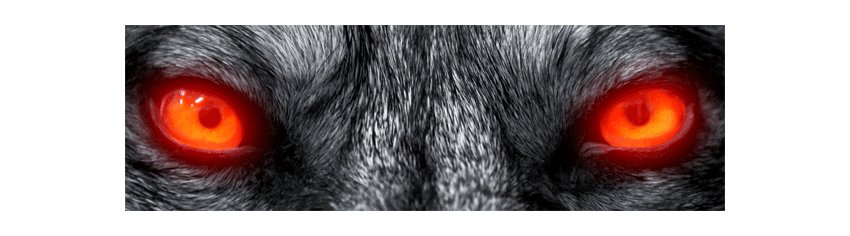
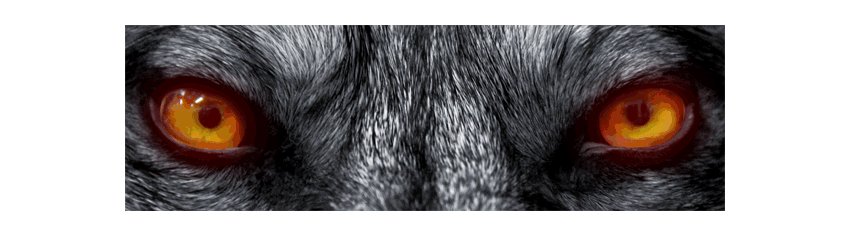
Photoshop是非常先进的软件,但它有一些工具,即使是初学者也可以轻松使用它来创建令人惊叹的效果。例如,您不需要特殊技能来创建动画GIF! 在本教程中,我将向您展示如何使用发光的眼睛创建一个狼的动画,这将教您在Photoshop中创建GIF所需的所有知识。
 1.如何准备动画图像
1.如何准备动画图像
第1步
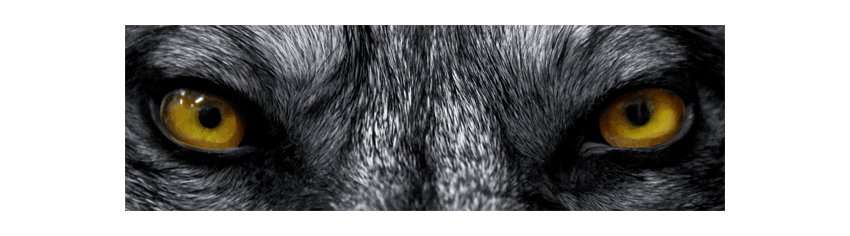
GIF不是一种优化良好的格式,其文件可以非常快速地变大。这就是为什么我们需要将图像裁剪成最重要的图像。打开图像,拍摄裁剪工具(C),然后选择要设置动画的图像部分。然后按Enter键。
