Dreamweaver(简称dw)专业网页设计软件,集网页制作和管理网站于一身的网页代码编辑器。利用支持 HTML、CSS、JavaScript 等内容的 Web 设计软件,网页前端设计师可以快速制作并发布网页,制作适用于各种浏览器或设备的网站,借助简化的智能编码引擎,轻松地创建、编码和管理动态网站。

dw2021 mac破解版安装教程
需要安装acc!!并登录账号(已经登录的请略过)
运行安装镜像,首先安装Install,

安装器版本,如果不能直接打开(出现报错情况)

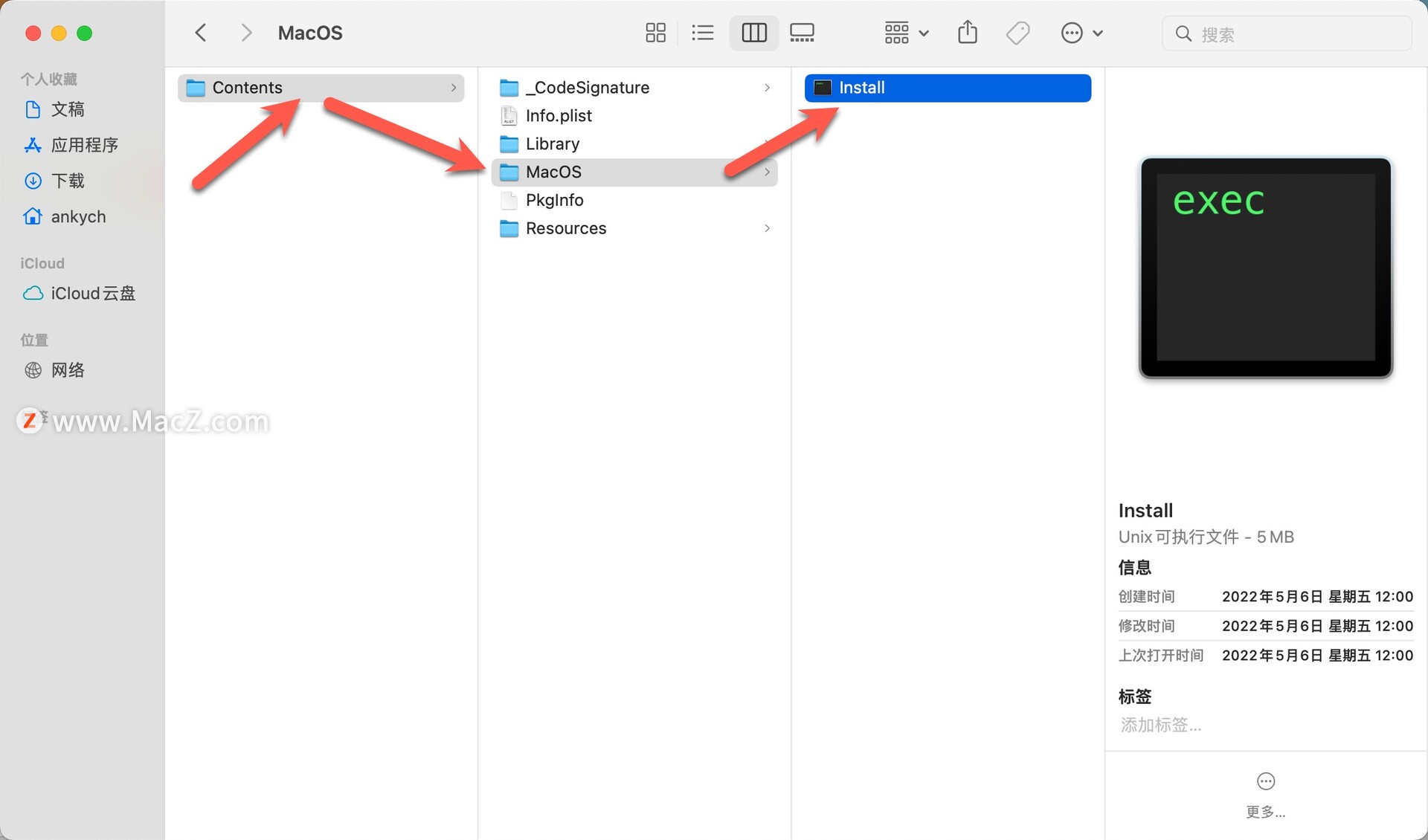
在安装镜像内,右键打开--显示包内容

依照下图路径,双击“install”打开

注意:先不要运行dw2021破解版,此汉化包仅适用于此Dreamweaver 2021安装程序,其他安装程序不一定能够汉化成功,而且汉化成功后Dreamweaver 2021会变成老版本,汉化也不是很完全,介意的朋友请谨慎汉化!!
