Affinity Designer是一款矢量插画软件,可以在IOS和win运行。相比AI他更容易操作上手。本篇文章为大家简单的介绍一些Affinity Designer Mac常用的工具。
1.拐角工具(C)
这个工具左侧工具栏,快捷键是C

一旦选择了该工具, 软件将激活位于界面顶部的自定义工具栏上的参数设置, 您可以在其中执行调整 “拐角类型” 和 “角的半径” 之类的操作。默认情况下, 选项会变灰, 因为您需要选择一个实际形状才能进行任何调整。

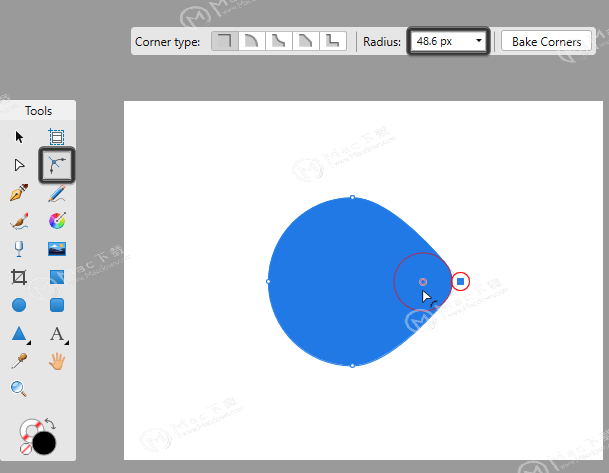
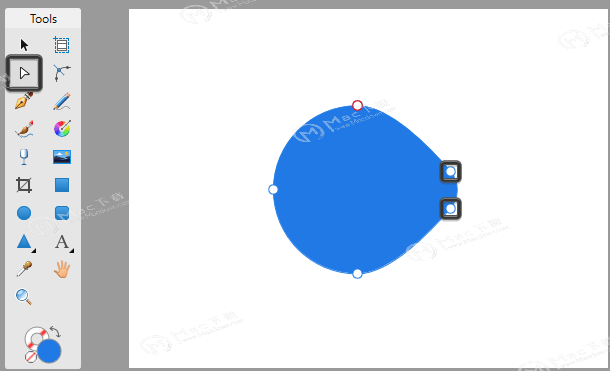
因此, 让我们假设我们有一个梨形椭圆, 我们要调整它的尖尖, 使它更圆。现在, 这里来到了很酷的部分, 因为我们可以使用两种不同的方法来做这件事。第一个是更多基于眼睛的点击和拖动方法, 在该方法中, 您选择提示的节点, 然后按住并拖动到内部, 直到您对结果满意为止。当您将鼠标悬停在节点上时, 光标将自动切换到不同的状态, 表示您可以调整相应的角, 在进行调整时, 为您提供一组可视化的参考线。