第2步
我们想要为眼睛设置动画,因此我们需要将它们与图像的其余部分分开。有很多方法可以在Photoshop中选择一些东西,但我会告诉你最简单的方法。
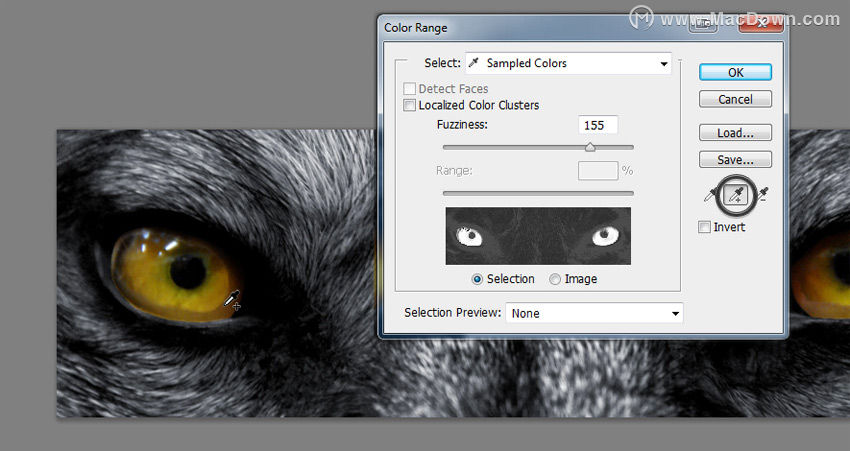
转到选择>颜色范围。选择“ 添加到样品”,然后单击眼睛的所有阴影,直到在预览中看到它们全部涂成白色。

第3步
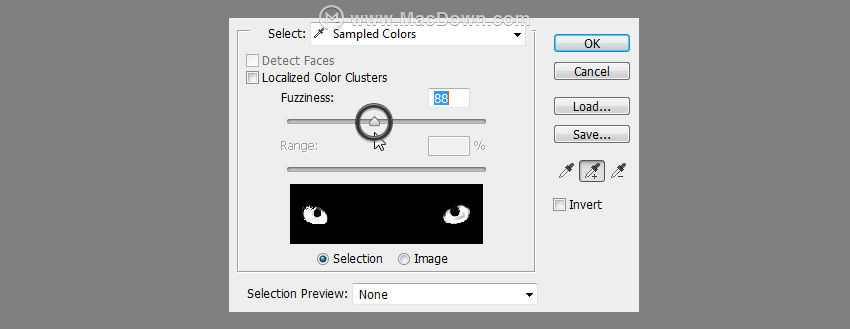
我们选择了所有黄色调,但其中一些可以在看似灰色的皮毛中找到。要排除它们,请使用模糊滑块,直到眼睛周围只有黑色。保持这个区域完全黑色是非常重要的!
第4步
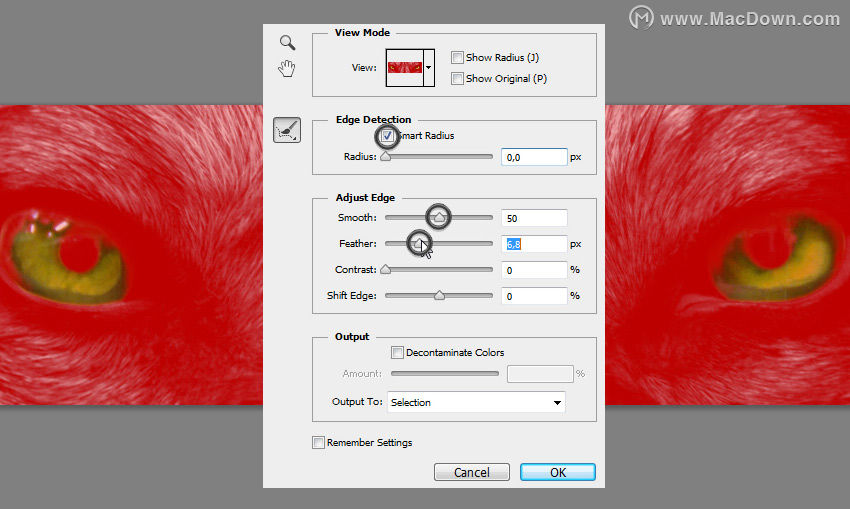
