想要快速在AE中对自己的文字进行排版布局吗?那就来试试这款动画文本效果AE脚本。Animated TextBlock能创建具有固定宽度文本布局的动画TextBlock,并且能在一定的排版区域内,自由设置文字位置和移动效果。

Animated TextBlock动画文本块效果After Effects脚本安装教程
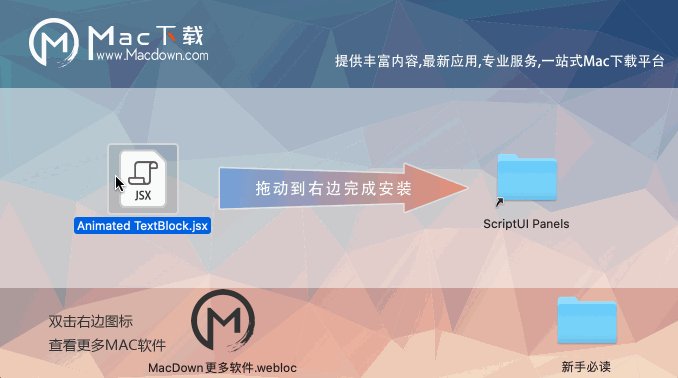
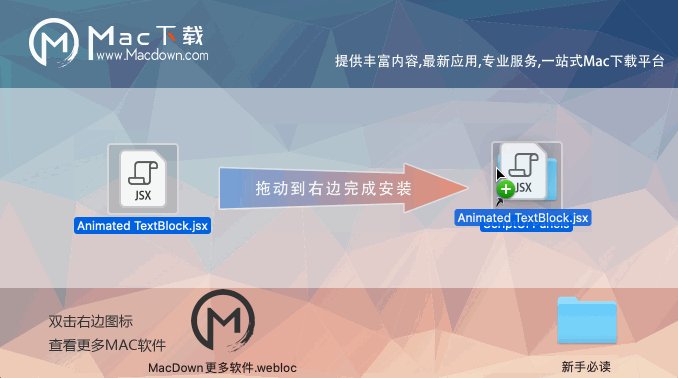
下载好“Animated TextBlock动画文本块效果After Effects脚本”镜像包,双击打开,将左侧的【Animated TextBlock.jsx】拖至右侧文件进行安装,如下图。
注意:(路径:应用程序/After Effects/Scripts/ScriptUI Panels)

在应用程序中,打开“Adobe After Effects 2020”,根据图下顺序指示依次选择"1"After...---》“2”首选项---》“3”常规...,如下图。

勾选“1”允许脚本写入文件和访问网络,点击【确定】如下图。

打开“After Effects”,选择“1”窗口--->“2”Animated TextBlock.jsx,如下图。

Animated TextBlock动画文本块效果After Effects脚本已安装完成。
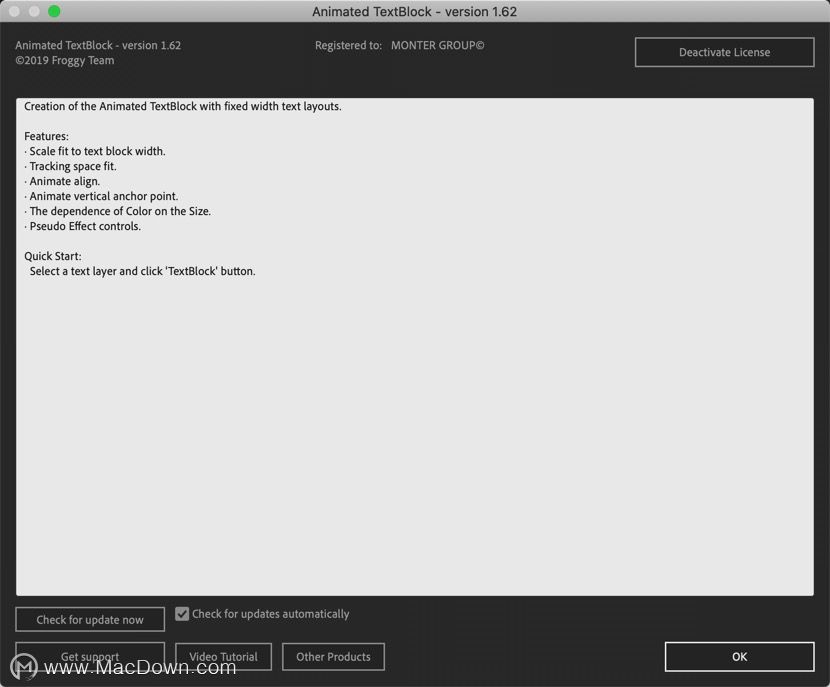
Animated TextBlock动画文本块效果After Effects脚本介绍
Animated TextBlock动画文本块效果After Effects脚本是创建具有固定宽度文本布局的动画TextBlock,拥有缩放以适合文本块宽度、动画跟踪、动画对齐等功能。
特征
缩放以适合文本块宽度 动画跟踪 动画对齐 动画垂直锚点 支持格式化文本 颜色对尺寸的依赖性 伪效果控制

更新日志
伪效果控制。
可停靠面板。
兼容
CC 2018、CC 2017、CC 2015.3、CC 2015、CC 2014、CC、CS6

小编点评
Animated TextBlock动画文本块效果After Effects脚本是运行在Mac平台上一款非常出色的动画文本块工具,需单设置好文字与文本块大小,即可设置优美的动态文字效果!