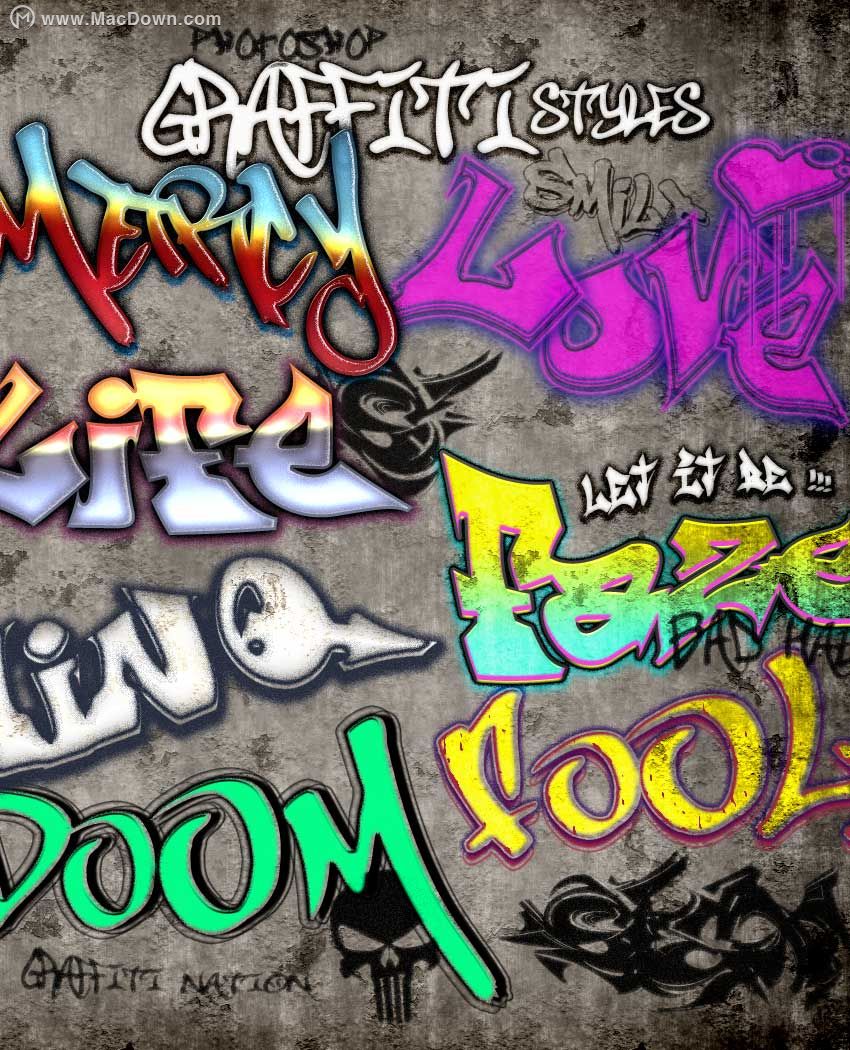
ps涂鸦墙怎么制作呢?在本教程中,我将向您展示如何在Photoshop中创建涂鸦文本效果。我们将使用图层样式和混合选项中的“Blend If”功能。我们将创作的文字效果灵感来自Envato Market的涂鸦风格。

1.如何设置背景和文本
步骤1
我们将使用砖墙背景来实现此涂鸦文字效果。 打开Photoshop而不是创建新文档,转到文件>打开...并从教程资源中选择Brick-wall.jpg。 如果您想尝试不同的背景,可以尝试Envato Elements上的众多墙背景之一。
第2步
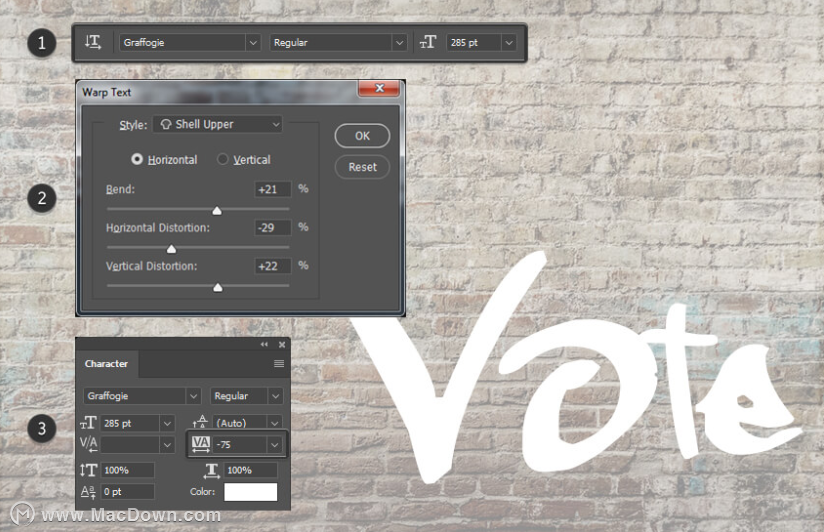
使用您的类型工具(T),选择大小为285 pt的Graffogie字体,并在您的画板上写下“投票”一词。 然后转到Type> Warp Text并选择Shell Upper with Bend:21%,Horizontal Distortion:-29%,Vertical Distortion:22%,然后点击OK。 最后,在画板上仅选择字母“V”,然后转到“角色”面板并将“跟踪”设置为-75。

第3步