按OK后,将创建一个选择。与任何自动选择一样,它并不完全准确。转到选择>优化边缘并使用这些设置使选择更平滑。选择Smart Radius并使用 Smooth和Feather选项,直到您对结果感到满意为止。然后单击确定。
第5步
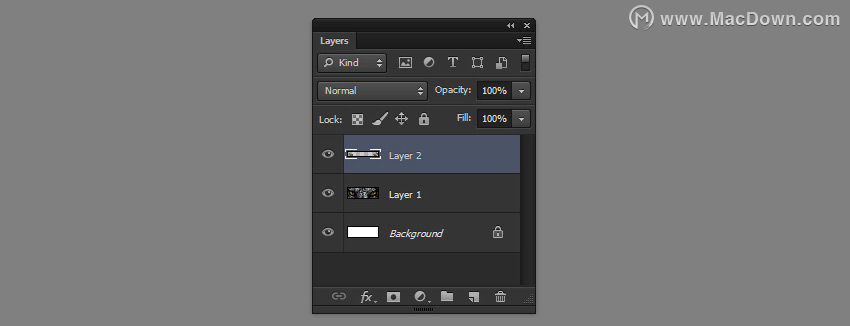
使用快捷键Control-J将选区复制到新图层。
2. Photoshop中的帧动画如何工作
步骤1
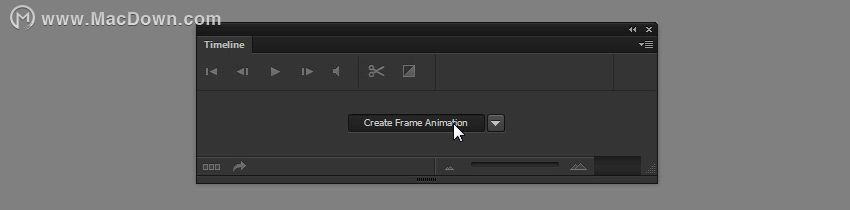
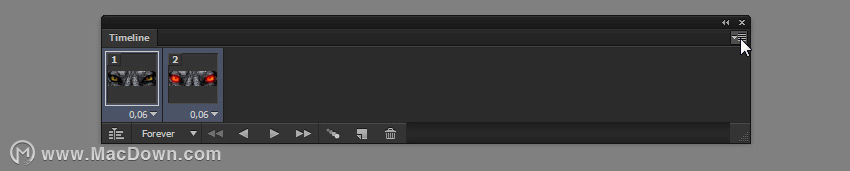
我们现在准备创建一个动画了!转到Window> Timeline打开我们的编辑器。然后按“ 创建帧动画”。
第2步
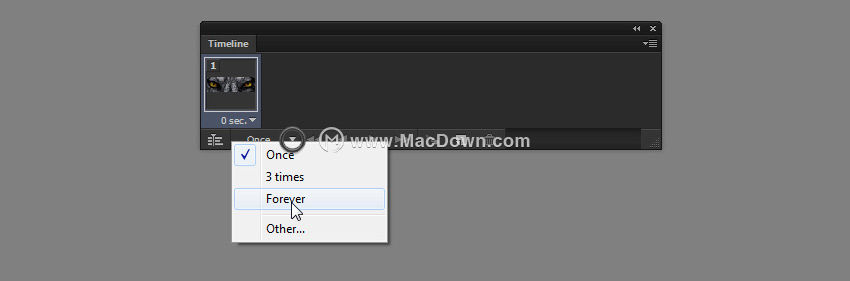