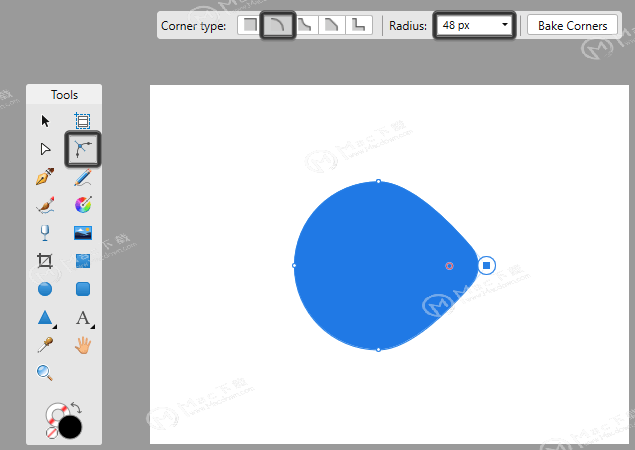
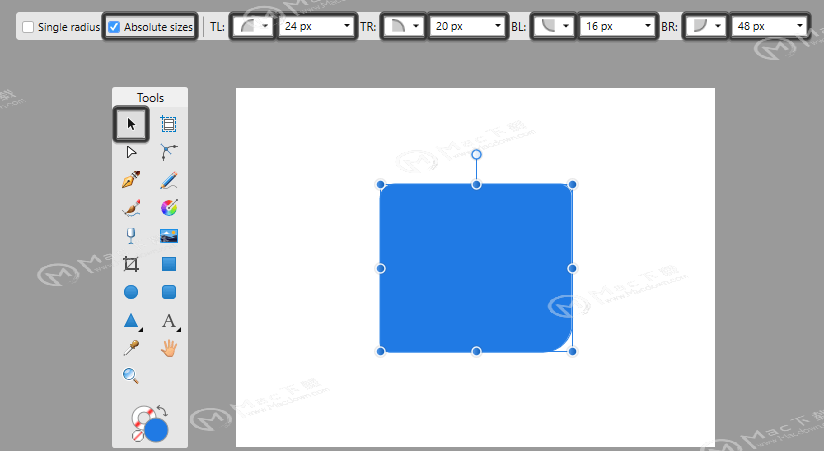
第二种就是你想要精确的值而不是预估的拖拽,那么就可以直接在上面选择输入。上面为你提供了5种方式的圆角,你可以在选择到点后进行点击选择,然后在输入你想要的数值
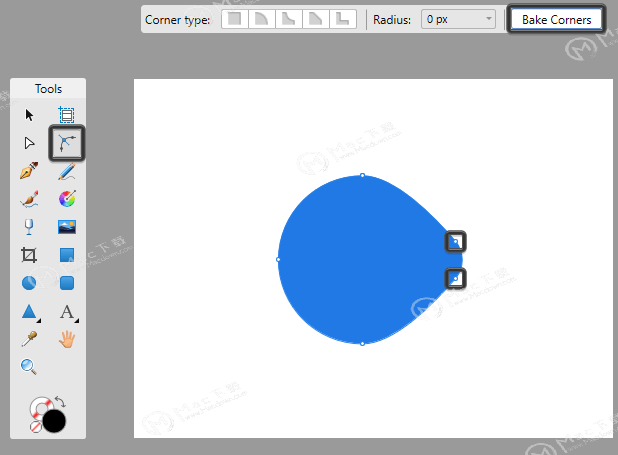
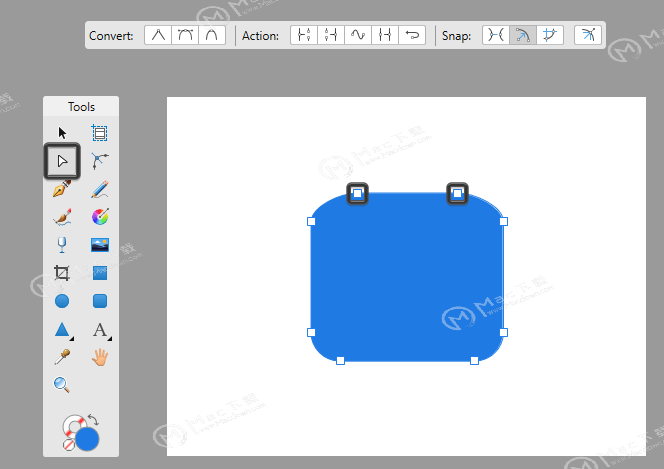
小提示:当你在输入款点击那个三角形时出现的滑块最大值只有50,但是你可以输入超过50的值!当你选择一个工具时软件底部会告诉你怎么使用,当你选择对象时也会有这样的提示!如果你想把已经拐角的地方变成线或者说是路径,这个时候你需要选着到他并点击融合拐角

这样操作后呢,将不可进行编辑,但是可以使用节点工具再次进行微调!

拐角工具对于封闭的未封闭的形状路径都是有效的!但是对于有锚点手柄的已圆角点是不管用的!