再次使用“类型”工具(T)再写两个单词:“for”和“Pedro”。 确保每个单词都在自己的图层上。 使用字体大小116 pt和跟踪75写“for”。然后在字体大小为255 pt且跟踪75的新图层上写“Pedro”。
第4步
使用移动工具(V)并将书写移动到一起。 然后在“图层”面板中选择所有三个文本图层,然后按Control-T。 现在将旋转设置为-8°。 最后,我们准备开始创建Photoshop文本效果。
2.如何创建第一个涂鸦文字效果
步骤1
让我们从选择“投票”层开始。 现在转到图层>图层样式>混合选项...并应用以下图层样式。
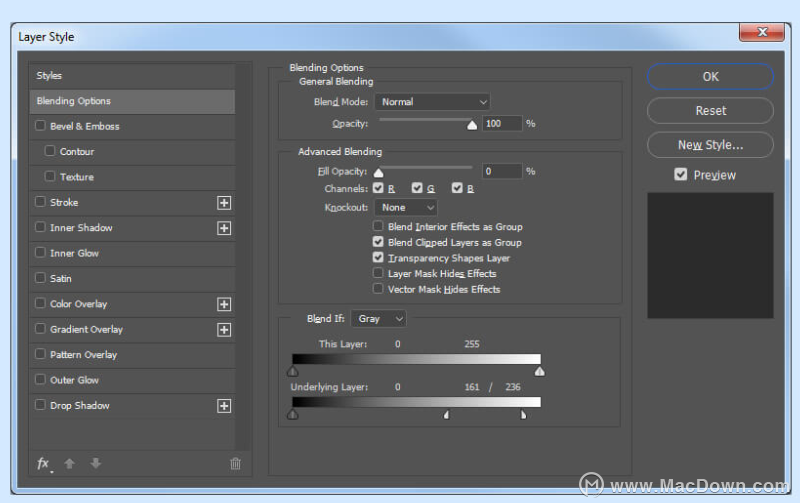
在“混合选项”中,使用以下设置:
高级混合:0%
混合如果:灰色
底层:在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为161,将右侧部分设置为236。
第2步
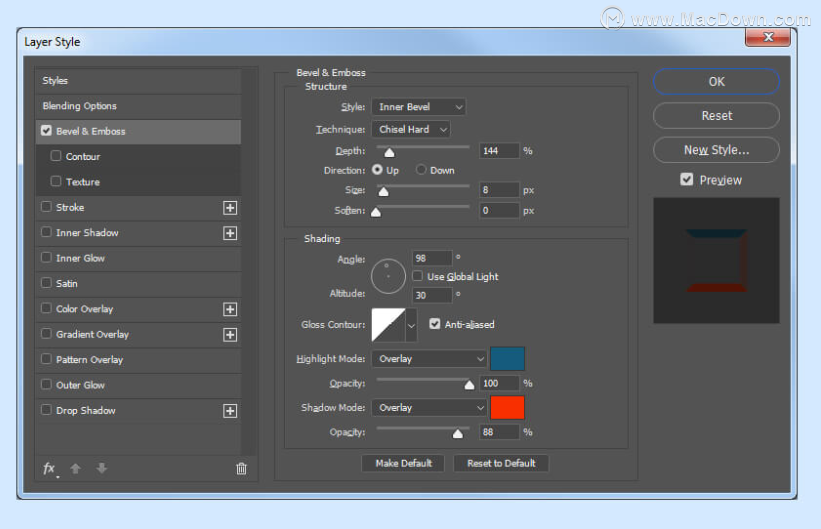
使用以下设置添加斜角和浮雕:
风格:内斜面
技术:凿硬
深度:144%
方向:向上
尺寸:8像素
软化:0像素
取消选中Use Global Light框
角度:98º
海拔高度:30º
检查消除锯齿框
突出显示模式:使用颜色#035b7c覆盖并且不透明度:100%