时间轴编辑器非常简单。点击旁边的箭头,一旦透露了重复的选项。您可以使动画播放一次,三次,永久播放或选定次数。将其设置为Forever以使其不断播放。
第3步
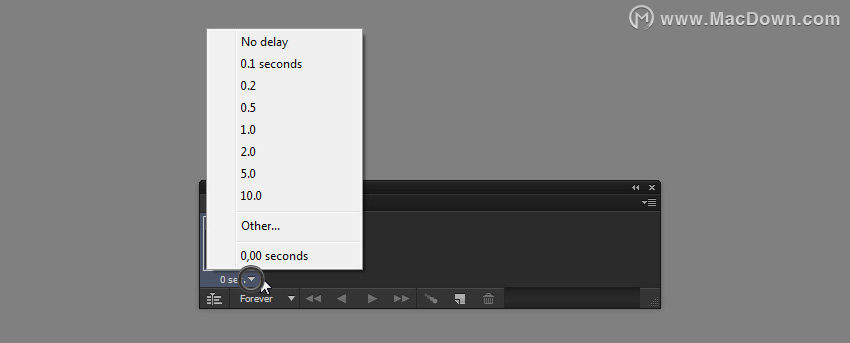
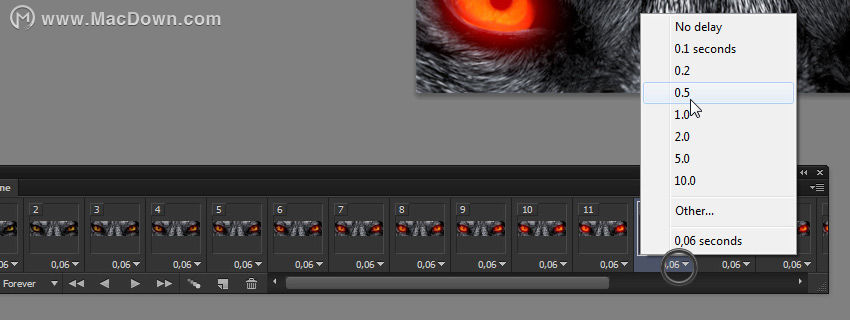
另一个重要选项是播放一帧的持续时间。时间越短,消失的速度越快,运动越平滑,但此效果所需的帧数也越多。
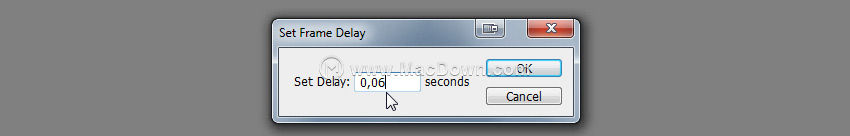
我们想要平滑过渡,并且我们将拥有大量帧,因此请单击“ 其他”并键入0.06。
第4步
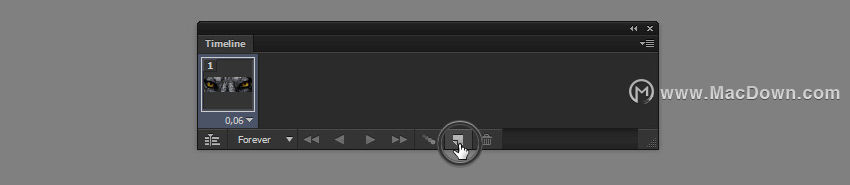
要创建新框架,请单击下方栏中的白卡图标。
第5步
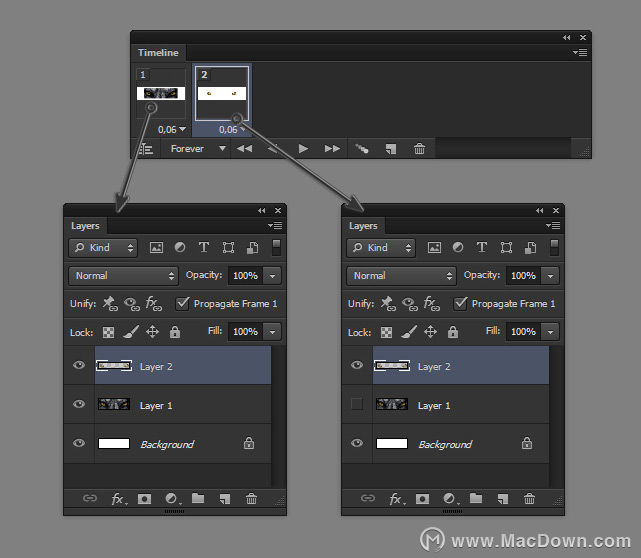