需要注意的是绝对大小和单半径的勾选与取消问题,当然我相信这个问题很容易明白!当你需要使用节点工具调整的时候,你需要选中对象,在工具栏点击转换为曲线命令。
2.描边设置面板的那些事情
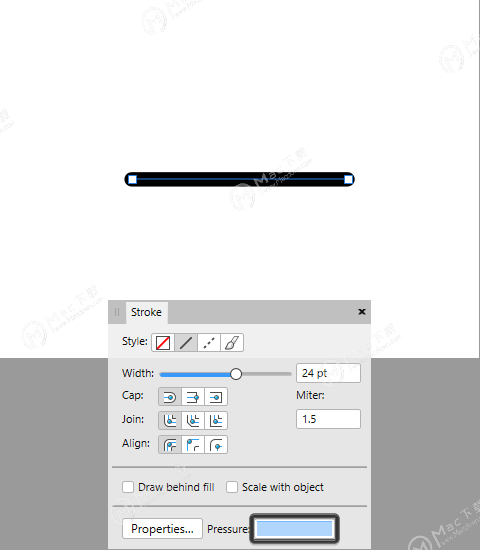
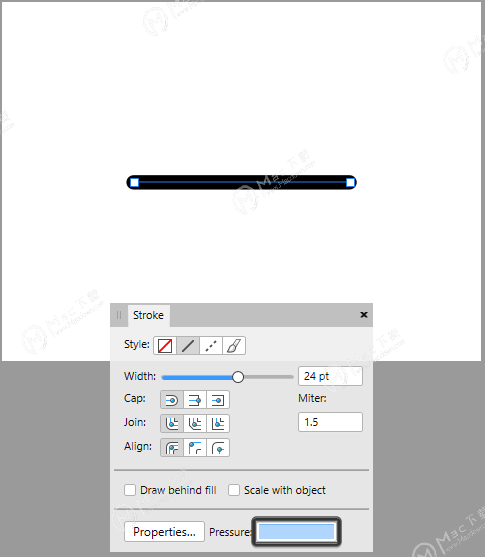
因为手绘板是有压力的,但是鼠标不能有,所以Affinity Designer提供了一个课手动调整画笔的设置面板!我们可以在描边设置的下面点击属性进入。

如你所见,我们使用一个24px的线条来作为测试所用。你可以完全不看这一步,绘制你喜欢的样条路径等!
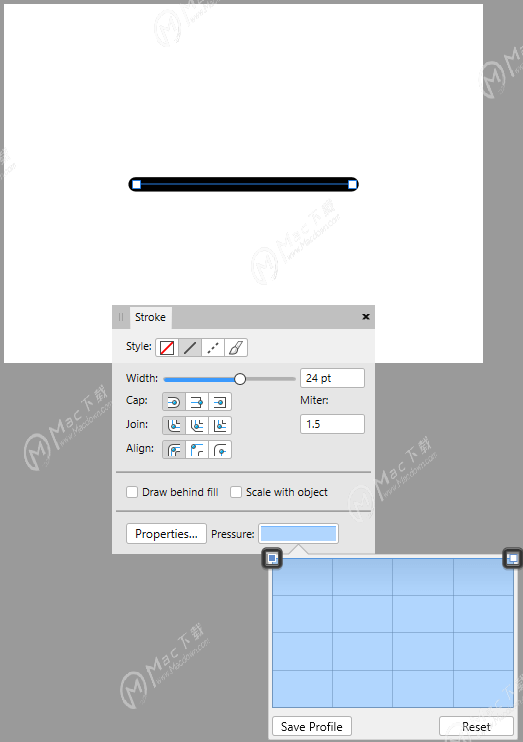
打开压力控制调整的地方可以直接通过上图中蓝色的地方点击进入,

这个地方的调整玩起来就像ps的曲线一样的操作,所以不过多解释了。你可以调出你想要的任何样式,但是呢,他还是没有画笔那么好玩哦!嗯有个问题就是你设置了一个压力,那么下次会被使用的,所以你需要重置一下,就不会沿用上次的了,你也可以吧你喜欢的压力配置文件保存下来。
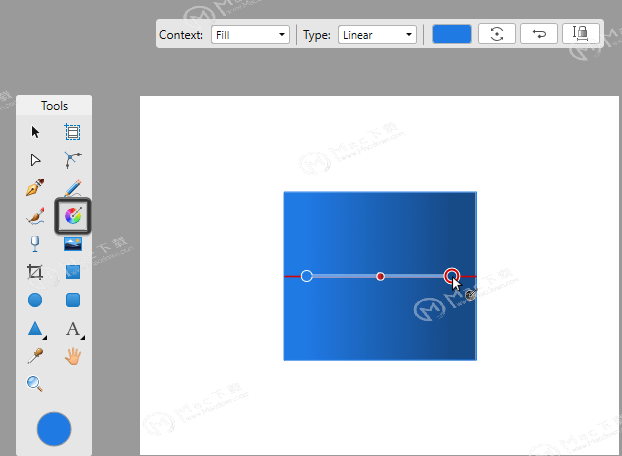
3.填充工具

