现在越来越多的人选择用 sketch 来做 UI界面,它相比 ps 来说,功能更高效,可以说是「专为界面设计而生」。接下来就向大家介绍那些工作中真的会用到的 sketch 小技巧。
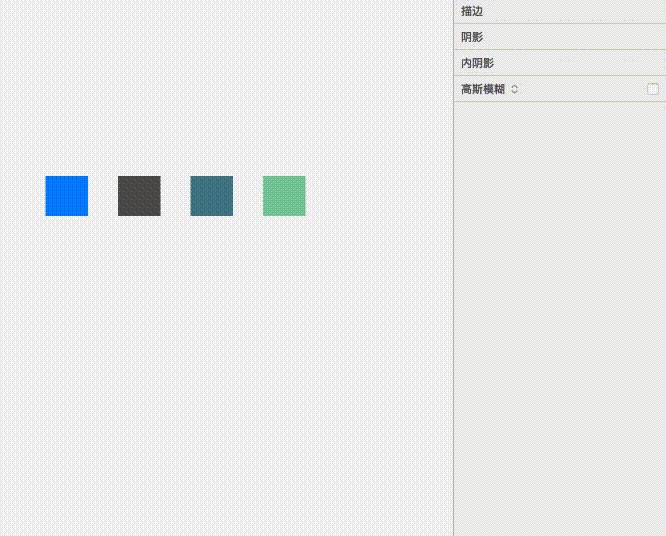
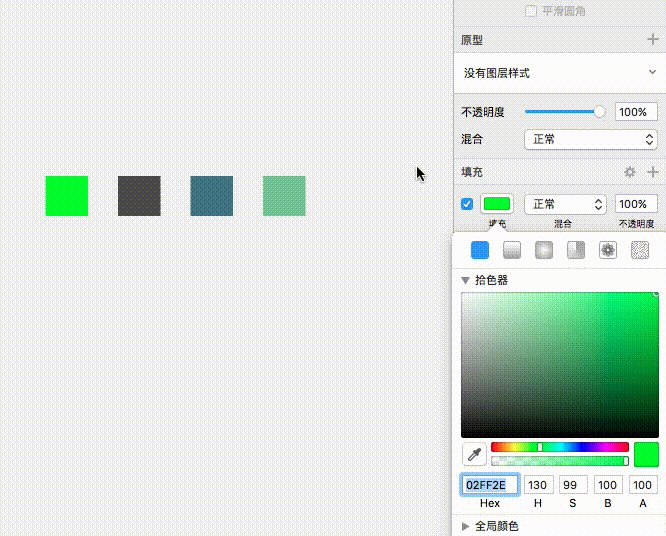
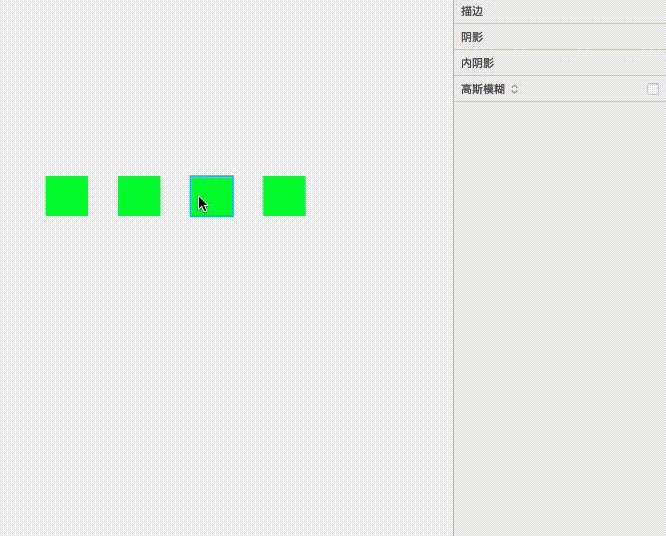
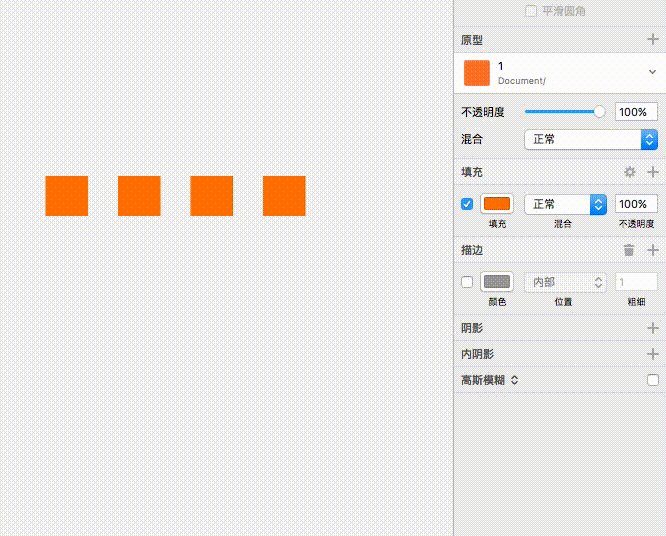
16. 图层样式
这个和 Test 样式是一样的,不过它针对的是图形。

