专业的Markdown写作静态博客生成软件MWeb for Mac,它是一款基于MarkDown编辑器和静态博客生成工具。如何使用MWeb 博客生成软件的脚本功能发布网站呢?小编就带来了MWeb Mac使用教程,希望对您有帮助!
 1.开始
1.开始发布脚本只测试git,你可以使用它发布到github页面。
2.将您的github页面克隆到MWeb静态网站输出文件夹。
注意:如果您已经使用github发布静态网站,请跳过此步骤。如果您没有,请检查以下步骤:
使用MWeb构建站点。
转到MWeb“首选项” - “常规” - “构建站点保存位置”,单击“在Finder中显示”。现在你在Finder的“MWeb静态网站输出位置”。我建立的网站是“MWeb官方网站”,因此有一个“MWeb官方网站”文件夹。我将使用“MWeb官方网站”作为示例。
打开终端,设置当前文件夹是“MWeb静态网站输出位置”。
您可以选择“MWeb官方站点”父级文件夹并按CMD + C,切换到终端,键cd和空格,然后按CMD + V,然后Enter按键。
删除“MWeb官方网站”文件夹。执行命令:git clone 'your github pages repo' 'MWeb Official Site'在终端中。请使用您的github页面repo和文件夹名称。
使用MWeb中的“清除并重建站点”菜单。
3.配置发布脚本
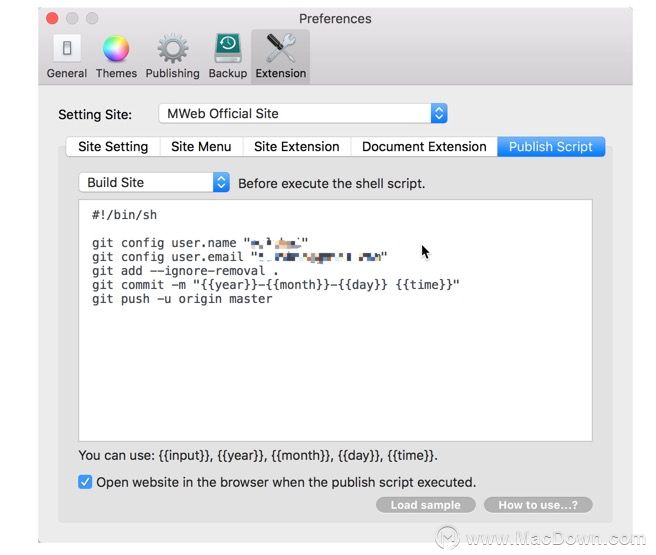
打开MWeb“首选项” - “扩展” - “发布脚本”,
 如果单击“加载样本”按钮,您将像下面一样将样本分类,您可以自己编辑它。
如果单击“加载样本”按钮,您将像下面一样将样本分类,您可以自己编辑它。#!/bin/sh
# Please set the name and emAIl.
# Because MWeb can't get your github global setting.
git config user.name "Your github name"
git config user.emAIl "Your github emAIl"
git add --ignore-removal .
git commit -m "{{year}}-{{month}}-{{day}} {{time}}"
git push -u origin master
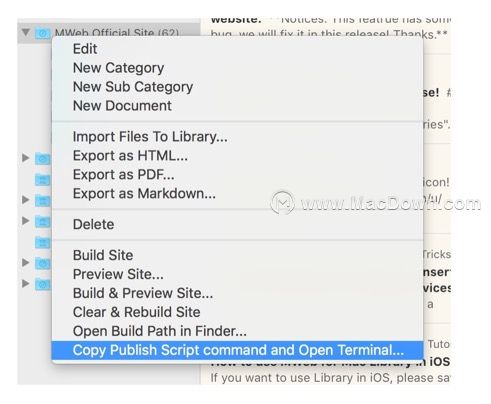
4.执行发布脚本
右键单击站点类别,然后选择“复制发布脚本命令并打开终端...”,打开终端时,只需按下Command + V即可执行脚本。
以上就是小编带来的MWeb 博客生成软件如何使用“发布脚本”发布网站?的教程,更多Mac软件教程,尽在macz.com。欢迎关注!