安装完成后,再运行镜像中的补丁安装即可

v21.1.0中文版一下版本安装教程:
注意:断网安装!
Adobe Dreamweaver 2021版镜像包下载完成后打开,双击【install】进行安装。如下图:

安装提示需要输入电脑开机密码,输入密码后点击“好”

输入账号密码点击“继续”,没账号的点击创建账户免费注册

点击继续,如图

正在安装,小编亲测安装很快,请稍后

dw 2021 mac版安装完成。点击【关闭】。

返回dw 2021版镜像包,打开“dw汉化补丁”,如下图:

将左侧的“zh_CN”拖拽至右侧“Adobe Dreamweaver CC 2021”中,如下图:

Adobe Dreamweaver CC 2021路径:应用程序/Adobe Dreamweaver CC 2021
点击“替换”,如下图:

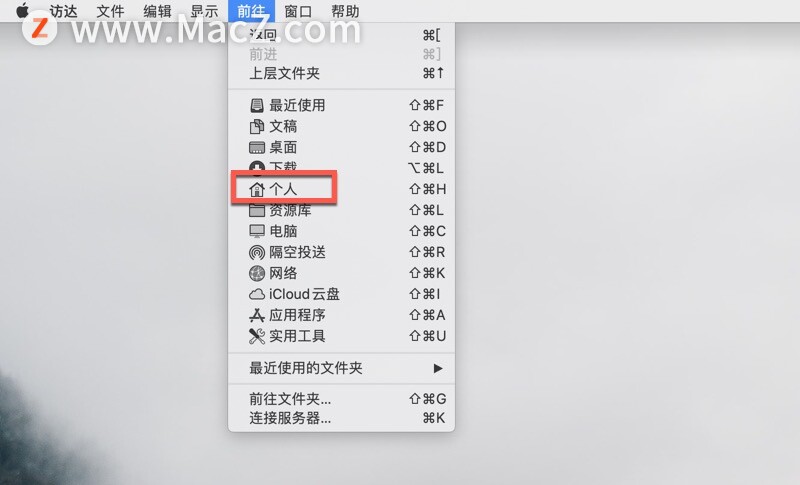
在访达的前往中点击“个人”,如下图:

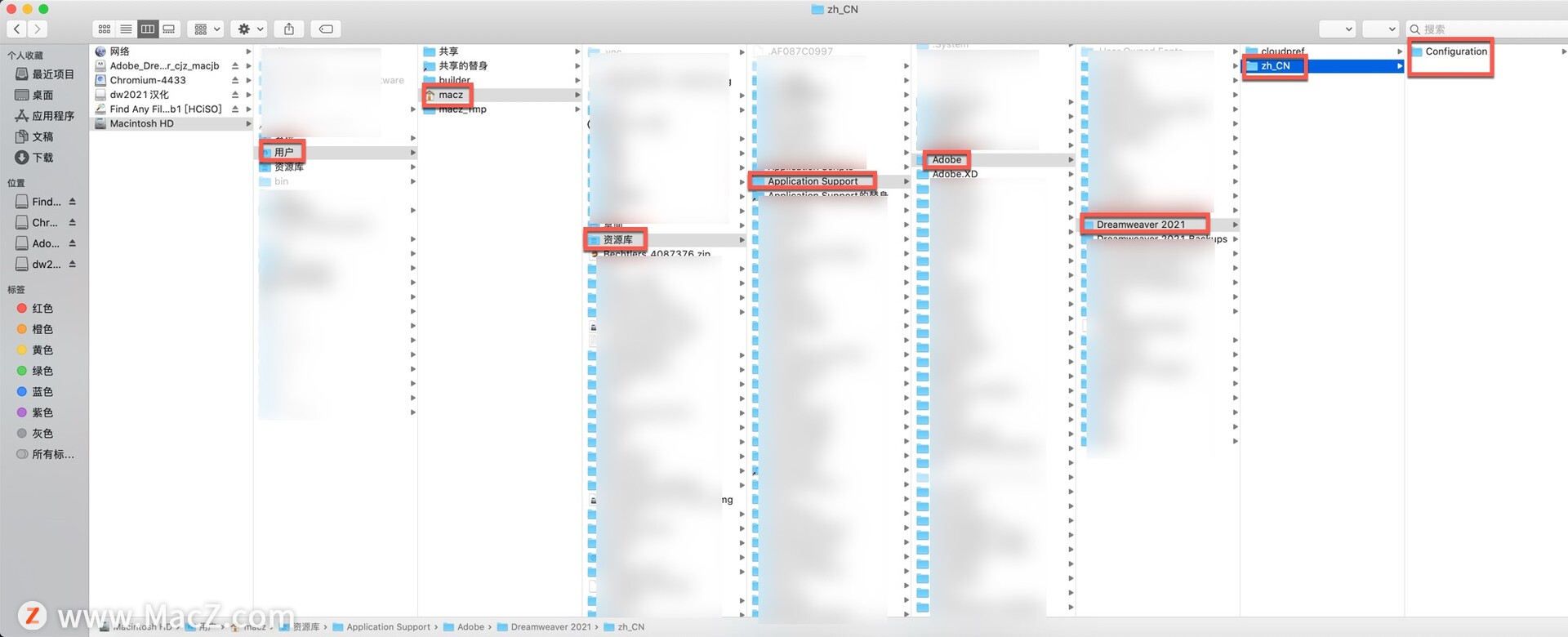
根据路径“user/用户名/Library/Application Support/Adobe/Dreamweaver CC 2021/zh_CN/”找到“Configuration”文件夹(并删除此文件),如下图

重新运行dw cc 2021 mac破解版,现在已经是汉化版了

Adobe Dreamweaver 2021 for Mac软件介绍
Dreamweaver是目前行业中最优秀的一款网站开发利器,上手容易,操作简便,于近日adobe官方发布了dw cc 2021Mac,新版本推出了一些新增功能,令Web设计人员和Web开发人员心动无比,可以快速轻松地设计、编码和发布在任何尺寸的屏幕上都赏心悦目的网站和Web应用程序,制作适用于多种浏览器或设备的精美网站。dw cc 2021Mac新版本进行了改进和优化,比如增强了CEF,软件现已与Chromium嵌入式框架的最新版本进行集成,您可以构建新式 HTML5 网站,并显示元素、CSS 网格等内容。支持Git,现在支持在dw cc 2021Mac中管理您的所有源代码,并直接在Git面板中执行所有常见操作。同时JavaScript进行了重构,现在可以使用JavaScript重构,利用范围感知功能智能地重命名函数和变量等等,可以大幅度提高用户的工作效率,欢迎下载。

Adobe Dreamweaver 2021 for Mac软件特色
快速、灵活的编码
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
 通过更少的步骤轻松设置网站
通过更少的步骤轻松设置网站
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
 在各个设备上动态显示
在各个设备上动态显示
构建可以调整自动适应任何屏幕尺寸的网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。