阴影模式:使用颜色#ff3000和不透明度覆盖:88% 第3步
第3步
使用以下设置为文本效果添加内部阴影:
混合模式:正常
颜色:#000000
不透明度:100%
取消选中Use Global Light框
角度:-94º
距离:0 px
窒息:0%
尺寸:10像素
轮廓:锥形
检查消除锯齿框
噪音:11%
第4步
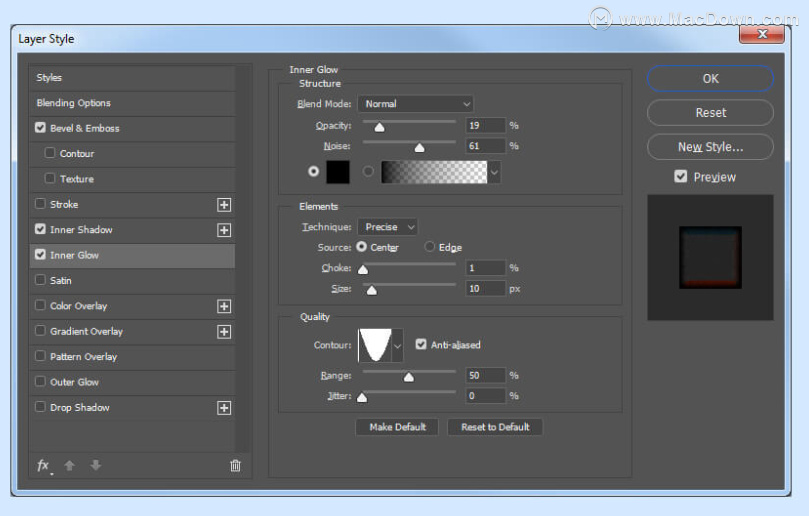
使用以下设置添加内部发光:
混合模式:正常
颜色:#000000
不透明度:19%
噪音:61%
技术:精确
来源:中心
窒息:1%
尺寸:10像素
轮廓:锥形 - 倒置
检查消除锯齿框
范围:50%
第5步
使用以下设置添加缎面样式:
混合模式:叠加
颜色:#64ec87
角度:90°
距离:19像素
尺寸:24像素
轮廓:半轮
检查消除锯齿框
检查反转框 第6步
第6步
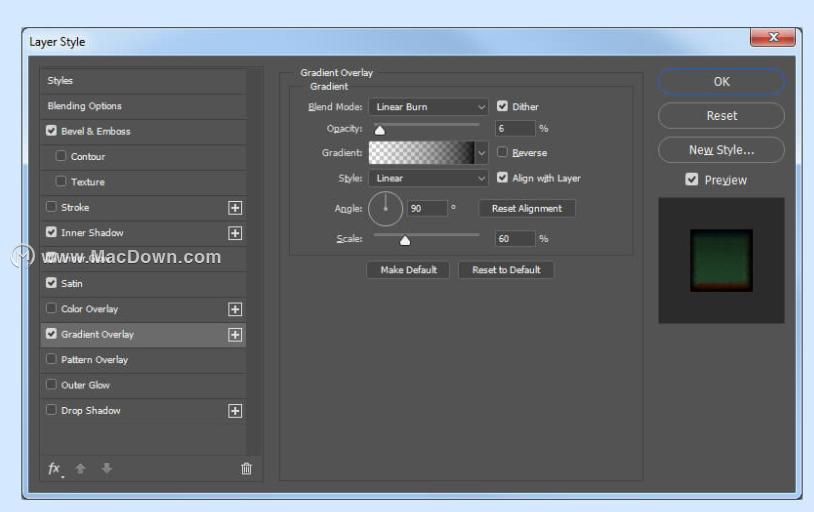
使用以下设置添加渐变叠加:
混合模式:线性刻录
选中“抖动”框
不透明度:6%
风格:线性
角度:90º
规模:60%
单击渐变并设置这些停止:
颜色在位置上停止颜色#000000:0%和100%
不透明度停止,不透明度:0%位置:0%
不透明度不透明度:100%位置:100%
 第7步
第7步
