Visual studio code mac版是一款免费开源的现代化轻量级代码编辑器,支持语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,Visual studio code mac针对网页开发和云端应用开发做了优化。
visual studio code 中文版安装教程
visual studio code mac镜像包下载完成后打开,双击【VisualStudioCode_zhw.pkg】按照安装引导器进行安装即可!
Visual Studio Code Mac版软件介绍
代码编辑。重新定义。免费。 开源。到处运行。
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作。
1.跟踪工作文件并使用拆分编辑器扩展工作区设置Visual Studio Code应用程序不会引起任何问题:编辑器开箱即用,您可以通过熟悉的Finder菜单导入源代码文件。文件的内容将在编辑部分中显示,您最多可以拆分三次。因此,您可以导航到同一文档的不同部分,以确保您的代码开发一致。值得注意的是,Visual Studio Code附带了大量预定义热键,使您无需使用鼠标跳转到不同区域或突出显示某些参数即可编辑项目文件。此外,IntelliSense功能还提供自动填充选项,以提高您的准确性。
2.高效的代码编辑器,集成了调试和分析功能此外,Visual Studio Code集成了一个功能强大的搜索工具,可以应用包含和排除列表,这些列表在处理大文件时非常有用。最后但并非最不重要的是,Visual Studio Code为您提供了调试代码和监视变量行为,诊断异常等的可能性。

Visual Studio Code for Mac中文版功能介绍
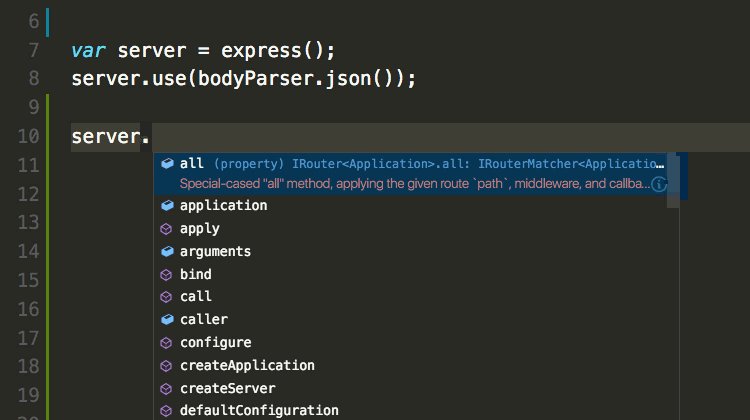
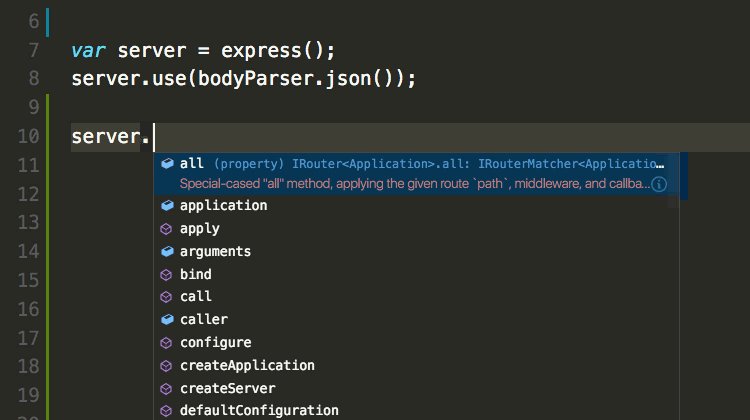
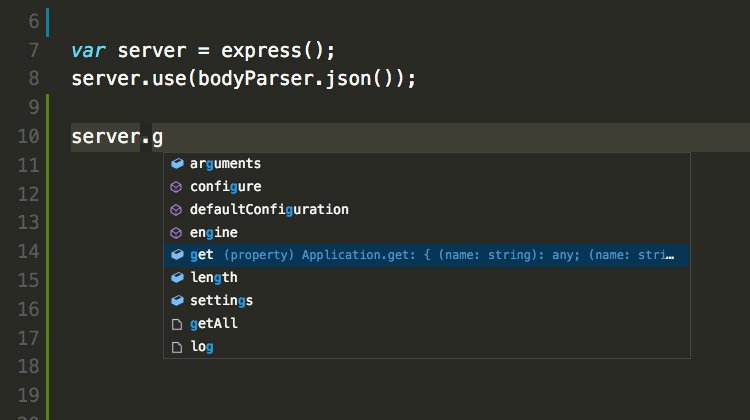
1.认识IntelliSense。使用IntelliSense超越语法突出显示和自动完成功能,IntelliSense提供基于变量类型,函数定义和导入模块的智能完成。
2.打印语句调试已成为过去。从编辑器直接调试代码。启动或附加到正在运行的应用程序,并使用断点,调用堆栈和交互式控制台进行调试。
3.内置Git命令。与Git和其他SCM提供商合作从未如此简单。从编辑器中直接查看差异,阶段文件和提交。从任何托管的SCM服务推送和拉取。
4.可扩展和可定制。想要更多功能吗?安装扩展以添加新语言,主题,调试程序以及连接到其他服务。扩展程序在不同的进程中运行,确保它们不会降低编辑器的速度。

Visual Studio Code for Mac更新日志
Visual Studio Code for Mac(现代化轻量级代码编辑器) v1.40.0中文免费版
2019年11月7日
欢迎使用Visual Studio Code的2019年10月版。正如十月份迭代计划中宣布的那样,我们专注于整理GitHub问题,并按问题整理指南中的说明拉取请求。在我们所有的VS Code存储库中,我们关闭了(分类或修复)4622个问题,这甚至比2018年9月上一次内务整理迭代期间的3918个问题还要多。当我们关闭问题时,您创建了2195个新问题。结果净减少了2427个问题。现在,主要的vscode存储库具有2162个打开的功能请求和725个打开的错误。此外,我们还关闭了287个拉取请求。作为这项工作的一部分,我们还调整了流程并更新了问题分类工作流程。