每个框架分别记住图层的状态。因此,如果您在一个框架中隐藏图层,则在另一个框架中它仍然可见。注意:Photoshop喜欢在这里玩技巧,因此请确保始终从第一帧开始。
在一帧中隐藏图层并按空格键测试动画。这是该工具的主要功能:它根据帧中保存的状态隐藏和显示图层。
3.如何在Photoshop中使用Tween过渡
步骤1
但隐藏和揭示层并不是它的全部!每个框架中可以保存三个其他内容:
- 位置
- 不透明度
- 效果
这意味着您可以在一个帧中的单个图层上更改这些内容,而在另一个帧中,相同的图层将保持不变(同样,请确保从第一帧开始以避免意外)。最好的事情是Photoshop能够在单个图层的这些状态之间创建自动转换!让我告诉你关于最有效的状态的这个技巧:效果。
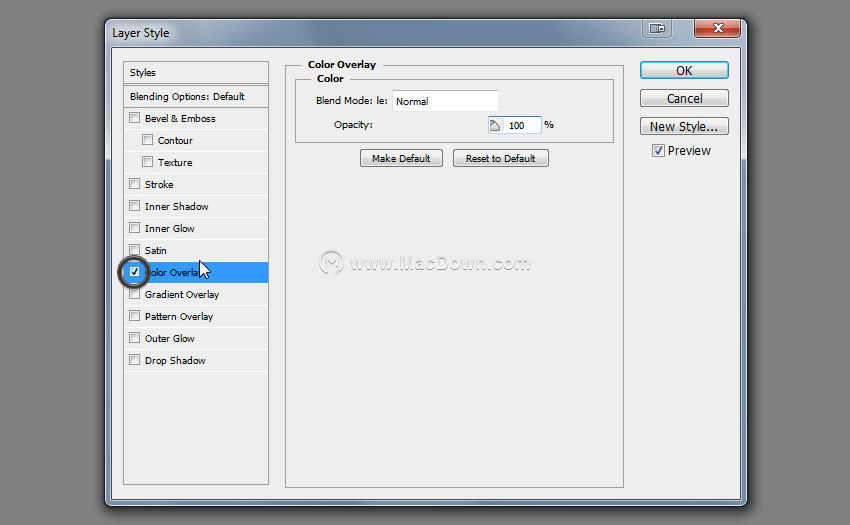