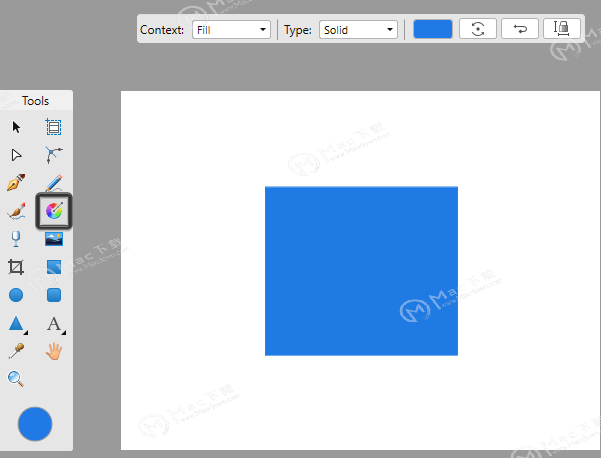
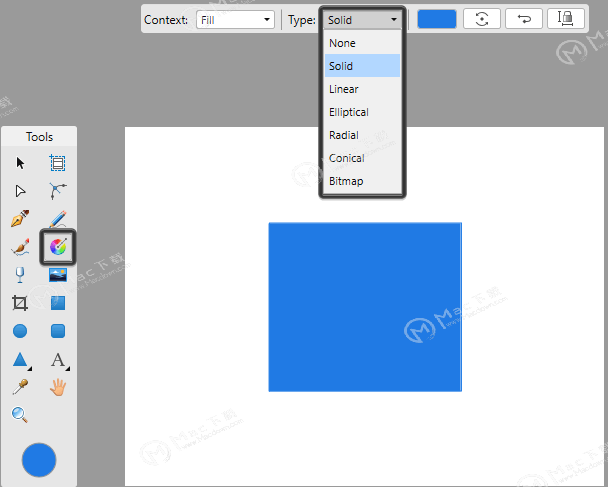
喜欢在你的艺术品中使用渐变?那么, Affinity Designer附带了一个最复杂的渐变创建工具。我们在这里找到的第一个选项是上下文, 它允许您告诉软件是否使用的是 “填充” 或 “描边”。然后是类型,他有7中不同的渐变方式。

对于渐变灰有什么样的效果我会在后面的教程里面说到,这里只是提到,不做过多的介绍。在创建实际渐变时, 您需要首先使用 “填充” 工具将鼠标悬停在形状上, 然后单击并从一侧拖动到另一侧, 这将为您提供结果的实时预览。你可以从形状本身外部开始, 在任何方向翻过它的任何角落。一般来说, 渐变的长度会影响颜色与颜色之间的过渡, 因此它们之间的距离越远, 过渡就会越平滑。
总的来说和ps的渐变操作大同小异!
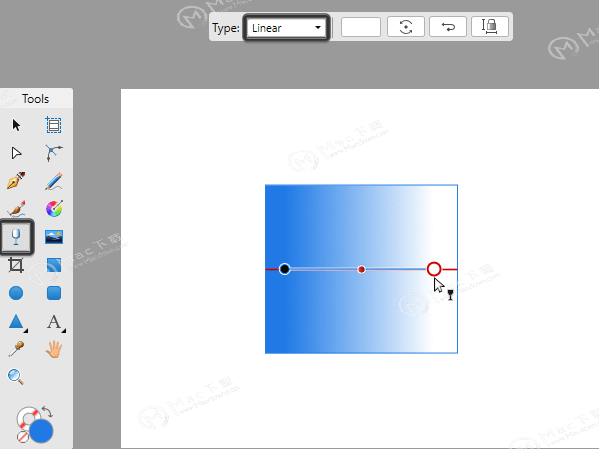
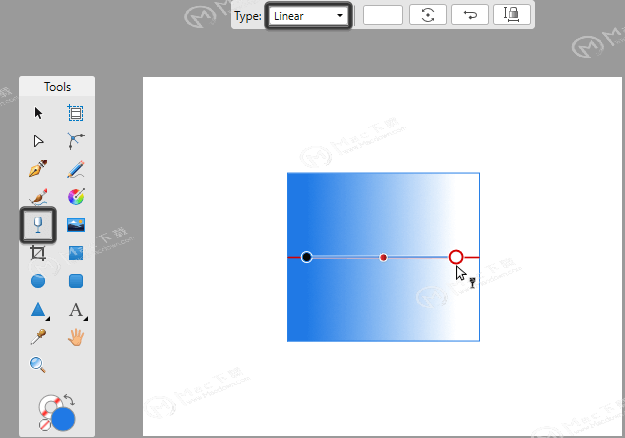
4.透明工具
 可以在左侧 “工具” 面板中找到该工具, 也可以使用键盘y键的快捷方式快速访问该工具。在处理方面, 它的工作方式与 “填充” 工具大同小异, 因为您只需将其拖到形状上, 即可应用透明度渐变。从自定义上下文工具栏中可以看到, 软件使用的默认渐变类型为 “线性”。
可以在左侧 “工具” 面板中找到该工具, 也可以使用键盘y键的快捷方式快速访问该工具。在处理方面, 它的工作方式与 “填充” 工具大同小异, 因为您只需将其拖到形状上, 即可应用透明度渐变。从自定义上下文工具栏中可以看到, 软件使用的默认渐变类型为 “线性”。