与去年相同,我们使用了本杰明·兰农(Benjamin Lannon)的实时跟踪器来跟踪我们的进度:
烧毁VS Code问题图表:
在此整理工作的里程碑期间,我们还解决了一些功能要求和社区要求。继续阅读以了解新功能和设置。
工作台:
活动栏指示器:
我们为活动栏中的活动项目引入了新的指示器,以使其更加突出并提高可读性。我们还调整了非活动前景色,以与活动元素形成更强的对比。
活动活动栏指示器:
您可以通过新的颜色标记activityBar.activeBorder控制活动指示器。我们还为活动元素activityBar.activeBackground引入了可选的背景色,并且在配置时看起来像这样:
活动活动栏指示器自定义背景:
可能的窗口边框:
我们引入了两种新的主题颜色window.activeBorder和window.inactiveBorder,用于在VS Code窗口周围提供边框。window.activeBorder适用于活动(聚焦)窗口,而window.inactiveBorder适用于非活动(聚焦)窗口。这些新颜色不会继承任何颜色,因此必须由主题或workbench.colorCustomizations设置提供。如果仅指定一种颜色,则具有该颜色的边框将同时应用于活动窗口和非活动窗口。
动画图像显示了新窗口边框颜色的使用
列表和树键盘滚动:
现在,您可以按Ctrl + Up和Ctrl + Down来使用键盘滚动列表和树。如果启用了水平滚动,则Ctrl + Left和Ctrl + Right也将水平滚动。
在Zen模式下的通知较少:
在使用Zen模式时,除非您通知错误,否则通知敬酒将不再使您分心。您可以使用新的zenMode.silentNotifications设置控制此行为。您始终可以通过单击右下角的通知图标来从状态栏访问所有通知。
输入轮廓和面包屑的过滤器:
有一些新设置可配置在大纲视图和面包屑导航中显示哪些符号。这些设置分别称为outline.show {symbol type}和面包屑.show {symbol type}。例如,outline.showVariables,outline.showFunctions等。
过滤后的大纲视图:
上面的屏幕快照显示了配置为不显示局部变量的“大纲”视图,您可以看到未显示隐藏的变量。
请注意,由语言扩展来分配符号的类型。您可以将鼠标悬停在“大纲”视图中的符号标签上,以查看正在使用的符号类型(显示在括号中)。
分割编辑器时控制大小调整行为:
新设置workbench.editor.splitSizing控制拆分编辑器时的布局。默认情况下,大小将在所有编辑器之间平均分配,如下所示:
具有分配值的splitSizing
更改此设置以拆分,以将当前编辑器拆分为一半,并且不影响其他编辑器的大小:
具有拆分值的splitSizing
禁用GPU加速:
我们已经听到用户发出的问题报告,这些报告似乎与如何使用GPU渲染VS Code的UI有关。当使用附加的--disable-gpu命令行参数运行VS Code时,这些用户会获得更好的体验。使用此参数运行将禁用GPU硬件加速,并退回到软件渲染器。
为了使生活更轻松,您可以将此标志添加为设置,这样就不必每次都在命令行上传递它。
要添加此标志:
打开命令面板(Ctrl + Shift + P)。
运行“首选项:配置运行时参数”命令。
此命令将打开argv.json文件以配置运行时参数。您可能已经在其中看到一些默认参数。
添加“禁用硬件加速”:true。
重新启动VS Code。
注意:除非遇到问题,否则请勿使用此设置!