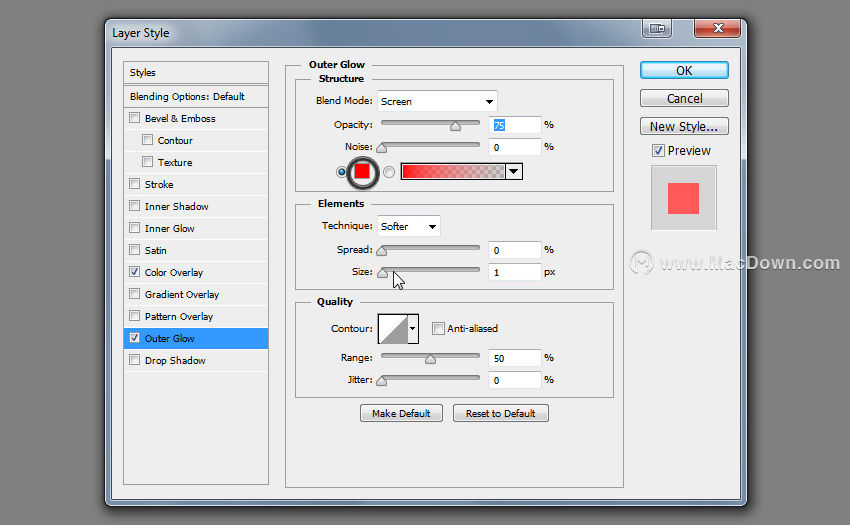
再次在两个框架上显示所有图层,然后选择第二个框架并用眼睛右键单击图层。选择混合选项。找到颜色叠加并检查它。

第2步
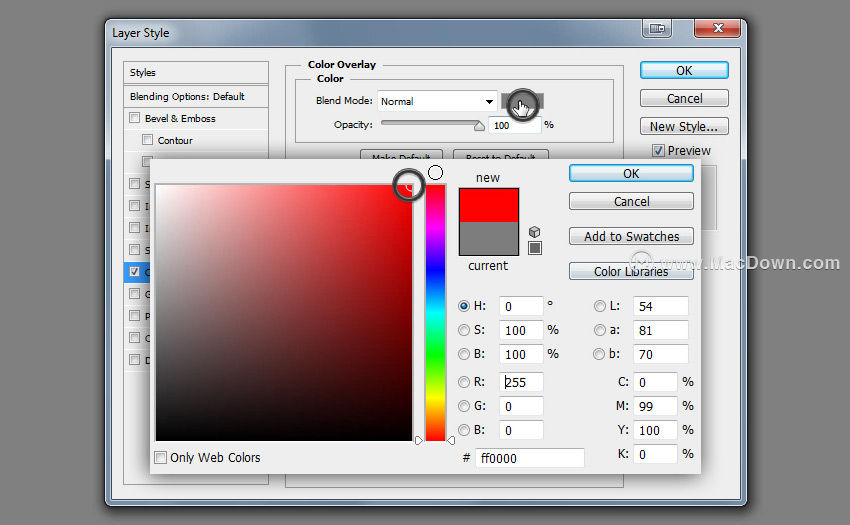
选择灰色矩形并将颜色更改为明亮的颜色。

第3步
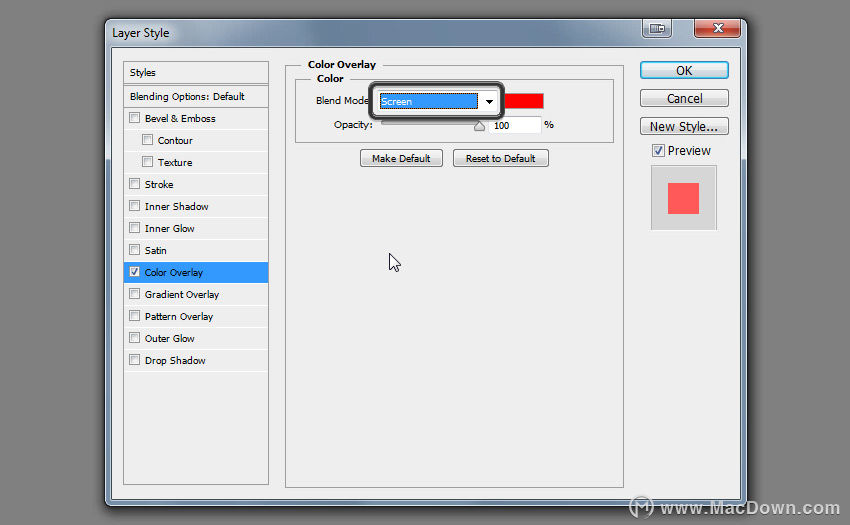
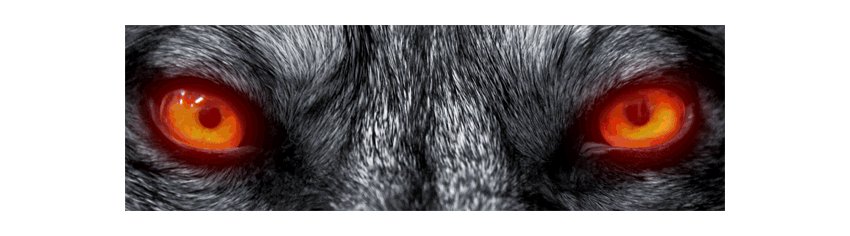
将混合模式更改为屏幕,使眼睛呈现鲜红色,而不是简单地用红色覆盖它们。

第4步
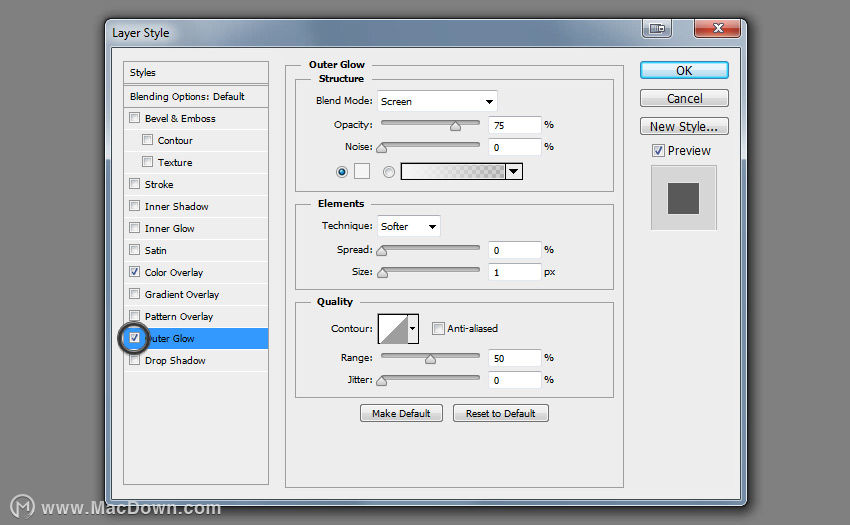
找到外发光并检查它。

第5步
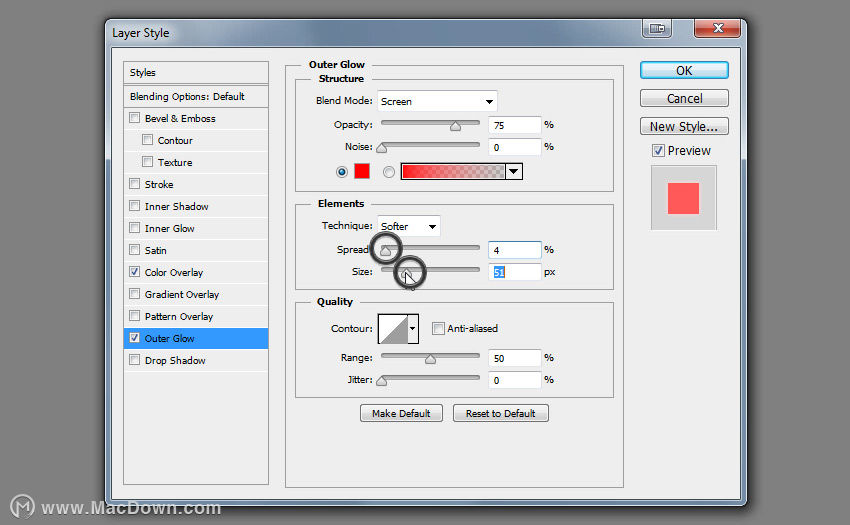