17. 图片导出
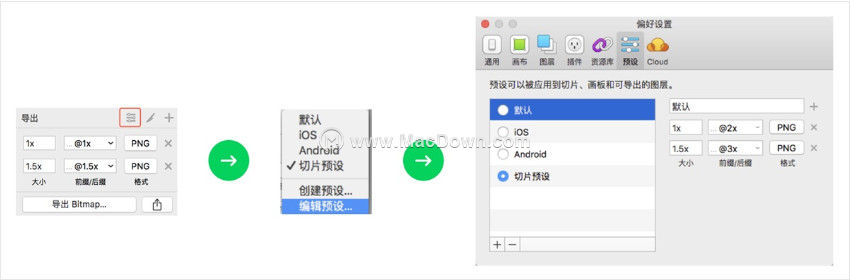
当我们用2x作图的时候,最后导出切图的时候,会发现切图的后缀名不对,导出1x才是实际的2x图,导出1.5x才是实际的3x图,但是它的后缀却是@1x、@2x,容易让人误解,而这个时候,只需要做一点小小的改变就可以避免这个情况了。
在软件界面的右下角选择编辑预设,把默认里的导出参数改成1x、1.5x,后缀名改成@2x、@3x。

18. Symbols
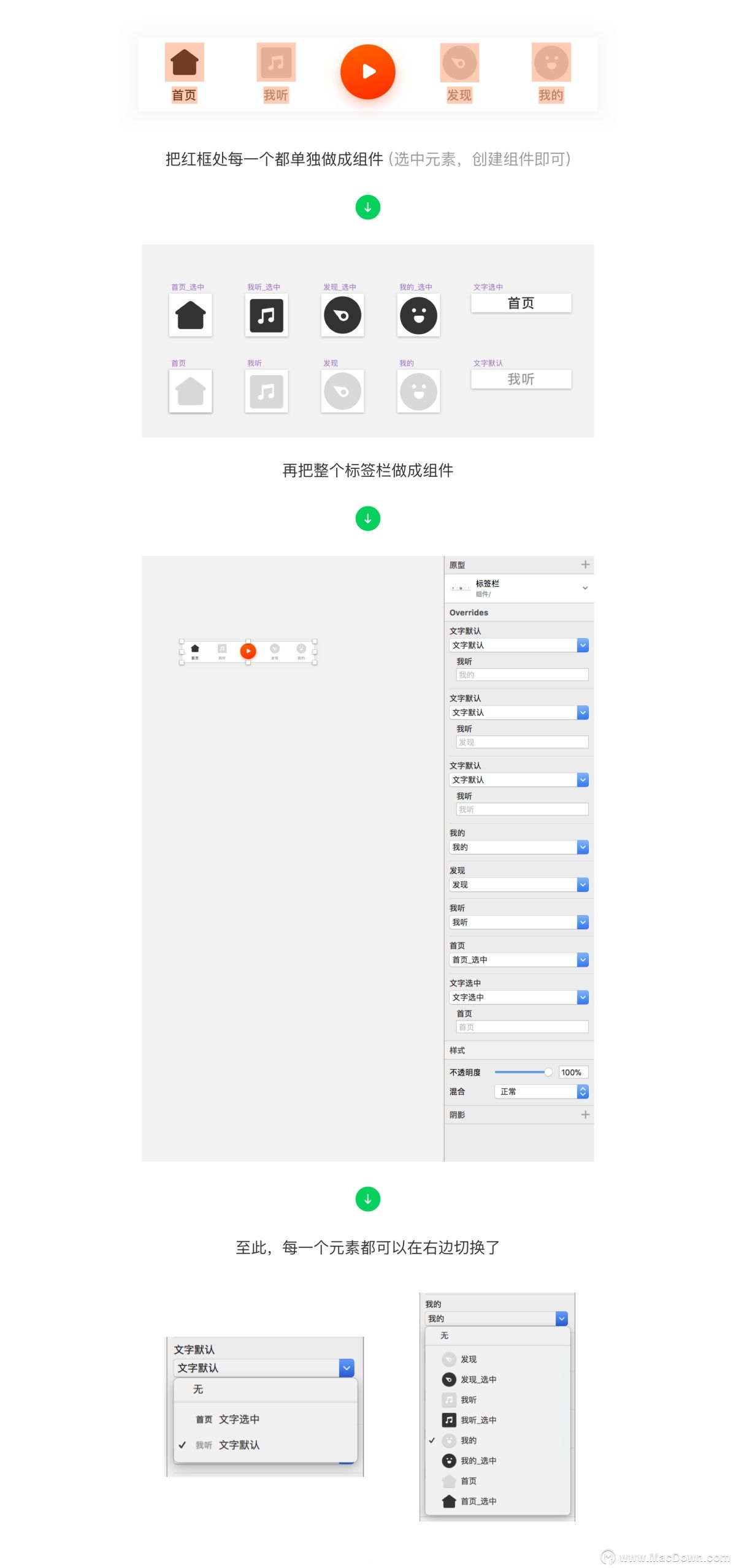
众所周知,sketch 最大的一个提高效率的方式就是组件化界面中所使用的元素,同一个界面出现的相同内容都做成组件,方便后期直接调用(自带功能,不是插件)。
下面以 App 底部标签栏为例,详细说明下 Symbols 的用法:

需要注意的是:
元素想要切换成其他的,必须这两个的大小完全一致才行;

文字可直接再修改,不过考虑到文字长短不一致,所以文字的宽度需要设置成最大显示范围;

以上就是小编为大家带来的精彩内容,关注macdown小编,阅读更多精彩内容,分享更多破解软件!