编辑
每种语言的files.eol:
现在可以按语言设置files.eol设置。例如,您可以定义所有'mylanguage'语言标识符的文件都使用n作为所有新文件的默认行尾序列。
行尾序列用于新文件。对于现有文件,始终保留当前的行尾顺序。要更改现有文件的行尾顺序,请使用“更改行尾顺序”命令。
使用files.eol语言设置,'shellscript'的默认行尾序列现在定义为n。
Minimap缩放和改进的字体渲染:
新的设置editor.minimap.scale将小地图的大小配置为几个恒定值之一,这对于高DPI或超宽显示特别有用。而且,小地图字体的呈现现在更加平滑和清晰。
动画图像显示了调整小地图大小的能力:
键盘上的“定义预览悬停”:
有一个新命令“显示定义预览悬停”,可以更好地访问定义预览悬停小部件,可以通过以下方式触发此操作:使用鼠标悬停一个符号并按下修改键,具体取决于平台和配置。以前,仅提供了“显示悬停”命令,这等效于将鼠标光标悬停在符号上。现在,使用“显示定义预览悬停”,可以通过键盘显示详细的悬停信息。
动画图像,显示了新的“显示定义预览悬停”命令的使用
括号匹配的改进:
以前,VS Code仅在光标位于方括号字符旁边时突出显示匹配的方括号。现在,如果存在,VS Code将始终突出显示括号。
该图显示了突出显示的包围括号:
我们还调整了“转到括号”和“选择括号”操作以使用封闭的括号。
重复选择:
我们添加了一个名为“重复选择”的新操作。执行后,当前选择将被复制并选择结果。当没有选择时,当前行将被复制,而无需写入系统剪贴板。
字体功能设置:
现在,可以更加精细地控制字体功能。当配置“ editor.fontLigatures”:true时,VS Code将打开liga和calt。但是某些字体具有更多设置,例如Fira Code使用的样式集。
现在,我们允许显式控制这些字体功能,例如:
上面的设置将编辑器配置为使用Fira Code字体系列,打开所有语言的字体连字,并在JavaScript文件中启用“ Horizontal Bar”('ss02')和“点零”('ss19')字体功能设置。这些使JavaScript中的==连字使用水平条渲染,而0则在其中带有点的情况下渲染:
该图显示了编辑器中的字体功能设置:
Unicode组合字符的更好处理:
我们在处理Unicode组合字符方面进行了改进,并且将这些序列视为原子字符(在光标移动,编辑操作或块光标呈现中)。最好使用块光标样式和前后动画来演示:
之前:
动画显示光标之前的移动
后:
动画显示光标移动后
在相关更改中,状态栏现在在“栏目”部分显示Unicode点计数。
重做光标:
“软撤消”命令已重命名为“光标撤消”。例如,当使用Ctrl + D选择下一个匹配项并且走得太远时,此操作很有用,因为它只会撤消最后一次光标状态更改。此外,我们现在添加了“光标重做”,可重做以前未完成的光标状态更改。
差异编辑器改进:
内置的diff计算曾经有5秒的硬编码超时,此后它将放弃并返回非最小的diff。现在,您可以使用“ diffEditor.maxComputationTime”配置此超时,并将超时设置为0将始终计算最小diff,无论需要花费多长时间。此外,当计算花费的时间超过一秒时,差异编辑器现在会渲染进度条。
使用差异编辑器时,造成混淆的原因是比较仅具有前导或尾随空格差异的文件,并且差异编辑器配置为忽略修剪空格。这将导致源代码管理显示已修改的文件,而差异编辑器将不呈现差异。现在,VS Code在检测到这种情况时会显示“显示空白差异”按钮,以帮助您快速显示空白中的差异。可以使用diff编辑器顶部的“显示/忽略修剪尾随空白差异”命令来切换:
比较两个仅包含空白差异但差异编辑器配置为忽略修剪空白的文件时显示的按钮动画
综合终端
现在默认支持和弦:
新的设置terminal.integrated.allowChords(默认为true)允许作为和弦键绑定一部分的键绑定跳过终端进行评估,而由VS Code处理(绕过terminal.integrated.commandsToSkipshell允许列表)。
请注意,终端中仍然存在关于键绑定的相同限制;进行此评估时,将考虑具有最高优先级的和弦键绑定。
例如,如果扩展贡献了键绑定Ctrl + MA,并且您在keybindings.json文件中定义了以下内容:
{“ key”:“ ctrl + m a”,“ command”:“ workbench.action.terminal.toggleTerminal”},
{“ key”:“ ctrl + ma”,“ command”:“ workbench.action.focusLastEditorGroup”}
Ctrl + M,A将执行workbench.action.focusLastEditorGroup命令,因为它是最终的键绑定,并且用户键绑定的优先级高于扩展贡献的键绑定。
快速滚动支持:
终端现在支持带鼠标滚轮的Alt,以根据editor.fastScrollSensitivity设置中定义的倍数更快地滚动。
右键单击行为的新“粘贴”选项:
新的选项已添加到rightClickBehavior设置中,以始终在右键单击时粘贴到终端中:
“ terminal.integrated.rightClickBehavior”:“粘贴”
双击选择单词使用更多的分隔符
字符、、:和; 双击以在终端中选择一个或多个单词时,它们现在被视为单词分隔符。
Symlink cwds不再解析:
如果将终端的初始工作目录设置为符号链接,则该符号链接现在将保留在终端中。
现在,命令导航可从滚动位置开始:
通过命令导航,可以在终端中运行的命令之间进行导航或在它们之间进行选择。现在,这考虑到了终端的滚动位置,因此您可以滚动查找上一条命令,然后终端将从终端的视口向上滚动(以前是从底部滚动)。
滚动后,命令导航跳至最近的命令:
默认情况下,命令导航仅在macOS上绑定为Cmd + Up / Down,命令选择绑定为Cmd + Shift + Up / Down。
如果要在Windows或Linux上使用此功能,请参考以下一些示例绑定:
// Windows和Linux上的终端命令跟踪
{“ key”:“ ctrl + up”,“ command”:“ workbench.action.terminal.scrollToPreviousCommand”,“ when”:“ terminalFocus”},
{“ key”:“ ctrl + down”,“ command”:“ workbench.action.terminal.scrollToNextCommand”,“ when”:“ terminalFocus”},
{“ key”:“ ctrl + shift + up”,“ command”:“ workbench.action.terminal.selectToPreviousCommand”,“ when”:“ terminalFocus”},
{“ key”:“ ctrl + shift + down”,“ command”:“ workbench.action.terminal.selectToNextCommand”,“ when”:“ terminalFocus”},
任务:
任务快速选择列表:
现在,如果仅定义一个任务,则“任务:配置任务”命令将始终跳过任务的“快速选择”列表。若要将此行为扩展到“任务:运行任务和其他任务快速选择”,可以将task.quickOpen.skip设置设置为true。
新设置task.quickOpen.history控制在任务快速选择中显示为最近使用的任务的任务数。将task.quickOpen.history设置为0以禁用任务快速选择的“最近任务”部分。
具有detAIl属性的任务现在将在某些任务列表中显示。您可以通过将task.quickOpen.detAIl设置为false来关闭“快速选择”任务中的详细信息。
选择为文件夹运行NPM脚本
启用设置npm.enableRunFromFolder时,选择文件夹后,文件资源管理器的上下文菜单显示命令“在文件夹中运行NPM脚本...”。该命令显示此文件夹中包含的NPM脚本的快速选择列表,您可以选择要作为任务执行的脚本。
缓慢的任务提供者警告
当任务提供程序运行缓慢时,我们现在显示警告,提供有关如何避免速度下降的建议。通过将task.slowProviderWarning设置为false,可以针对单个任务类型禁用警告,也可以针对所有任务禁用警告。
缓慢的任务提供者警告:
禁用任务自动检测:
如果您关心的所有任务都在task.json文件中定义,则您可能需要禁用所有扩展任务提供程序以提高运行任务时的性能。对于每个扩展,最好提供一个设置以禁用其任务提供程序,但是您现在可以禁用所有任务提供程序,将task.autoDetect设置为off。
问题匹配提示:
过去,任何没有问题匹配器的任务都需要在task.json中设置一个空的问题匹配器,以跳过问题匹配器提示。现在,您可以使用task.problemMatchers.neverPrompt禁用所有任务或特定任务类型的问题匹配提示。问题匹配器提示中还有一个新选项可以禁用提示。
问题匹配器提示下拉列表
源代码控制:
活动编辑器更改时突出显示文件:
现在,“源代码管理”视图将在其树/列表视图中自动突出显示活动的编辑器文件:
SCM视图突出显示活动文件
Git:改进了未跟踪的文件管理
现在,您可以使用Git:未跟踪的更改设置分别管理未跟踪的文件。如果要在“源代码管理”视图中的单独组中查看未跟踪的文件,请选择单独的选项。如果您不想看到它们,请选择隐藏。默认的提交动作将自行调整为该设置,并且在使用混合设置值时将仅包括未跟踪的更改。
Git未跟踪的文件:
Git:关于合并提交的自动提交消息:
每当VS Code检测到您处于git merge提交的中间时,它将自动使用Git的默认提交消息填充提交输入框。
Git合并提交消息:
Git:在资源管理器中显示:
现在,在资源管理器中有一个上下文菜单动作“显示”,可从“源代码管理”视图中的Git存储库中显示“文件资源管理器”中的文件。
Git在浏览器中显示:
Git:克隆进度:
现在,克隆操作支持在右下角的通知中显示进度:
Git克隆进度:
调试:
断点可以在概览标尺中显示:
为了使处理大型文件中的断点时的工作变得更轻松,现在可以通过启用新设置debug.showBreakpointsInOverviewRuler在编辑器的概述标尺中显示断点。
概述标尺中的断点
用于复合调试配置的PreLaunch任务
今天,每个调试配置都可以通过preLaunchTask属性指定在启动调试会话之前要运行的任务。这在调试单个程序时效果很好,但是在涉及多个程序的复合配置中使用起来很麻烦。
在这个里程碑中,我们为每个复合调试配置增加了对preLaunchTask的支持。使用此附加功能,单个任务可以在启动各个调试会话之前构建所有调试目标。如果发生构建错误,则不会启动任何会话。
复合调试配置的预启动任务
语言:
CSS媒体查询符号:
在CSS / SCSS / Less文件中,媒体查询符号现在显示在“大纲”视图,面包屑路径和“转到文件中的符号”列表中:
CSS媒体查询符号:
typescript.tsserver.maxTsServerMemory:
如果您正在处理包含数千个文件的大型TypeScript项目,则新的typescript.tsserver.maxTsServerMemory设置可让您增加为IntelliSense供电的TypeScript服务器的最大内存使用量。
扩展创作
vscode.env.ui
添加了新的API vscode.env.uiKind,以便扩展程序可以知道它以哪种UI运行。为了支持在浏览器中运行VS Code,可能的值为UIKind.Web和UIKind.Desktop。
呼叫阶层提供者API
我们已经完成了呼叫层次结构提供程序API:CallHierarchyProvider。它支持Peek调用层次结构功能,该功能可查找函数,方法等的调用者并从中进行调用。
任务CustomExecution:
CustomExecution任务类型API已完成。如果Shell或流程任务不适合您的任务,则可以使用CustomExecution任务在扩展中执行回调。在任务提供程序扩展指南中了解更多信息。
调试API:“ startDebugging”请求的“ consoleMode”选项
在最后一个里程碑中,我们引入了一个新的提议的API,用于控制调试会话的层次结构是共享一个调试控制台还是使用单个控制台。该API现在是官方的,因此您可以在Marketplace上发布的扩展程序中使用它。
图标颜色标记:
我们很高兴终于为我们的图标引入了新的颜色标记。我们正在为某些区域缓慢添加这些,下面是第一批。