给它和以前一样明亮的颜色。

第6步
通过使用Spread和Size来增强光晕。

第7步
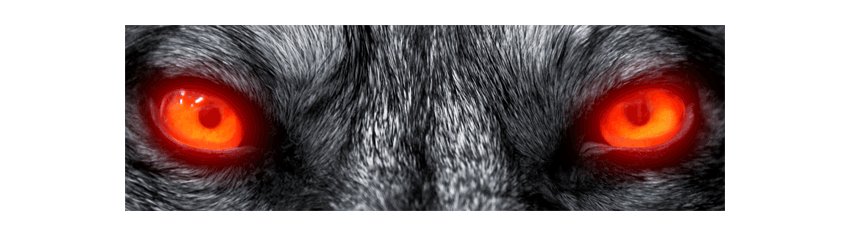
我们现在有一个非常简单的动画 - 按空格键测试它。
第8步
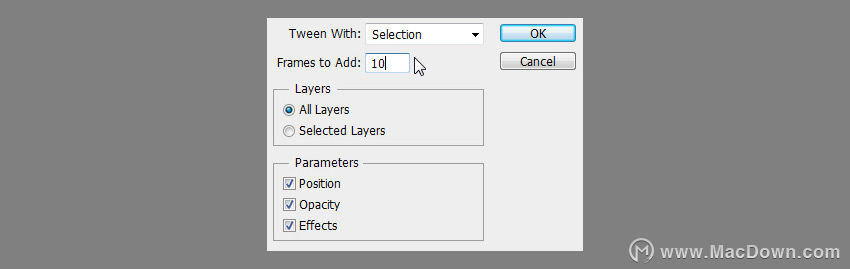
但这不是一个非常有说服力的效果,是吗?如果眼睛逐渐亮起会好得多。这就是这个工具真正的力量所在!按住Control并单击两个图层以选择它们。单击右上角的小箭头,然后选择Tween。
您添加的帧越多,转换越平滑,动画越大。10应该是一个合理的数字。
第9步
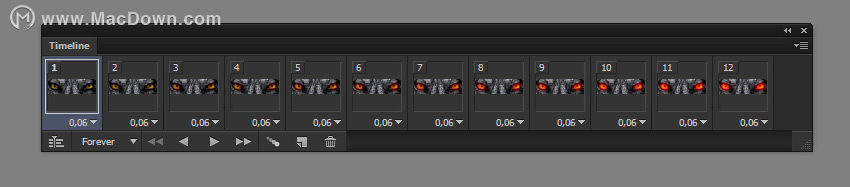
单击“ 确定”以在您选择的帧之间查看一组新帧。按空格键查看动画。好多了,不是吗?