Adobe Dreamweaver 2021 for Mac新增功能
dw cc 2021Mac推出了一些令 Web 设计人员和开发人员激动无比的新增功能。
1、JavaScript 重构
作为 Web 开发人员,您现在可以使用 JavaScript 重构,利用范围感知功能智能地重命名函数和变量。只需一次单击,您就可以将匿名表达式或功能块转换为箭头表达式。在类/构造的上下文中为所选标识符创建 Get/Set 函数。您现在可以在当前范围中将表达式提取为变量,还可选择一段代码并为其创建 Try/Catch 块。
您可以在 HTML、PHP 和 JavaScript 文档类型中重构代码。当您右键单击 Dreamweaver 中的代码区域时,您可以在出现的菜单中选择“重构”。重构中包含一些有用的工作效率增强功能,它们是“重命名”、“提取到变量”、“提取到函数”、“包装在 Try Catch 中”、“包含在 Condition 中”、“转换为箭头函数”和“创建 Getter/Setter”。
2、ECMAScript 6 支持
ECMAScript 6 是 ECMA-262 标准的第六版,包含了 ECMAScript 规范的主要变化和改进。ECMAScript 是由 ECMA 国际标准化的脚本语言规范。
Dreamweaver 现在支持 ECMAScript 6 语法。Web 开发人员现在可以利用 ECMAScript 6 的功能使用最新 JavaScript 更新。
Dreamweaver 还支持 ECMAScript 代码的 linting,ESLint 默认为 JavaScript linter。
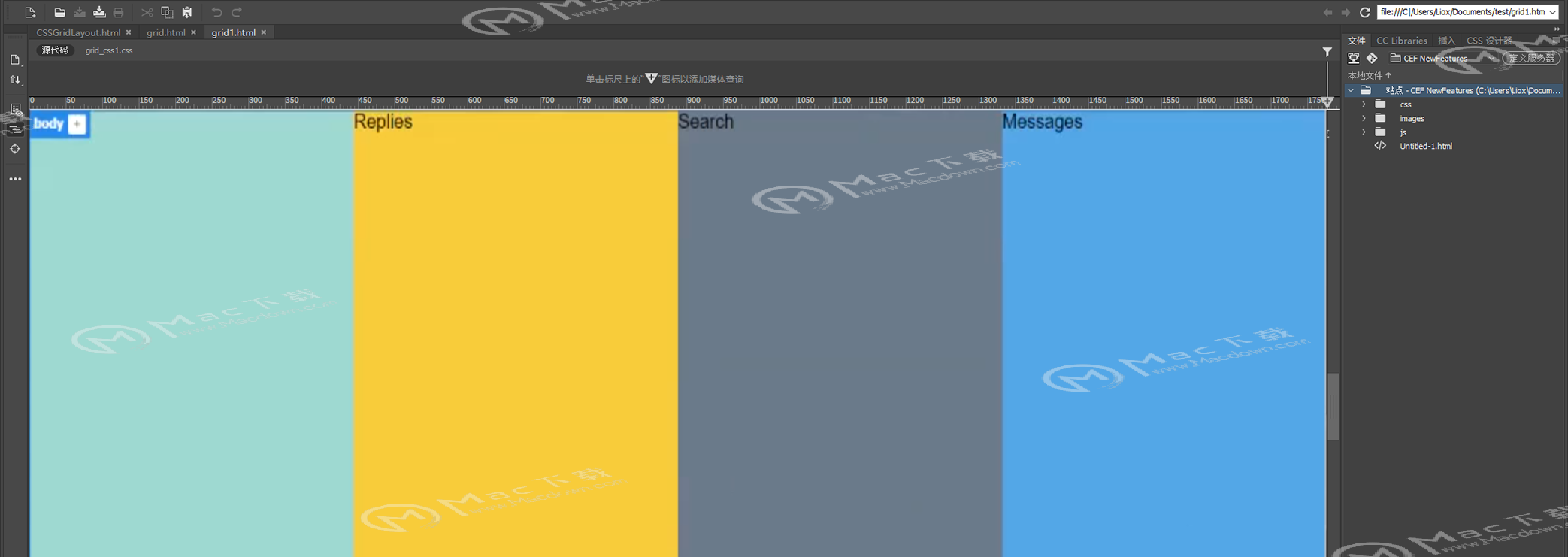
3、新版 CEF 集成
Web 设计人员或 Web 开发人员如果希望通过创建 HTML 标签或 CSS 属性来扩展 Web,则需要使用最新的 Web 开发功能。要查看最新功能的输出,Dreamweaver 开发人员必须使用“实时预览”,而不能使用“实时视图”。
Dreamweaver 现已与新版 Chromium Embedded Framework (CEF) 集成。借助新版 CEF,实时视图现在可以渲染使用 CSS Grid 布局设计的页面。此外,此更改还可提供更好的 CSS 网格布局查看效果。