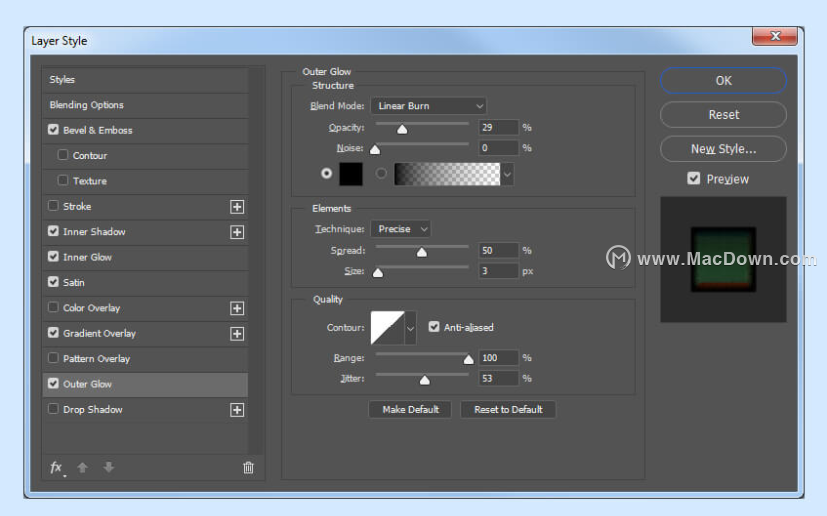
使用以下设置添加外发光:
混合模式:线性刻录
不透明度:29%
颜色:#000000
技术:精确
差价:50%
尺寸:3像素
检查消除锯齿框
第8步
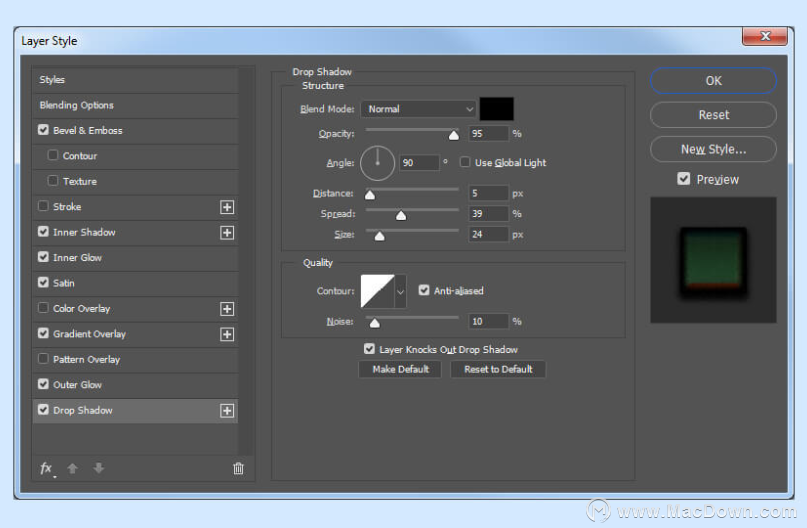
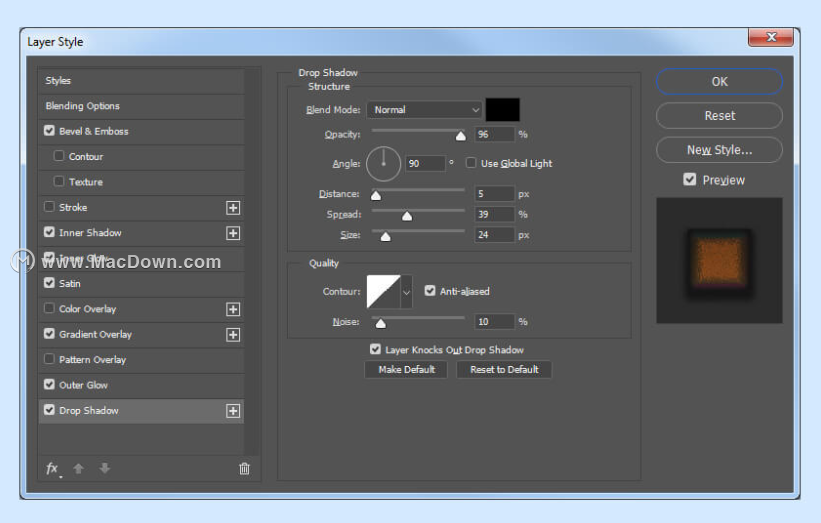
作为此文本效果的最后一步,使用以下设置添加投影:
混合模式:正常
选择颜色#000000
不透明度:95%
取消选中Use Global Light框
角度:90°
距离:5 px
差价:39%
尺寸:24像素
检查消除锯齿框
噪音:10%
单击“确定”以应用所有更改。 这是应用的第一个涂鸦文字效果的结果。
这是应用的第一个涂鸦文字效果的结果。
3.如何创建第二个涂鸦文本效果
步骤1
选择“for”图层并转到图层>图层样式>混合选项...以应用以下图层样式。
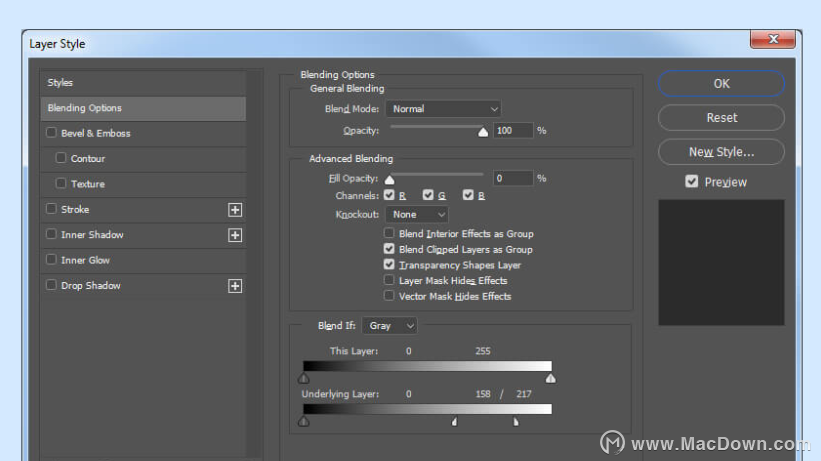
在“混合选项”中,使用以下设置:
高级混合:0%
混合如果:灰色
底层:在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为158,将右侧部分设置为217。
第2步