第10步
这个动画有一个问题 - 眼睛突然褪色。让我们通过创建另一个转换来解决这个问题。再次选择第一帧和最后一帧,并使用与之前相同的帧数来补间它们。

第11步
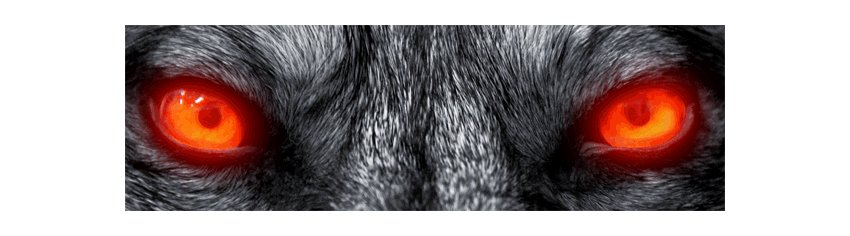
最后一件事:找到眼睛最亮的框架并将其持续时间更改为更高的数字。这会使眼睛长时间闪耀。
完善!
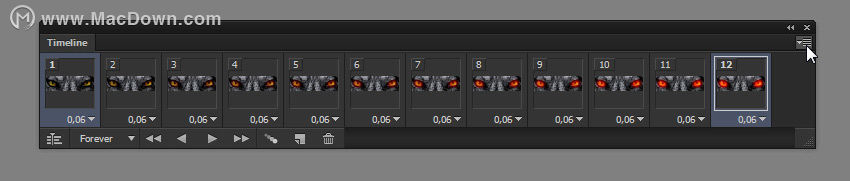
第12步
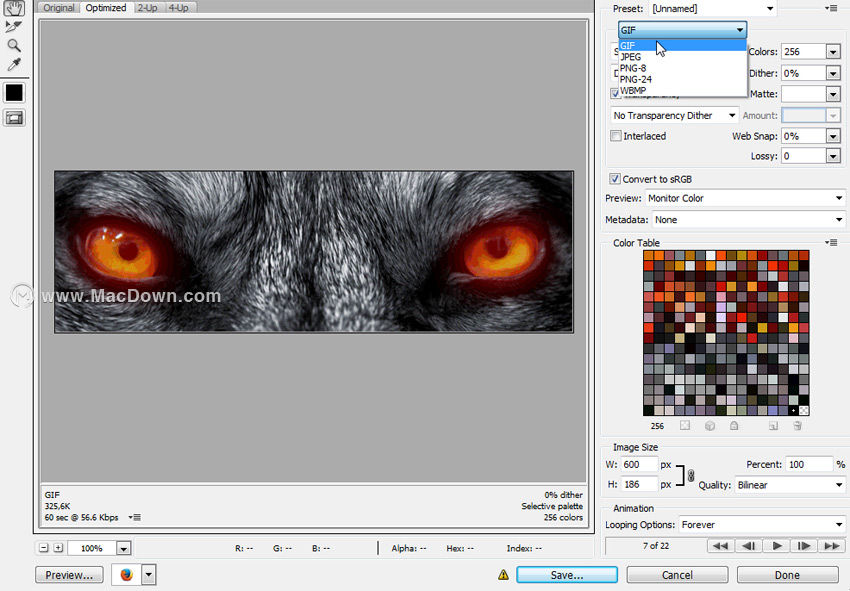
最后,是时候保存动画以向世界展示它。转到文件>存储为Web,然后从格式列表中选择GIF。这里的选项可让您优化动画以适应更小的尺寸。
一个额外的技巧:如果你想让你的动画比GIF格式提供更漂亮,你可以用某种软件录制播放动画(或导出为视频),将其保存为视频。

现在你知道如何在Photoshop中创建一个动画GIF!如何使用ps制作GIF动图?原来这么简单。