4、安全性增强功能
Dreamweaver 现可提供多种安全增强功能,使其能够支持大多数托管服务提供商。
OpenSSH 和 OpenSSL Dreamweaver 现已与全新 OpenSSH(版本 7.6)集成,可实现与多个托管服务器的无缝 SFTP 连接。OpenSSL 从 1.0.2 K 版升级到 1.0.2o 版。
LibCURL — Dreamweaver 现已与新版 Lib Curl(从 7.38 升级到 7.60)集成,为用户提供安全连接。
Node.js 版本已升级到 6.14.0。
zlib 版本已升级到 1.2.11。
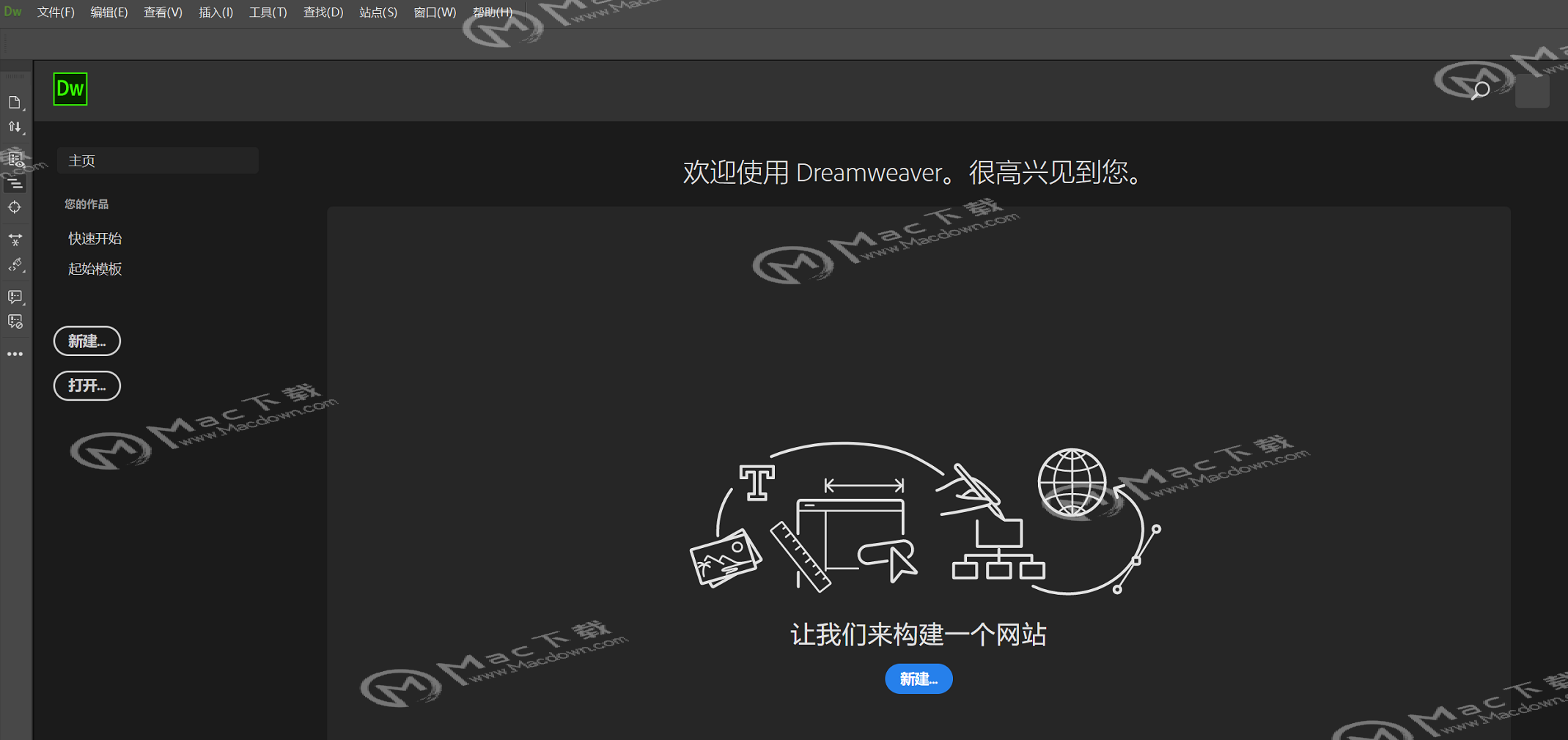
5、主屏幕
启动 Dreamweaver 时,它现在显示改进的主屏幕,其中包括以下选项:
-打开各种教程,帮助您快速学习和理解概念、工作流程、提示和技巧
-创建新文档或打开现有文档
主屏幕的内容是根据您对 Dreamweaver 和 Creative Cloud 会员资格计划的熟悉程度而定制的。