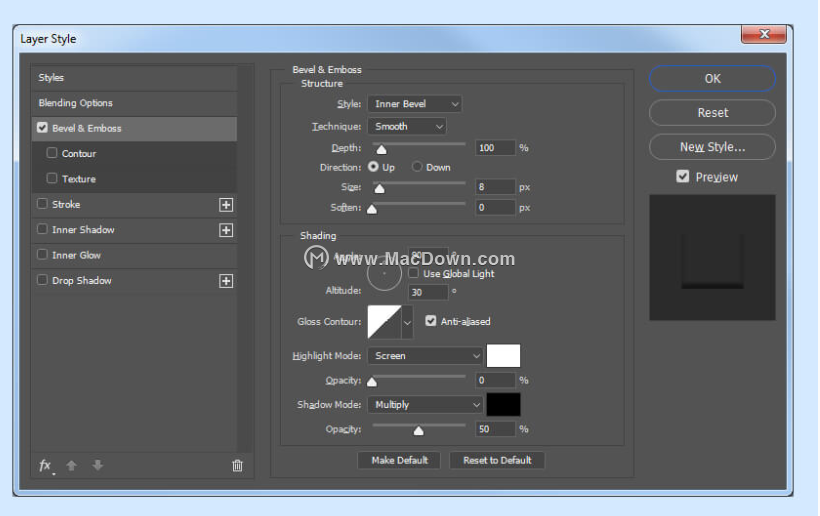
使用以下设置为文本效果添加斜角和浮雕:
风格:内斜面
技术:光滑
深度:100%
方向:向上
尺寸:8像素
软化:0像素
取消选中Use Global Light框
角度:90º
海拔高度:30º
检查消除锯齿框
突出显示模式 - 不透明度:0%
阴影模式:乘以颜色#000000和不透明度:50%
第3步
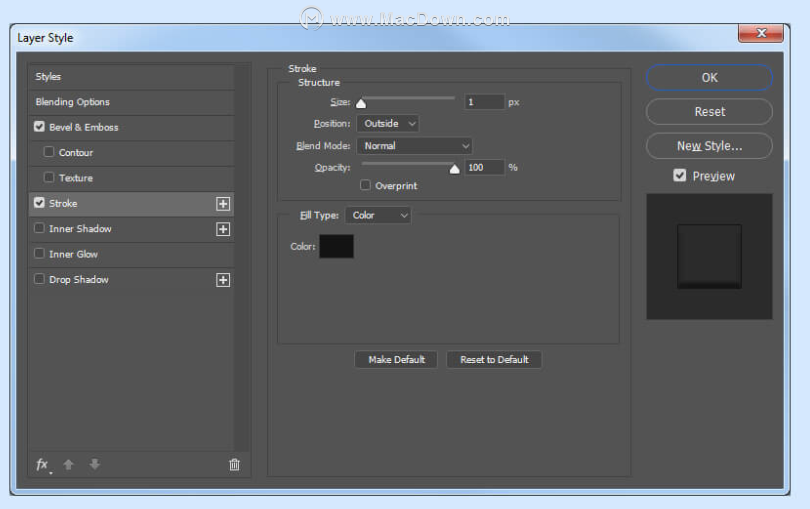
使用以下设置添加笔触:
尺寸:1像素
位置:外面
填充类型:颜色
颜色:#000000
第4步
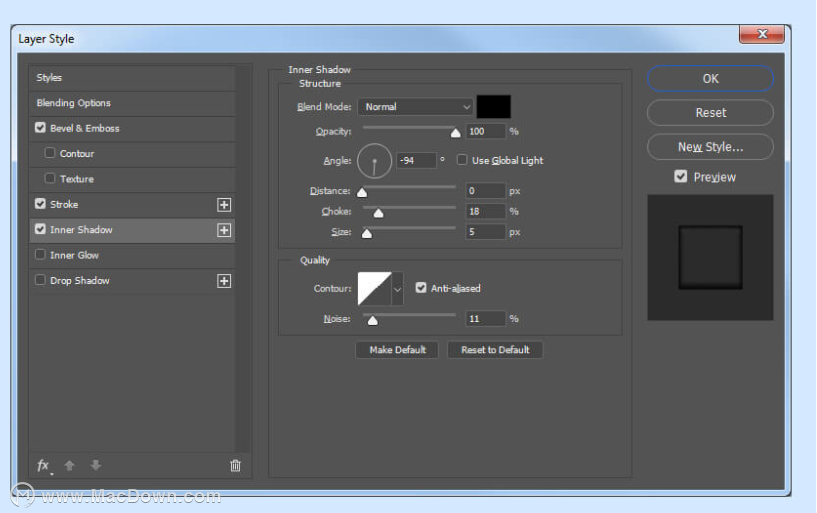
使用以下设置添加内部阴影:
混合模式:正常
颜色:#000000
不透明度:100%
取消选中Use Global Light框
角度:-94º
距离:0 px
窒息:18%
尺寸:5像素
检查消除锯齿框
噪音:11%
第5步
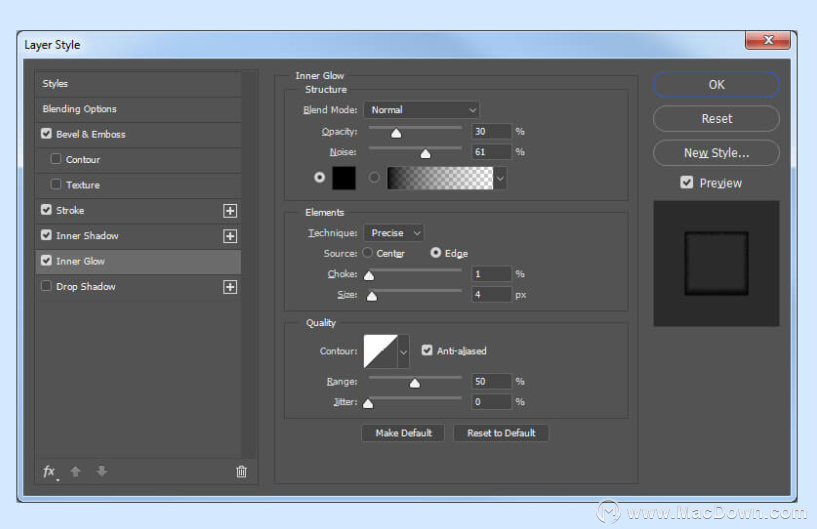
使用以下设置添加内部发光:
混合模式:正常
颜色:#000000
不透明度:30%
噪音:61%
技术:精确
资料来源:Edge
窒息:1%
尺寸:4像素
检查消除锯齿框
范围:50%
第6步
