simplemind级别与基于分支的样式表的使用方法 simplemind 思维导图风格分享给大家,自定义背景颜色。从样式调色板中选择颜色或选择自定义颜色。

simplemind级别与基于分支的样式表的使用方法
样式表可以应用每个级别或每个分支的颜色方案。
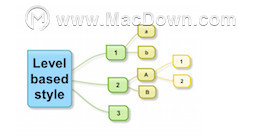
基于级别的样式应用每个级别的颜色,如下所示:
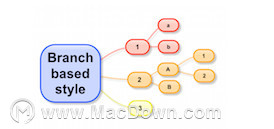
基于分支的样式应用每个分支的颜色,如下所示:
注意:如果在基于分支的样式中更改主题的颜色,则会影响整个分支,除非子项定义自己的自定义颜色。
simplemind 思维导图风格
思维导图样式允许自定义样式表属性(例如边框样式)并影响打开的思维导图中的所有元素。此外,它控制思维导图特定的属性,如:
自动编号,
背景颜色,
自定义复选框颜色,
没有自定义复选框颜色,主题复选框根据主题颜色着色。注意:将(白色)定义为自定义复选框颜色会产生纯黑色和白色复选框,
层次关系连接主题的方式(居中,基线或左右)。
调整思维导图样式:
iPad / iPhone:从下拉菜单中选择思维导图样式。
Android:从溢出菜单中选择思维导图样式。
Mac:从主菜单“样式”→“思维导图样式”中选择。
Windows:从主菜单“样式”→“思维导图样式”中选择。
以上就是关于simplemind级别与基于分支的样式表的使用方法介绍,macdown小编分享simplemind 思维导图风格,希望能帮到你。