6、其他变化
查找和替换
“查找和替换”对话框中以前的保存和加载查询功能在此版本中又恢复了。有关更多信息,请参阅查找和替换文本、标签和属性。
实时预览增强功能
实时预览现已提供在浏览器中切换以预览文档的选项。
dw cc 2021 Mac常见问题
1、什么是 Dreamweaver CC,它适用于哪些用户?
Adobe Dreamweaver CC 是面向 Web 设计人员和前端开发人员的全球最完备的工具。它将功能强大的设计图面和一流的代码编辑器与强大的站点管理工具相结合,使您能够轻松设计、编码和管理网站。
2、与其他 Web 工具相比,Dreamweaver CC 有何不同?
Dreamweaver CC 是唯一可让您在编码时实时呈现您的站点的 Web 开发工具。
借助 Dreamweaver 的新编码引擎,更快、更灵活地编写代码。代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码颜色和可调整大小的字体等可视化助理则可帮助减少错误,使您的代码更易于阅读。
Dreamweaver 支持常用的 CSS 预处理器(如 SASS、Less 和 SCSS),提供全部代码颜色和编译功能,可帮助您节省时间并生成更简洁的代码。
一次编写多行代码可快速完成创建项目列表、更新一系列字符串和同时进行多项编辑等操作。
“快速编辑”会为 HTML 文件中的相关 CSS 提供内联编辑器,使您能够快速进行更改。
“快捷文档”可直接在代码视图中显示 CSS 属性的相关 Web Platform Docs 参考信息,从而节省您的时间。
借助专为开发人员设计的性能增强且整洁有序的新工作区,快速加载和打开文件,并更快地处理项目。
无需手动刷新浏览器,即可在编写代码时实时查看您进行的页面编辑。
使用 Dreamweaver 的 FTP 功能将文件推送到 Web 服务器。
3、Dreamweaver CC 如何与其他 Adobe 创意应用程序集成?
可将 Dreamweaver CC 与 Adobe Photoshop、illustrator、Animate CC 等其他 Creative Cloud 工具结合使用,以构建美观的现代网站。您还可以通过 Creative Cloud 库集成与其他人共享资源并进行协作。
4、Dreamweaver CC 生成的代码类型是什么?
Dreamweaver CC 中的所有功能都会生成 HTML5 代码,以符合 Web 开发的最新标准。使用代码编辑器,您可以编写适合自己的开发需求的代码