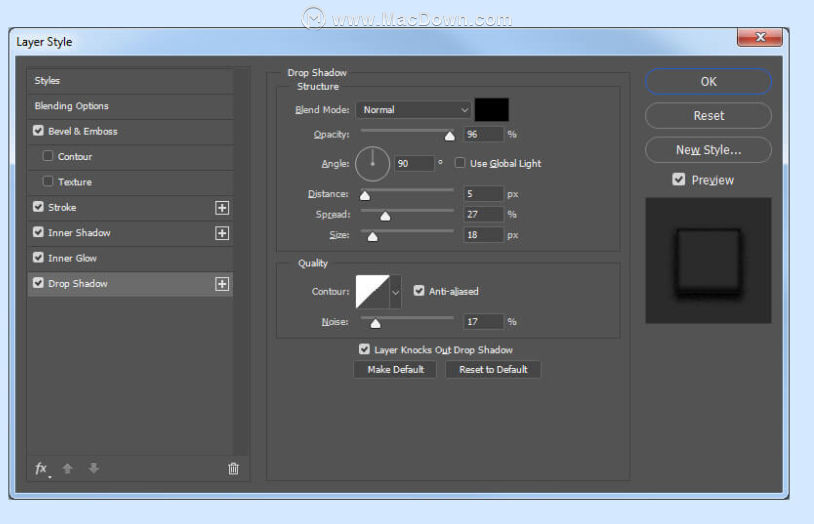
使用这些设置添加投影以完成此文本效果:
混合模式:正常
选择颜色#000000
不透明度:956%
取消选中Use Global Light框
角度:90°
距离:5 px
差价:27%
尺寸:18像素
检查消除锯齿框
噪音:17%
单击“确定”以应用图层样式。
这是应用第二个涂鸦文本效果的结果。
4.如何创建第三个涂鸦文本效果
步骤1
选择“pedro”图层并转到图层>图层样式>混合选项...以应用以下图层样式。
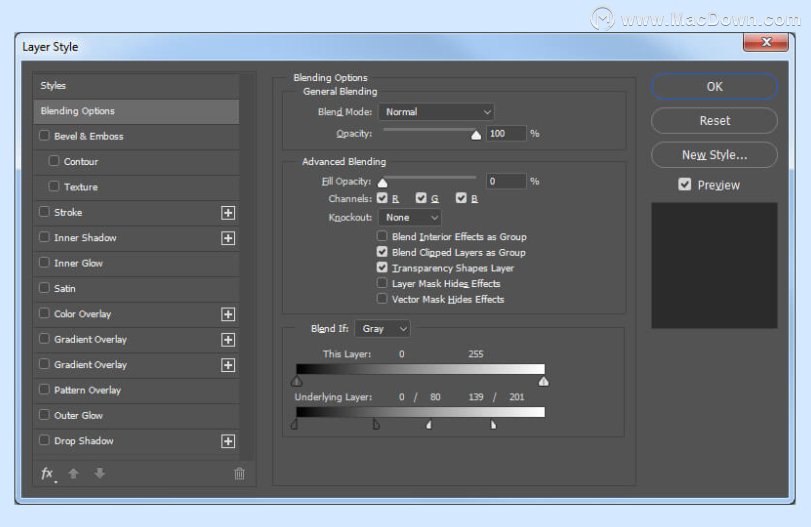
在“混合选项”中,使用以下设置:
高级混合:0%
混合如果:灰色
底层:在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为139,将右侧部分设置为201.然后拆分黑色标记并将其右侧部分设置为80。 第2步
第2步
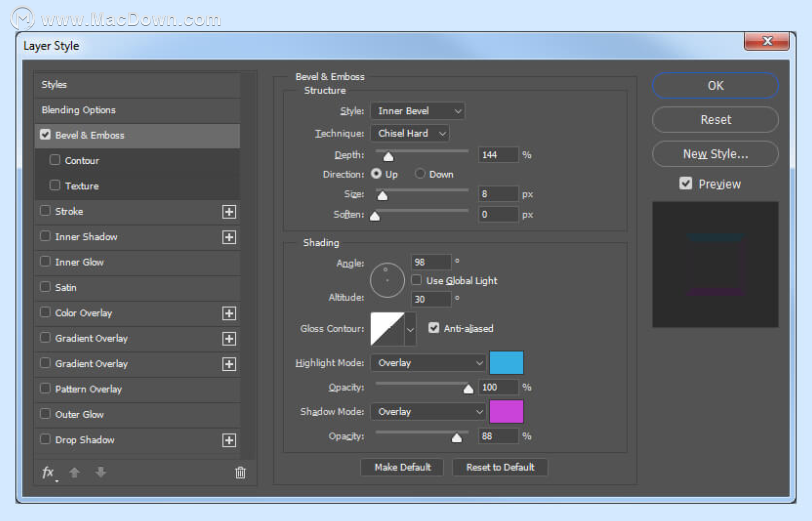
使用以下设置添加斜角和浮雕:
风格:内斜面
技术:凿硬
深度:144%
方向:向上
尺寸:8像素
软化:0像素
取消选中Use Global Light框
角度:98º
海拔高度:30º
检查消除锯齿框