如果您仔细查看 “类型” 下拉列表, 您会发现您可以从五个不同的选项中进行选择, 具体取决于您要实现的目标。
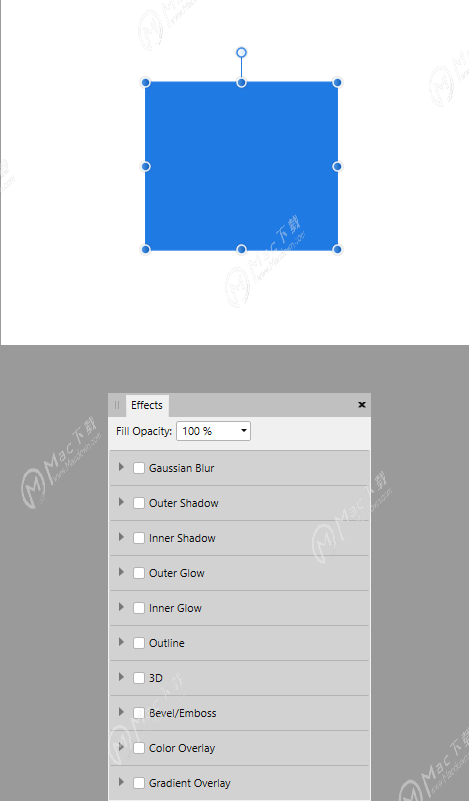
5.特效面板
默认情况下, 面板位于软件的右侧面板中, 位于 “图层” 和 “样式” 之间, 并具有10种不同的效果, 这些效果是相当不言而喻的,和ps的是一样的!
 6.图层混合模式
6.图层混合模式
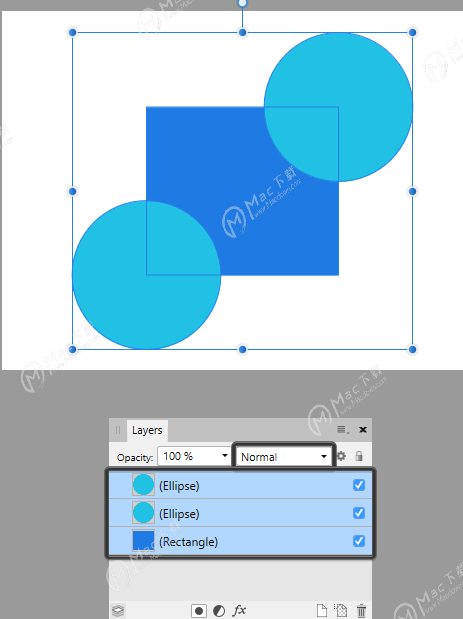
最后一个工具是 “图层” 面板的一部分, 它使您能够将不同形状或整个图层的颜色相互混合, 以产生有趣的视觉效果。对于您创建的未分组或未成为图层一部分的每个形状, 默认混合模式为 “正常”。

以上就是小编为大家带来的mac系统Affinity Designer for Mac的6种常用工具介绍,你学会了吗?更多Affinity Designer Mac使用教程尽在本网站,欢迎关注MacDown.com!