突出显示模式:使用颜色#1faee3覆盖并且不透明度:100%
阴影模式:使用颜色覆盖#ce43db和不透明度:88%
第3步
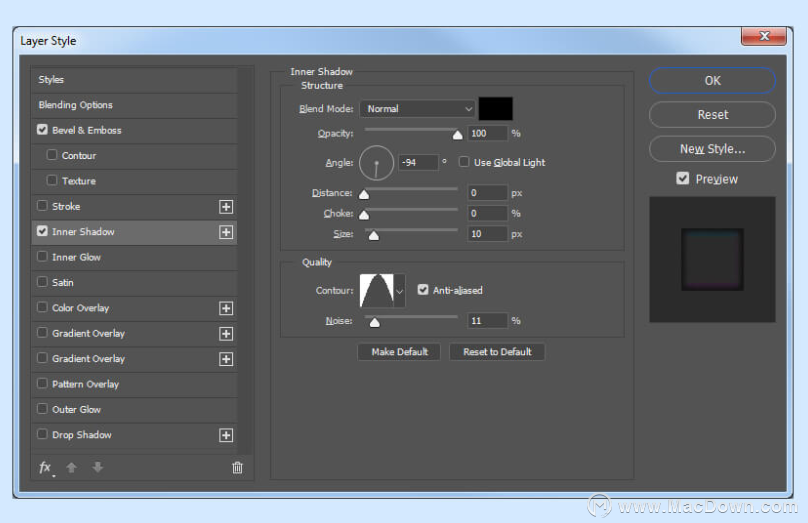
使用以下设置为文本效果添加内部阴影:
混合模式:正常
颜色:#000000
不透明度:100%
取消选中Use Global Light框
角度:-94º
距离:0 px
窒息:0%
尺寸:10像素
轮廓:锥形
检查消除锯齿框
噪音:11%
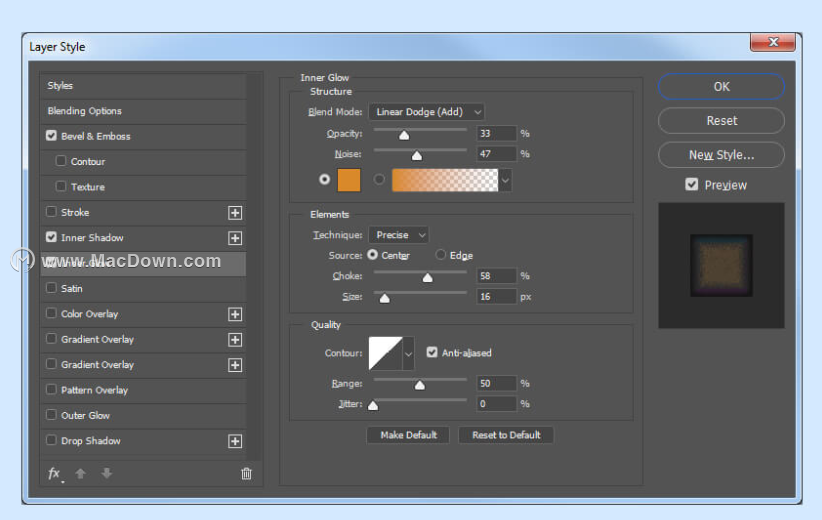
第4步
使用以下设置添加内部发光:
混合模式:线性道奇(添加)
颜色:#dd8925
不透明度:33%
噪音:47%
技术:精确
来源:中心
窒息:58%
尺寸:16像素
检查消除锯齿框
范围:50%
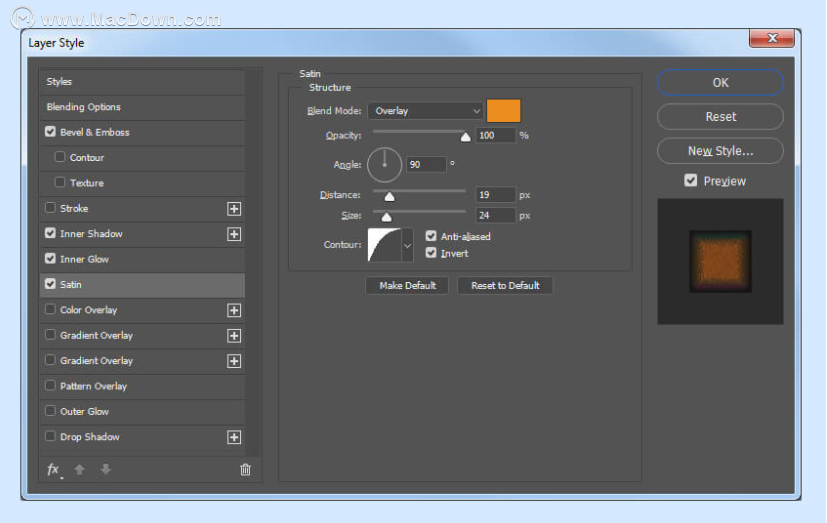
第5步
使用以下设置添加缎面:
混合模式:叠加
颜色:#f08d18
角度:90°
距离:19像素
尺寸:24像素
轮廓:半轮
检查消除锯齿框
检查反转框
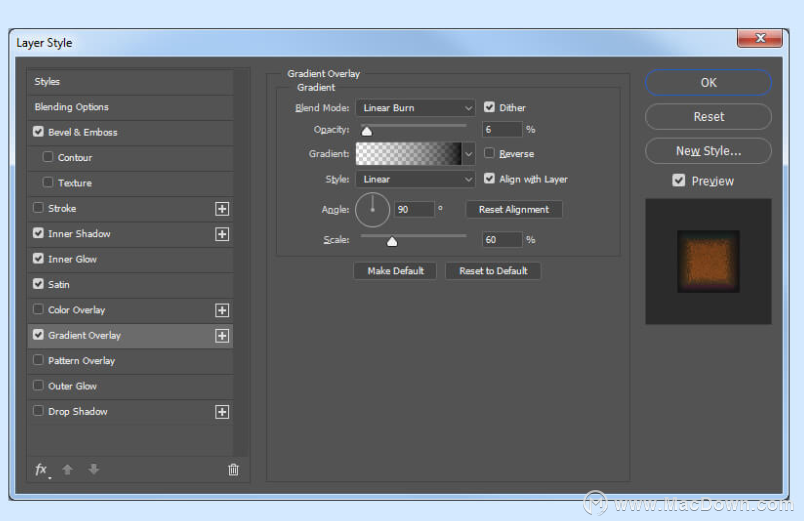
第6步
使用以下设置添加渐变叠加:
混合模式:线性刻录
选中“抖动”框
不透明度:6%
风格:线性
角度:90º
规模:60%
单击渐变并设置这些停止:
颜色在位置上停止颜色#000000:0%和100%
不透明度停止,不透明度:0%位置:0%
不透明度不透明度:100%位置:100%
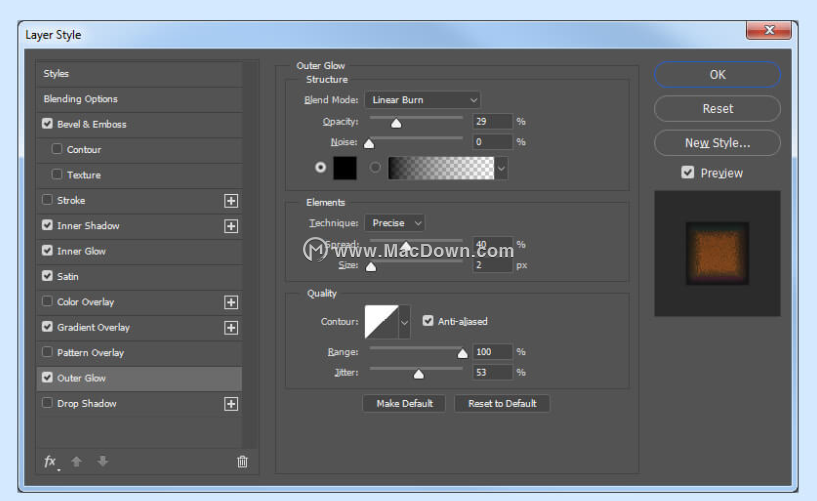
第7步
使用以下设置添加外发光:
混合模式:线性刻录
不透明度:29%
颜色:#000000
技术:精确
差价:40%
尺寸:2像素
检查消除锯齿框
第8步
作为此文本效果的最后一步,使用以下设置添加投影:
混合模式:正常
选择颜色#000000
不透明度:96%
取消选中Use Global Light框
角度:90°
距离:5 px
差价:39%
尺寸:24像素
检查消除锯齿框
噪音:10%
单击“确定”以应用文本效果。
恭喜!你完成了!
在本教程中,您学习了如何使用图层样式和混合选项在Adobe Photoshop中创建一些很酷的涂鸦文本效果。
我们从创建文本开始,然后我们将混合选项和图层样式更改为墙上的三种不同的涂鸦效果。
我们创作的文字效果灵感来自Envato Market的涂鸦风格。 如何使用Photoshop图层样式制作涂鸦文字效果学会了没有?我希望你喜欢这个教程。
如何使用Photoshop图层样式制作涂鸦文字效果学会了没有?我希望你喜欢这个教程。